行動web模擬客戶端實現多方框輸入密碼效果【附代碼】_html5教學技巧
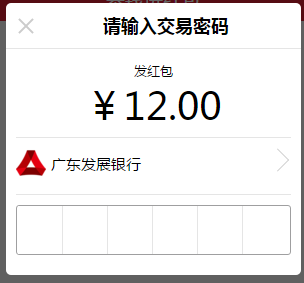
不知道怎麼描述標題,先看截圖吧,大致的效果就是一個框輸入一位密碼。

最開始實現的思路是一個小方框就是一個type為password的input,每輸入一位自動跳到下一位,刪除一位就自動跳到前一位,android上是OK的,很平滑也沒有bug,但是ios上會出現鍵盤頻繁調起和關閉,非常影響使用者體驗。原因估計是每個input會持續的focus和blur,每次focus會調起鍵盤,blur又會關掉鍵盤,so....此方案肯定不行了。
PM非要實現這種效果,木有辦法~拗不過,一句用戶體驗不好會讓你沒話說,誰要咱是前端呢~拗不過就找解決方案吧。
既然多個是頻繁focus和blur導致的問題,又必須是密碼框,那何不就用一個input框來輸入呢,小方框就用別的方式模擬,開乾。這是最後的效果:http://jsbin.com/neqesiqogu/edit?html,css,js,output
以下是實現的樣式:
- .pwd-box{
- width:310px;
- padding-left: 1px;
- position: relative;
- border: 1px solid #9f9fa0;
- border-radius: 3px;
- }
- .pwd-box input[type="tel"]{
- width: 99%;
- height: 45px;
- color: transparent;
- position: absolute;
- top: 0;
- left: 0;
- border: none;
- font-size: 18px;
- opacity: 0;
- z-index: 1;
- letter-spacing: 35px;
- }
- .fake-box input{
- width: 44px;
- height: 48px;
- border: none;
- border-right: 1px solid #e5e5e5;
- text-align: center;
- font-size: 30px;
- }
- .fake-box input:nth-last-child(1){
- border:none;
- }
- .pwd-box .pwd-input:focus{//密碼框聚焦的時候需要改變其位置,否則IOS上會有閃爍的遊標~
- left:-1000px;
- top: -100px;
- }
- var $input = $(".fake-box input");
- $("#pwd-input").on("input",関数() {
- var pwd = $(this).val().trim();
- for (var i = 0, len = pwd.length; i < len; i ) {
- $input.eq("" i "").val(pwd[i]);
- }
- $input.each(function() {
- var index = $(this).index();
- if (index >= len) {
- $(this).val("");
- }
- });
- if (len == 6) {
- self.sendPackage(pwd);// 送信密码
- }
- });
の主な考え方は、真の暗号フレームの入力によって、暗号フレーム内のコンテンツが変更されることです。
その効果は実現せず、問題は思考回路であり、この死の互換性を備えており、その効果を達成するときにIOSに起動された光マークがあり、Androidが存在せず、その後、一連の方法で光マークを取り除き、フォーカス時の設定テキストと比較します-インデント、カラー配置透明等等,但都無济事,後播放淘宝有一办法是フォーカス時候ハ密コード框丢到一边去,因外层有オーバーフロー非表示,完美解决了问题~以上のバージョンの移動 Web モジュール クライアントは、多方框入力秘密コード効果を実現します。 >
翻訳地址:
http://www.cnblogs.com/hutuzhu/p/5000024.html
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
![VMware Horizon Client無法開啟[已修復]](https://img.php.cn/upload/article/000/887/227/170835607042441.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon Client無法開啟[已修復]
