Linux記憶體管理神器:smem工具
大家好,我是。
今天我要向大家介紹一款在Linux系統中非常實用的記憶體管理工具:smem。
smem是一款命令列工具,可以產生多種記憶體使用報告。與其他現有的工具不同,smem可以報告PSS(Proportional Set Size,按比例佔用大小),這是一種更有意義的度量標準。它可以準確地衡量虛擬記憶體系統中庫和應用程式所佔用的記憶體數量。
傳統上,由於大部分實體記憶體通常在多個應用程式之間共享,使用駐留集大小(RSS)作為記憶體使用的衡量指標會高估實際的記憶體消耗情況。相比之下,PSS參數衡量了每個應用程式在每個共享記憶體區域中所分配的內存,這提供了更實際和準確的度量標準。
1. 安裝 smem 工具
如果你使用的是 Fedora 19 以上系統,smem 預設在儲存庫中,因此你可以使用 yum 來安裝它:
$ sudo yum install smem
對於 Ubuntu 用戶,可以使用 apt-get 指令來安裝 smem :
$ sudo apt-get install smem
如果無法正常安裝的話,可以下載它的原始碼直接安裝,網址為:https://www.selenic.com/smem/download/
2. smem 工具常見用法
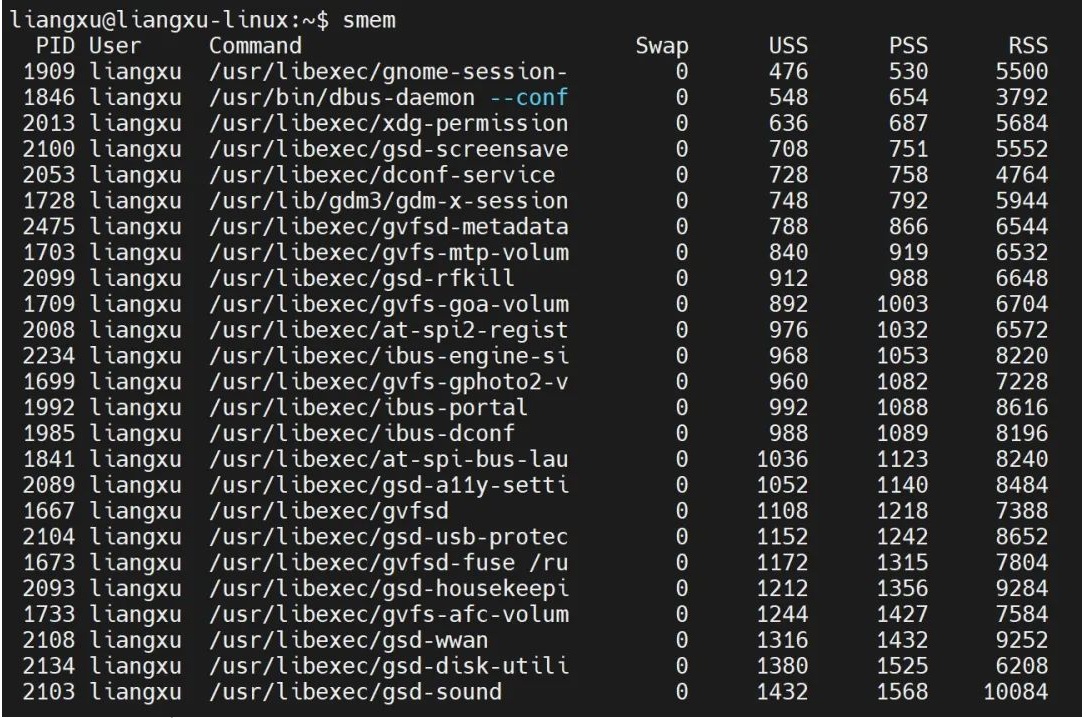
預設情況下, smem 將顯示每個正在執行的進程及所使用的記憶體。在這裡,你可以留意 RSS 相對於 USS 和 PSS 的大小,可以看到它明顯高於另外二者。
$ smem

此外, smem 也可顯示每個庫所使用的記憶體。這個結果比較長,可能需要耗費一些時間,取決於你的系統。
$ smem -m
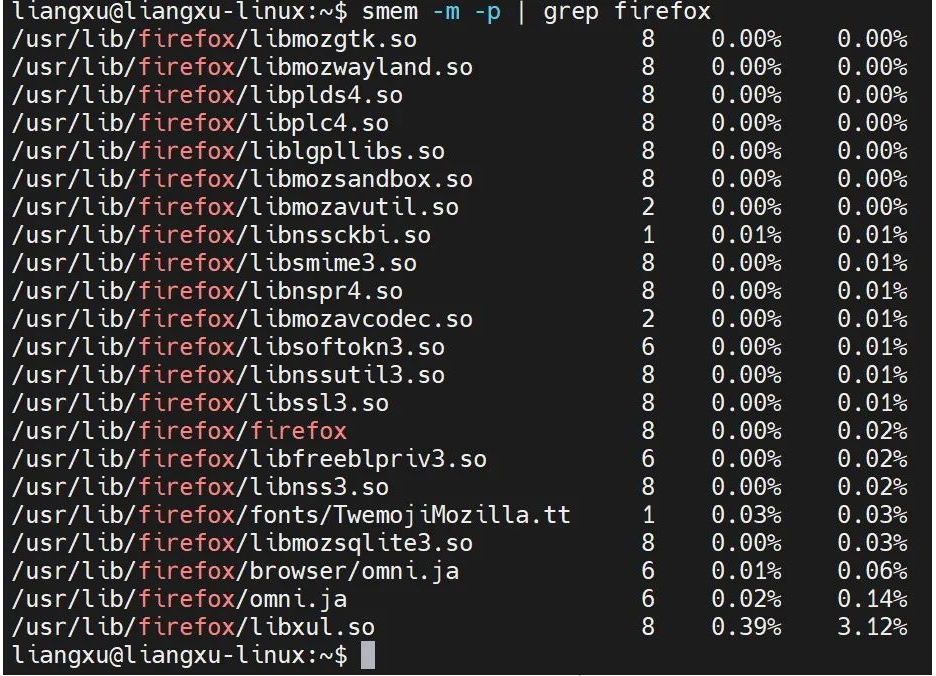
這個指令產生的結果太多了,如果我們想要查看特定應用程式使用記憶體狀況,例如Firefox,那麼我們可以配合grep 指令使用,同時使用-p 選項以百分比形式查看記憶體使用量。
$ smem -m -p | grep firefox

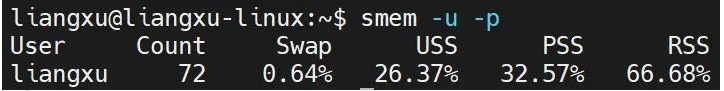
smem 指令也可以顯示每個使用者的記憶體使用情況,需要使用 -u 選項:
$ smem -u -p

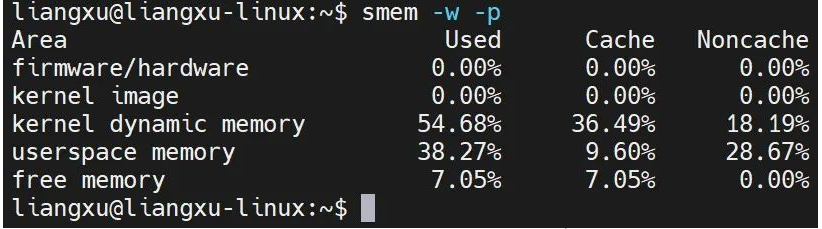
你还可以使用 -w 选项查看系统内存使用情况:
$ smem -w -p

3. 结果可视化输出
显示数字毕竟不直观,我们还可以使用 smem 生成图形图表来显示内存使用情况,一目了然。要达到这个目的,我们需要使用到除了不能生孩子啥都可以干的 Python 。
但光有 Python 还不行,还需要安装用于生成图表的 matplotlib 库。
Fedora 用户可以通过运行以下命令来安装它:
$ sudo yum install python-matplotlib
Ubuntu 用户可以通过运行下面命令获得它:
$ sudo apt-get install python-matplotlib
库安装之后,现在就可以以条形图或饼图的形式将获得的内存使用情况以可视化表示。
3.1 饼形图
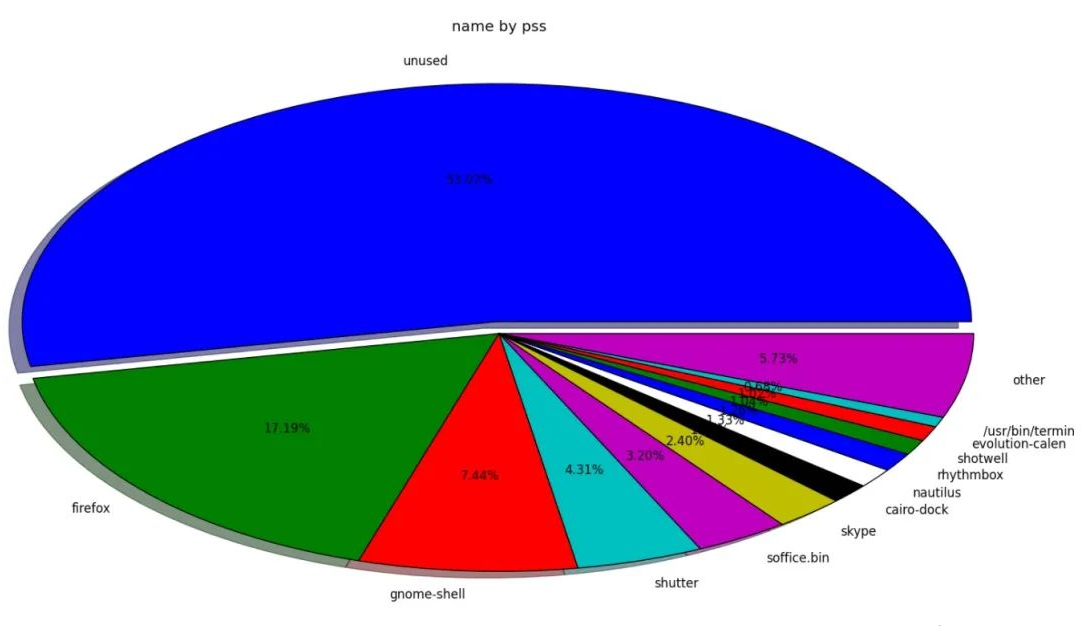
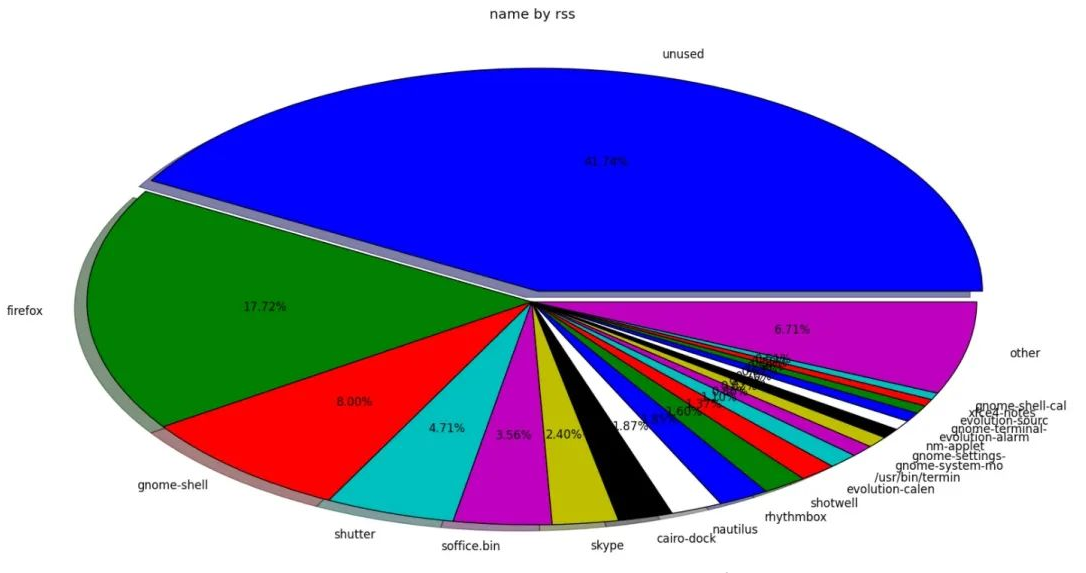
使用 smem 以饼图的形式查看内存使用情况,需要加上 --pie 选项,如下所示:
$ smem --pie name -s pss
命令运行之后将生成一个饼图。请注意,这条命令里我们还加了 -s pss ,意思是显示 PSS 的内存使用情况。要获取 USS 和 RSS 的饼图,只需将命令中的 pss 替换为 uss 或 rss 即可。


从两个饼图中,可以看到 RSS 报告还有 41.74% 的未使用内存,而 PSS 报告有 53.02% 的未使用内存。可以看出来,RSS 显示的可用内存偏小,但实际还有很充足的内存空间。
3.2 柱状图
smem 的另一个很酷的特性是以柱状图的形式生成输出。有了这个功能,你可以一次性查看 USS、PSS 和 RSS 报告的内存使用情况。
要实现这个功能,需要加上 --bar 选项:
$ smem --bar pid -c "pss uss rss"
上面的命令将给出带有进程 ID 号的内存使用情况的输出结果。如果想要查看进程的名称,可以将 pid 替换为 name 即可。
命令运行之后,可以生成如下图所示的条柱状图。

以上是Linux記憶體管理神器:smem工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 Linux體系結構:揭示5個基本組件
Apr 20, 2025 am 12:04 AM
Linux體系結構:揭示5個基本組件
Apr 20, 2025 am 12:04 AM
Linux系統的五個基本組件是:1.內核,2.系統庫,3.系統實用程序,4.圖形用戶界面,5.應用程序。內核管理硬件資源,系統庫提供預編譯函數,系統實用程序用於系統管理,GUI提供可視化交互,應用程序利用這些組件實現功能。
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 git怎麼查看倉庫地址
Apr 17, 2025 pm 01:54 PM
git怎麼查看倉庫地址
Apr 17, 2025 pm 01:54 PM
要查看 Git 倉庫地址,請執行以下步驟:1. 打開命令行並導航到倉庫目錄;2. 運行 "git remote -v" 命令;3. 查看輸出中的倉庫名稱及其相應的地址。
 notepad怎麼運行java代碼
Apr 16, 2025 pm 07:39 PM
notepad怎麼運行java代碼
Apr 16, 2025 pm 07:39 PM
雖然 Notepad 無法直接運行 Java 代碼,但可以通過借助其他工具實現:使用命令行編譯器 (javac) 編譯代碼,生成字節碼文件 (filename.class)。使用 Java 解釋器 (java) 解釋字節碼,執行代碼並輸出結果。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 Linux的主要目的是什麼?
Apr 16, 2025 am 12:19 AM
Linux的主要目的是什麼?
Apr 16, 2025 am 12:19 AM
Linux的主要用途包括:1.服務器操作系統,2.嵌入式系統,3.桌面操作系統,4.開發和測試環境。 Linux在這些領域表現出色,提供了穩定性、安全性和高效的開發工具。
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