Feb 19, 2024 pm 11:21 PM
VMware Horizon Client無法開啟[已修復]
Feb 19, 2024 pm 11:21 PM
VMwareHorizon用戶端可協助您便利地存取虛擬桌面。然而,有時虛擬桌面基礎架構可能會遇到啟動問題。本文將討論當VMwareHorizon客戶端未能成功啟動時,您可以採取的解決方法。為什麼我的VMwareHorizon客戶端無法開啟?在設定VDI時,如果未開啟VMWareHorizon客戶端,可能會發生錯誤。請確認您的IT管理員提供了正確的URL和憑證。如果一切正常,請按照本指南中提到的解決方案解決問題。修復未開啟的VMWareHorizon用戶端如果您的Windows電腦上未開啟VMW
![VMware Horizon客戶端在連線時凍結或停滯[修復]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon客戶端在連線時凍結或停滯[修復]
Mar 03, 2024 am 09:37 AM
VMware Horizon客戶端在連線時凍結或停滯[修復]
Mar 03, 2024 am 09:37 AM
在使用VMWareHorizon用戶端連線到VDI時,我們可能會遇到應用程式在驗證過程中凍結或連線阻塞的情況。本文將探討這個問題,並提供解決這種情況的方法。當VMWareHorizon用戶端出現凍結或連線問題時,您可以採取一些措施來解決這個問題。修復VMWareHorizon用戶端在連接時凍結或卡住如果VMWareHorizon客戶端在Windows11/10上凍結或無法連接,請執行下面提到的解決方案:檢查網路連接重新啟動Horizon用戶端檢查Horizon伺服器狀態清除客戶端緩存修復Ho
 PHP MQTT客戶端開髮指南
Mar 27, 2024 am 09:21 AM
PHP MQTT客戶端開髮指南
Mar 27, 2024 am 09:21 AM
MQTT(MessageQueuingTelemetryTransport)是一種輕量級的訊息傳輸協議,通常用於物聯網設備之間的通訊。 PHP是一種常用的伺服器端程式語言,可以用來開發MQTT客戶端。本文將介紹如何使用PHP開發MQTT客戶端,並包含以下內容:MQTT協定的基本概念PHPMQTT客戶端程式庫的選取和使用實例:使用PHPMQTT客戶端發布和
 百度網盤網頁無法啟動客戶端怎麼解決?
Mar 13, 2024 pm 05:00 PM
百度網盤網頁無法啟動客戶端怎麼解決?
Mar 13, 2024 pm 05:00 PM
許多朋友下載檔案會先在網頁上瀏覽,然後轉入客戶端下載。但有時使用者會遇到百度網盤網頁無法啟動客戶端的問題。針對這個問題,小編為大家準備了百度網盤網頁無法啟動客戶端的解決辦法,有需要的小夥伴可以參考一下哦。 解決方法 1、可能百度網盤不是最新版,手動打開百度網盤客戶端,點擊右上角的設定按鈕,再點擊版本升級。 如無更新,則會有以下提示,若有更新,請依照提示進行更新。 2、可能禁用了百度網盤的檢測服務程序 有可能使我們自己手動或使用安全軟體自動禁用了百度網盤的檢測服務程序。 請查看一下
 手機客戶端是什麼
Aug 16, 2023 pm 01:40 PM
手機客戶端是什麼
Aug 16, 2023 pm 01:40 PM
手機用戶端是指一種在智慧型手機上運行的應用程序,透過原生客戶端或Web客戶端的形式為用戶提供各種功能和服務。手機用戶端可以分為原始客戶端和Web客戶端兩種形式,原生客戶端是指使用特定程式語言和開發工具,為特定的作業系統編寫的應用程序,Web客戶端的優勢在於跨平台相容性好,可以不受作業系統限制在不同裝置上運行,但相對於原生客戶端,Web客戶端的效能和使用者體驗可能會降低。
 如何在PHP中編寫FTP客戶端
Aug 01, 2023 pm 07:23 PM
如何在PHP中編寫FTP客戶端
Aug 01, 2023 pm 07:23 PM
如何在PHP中編寫FTP客戶端一、引言FTP(檔案傳輸協定)是一種用於在網路上進行檔案傳輸的協定。在Web開發中,我們常常需要透過FTP來上傳或下載檔案。 PHP作為一種流行的伺服器端語言,提供了強大的FTP功能,使我們可以輕鬆編寫FTP客戶端。本文將介紹如何使用PHP編寫一個簡單的FTP客戶端,並提供程式碼範例。二、連接FTP伺服器在PHP中,我們可以使用f
 如何移除Win11客戶端上方的盾牌標誌?
Jan 05, 2024 am 11:21 AM
如何移除Win11客戶端上方的盾牌標誌?
Jan 05, 2024 am 11:21 AM
部分Win11使用者察覺他們的個人電腦中出現了一些軟體圖示旁出現防盾標誌的現象。透過此舉保障電腦系統乃至其中儲存的重要資訊和資料免受侵害。如果你不喜歡的話,那麼可以透過下面的方法來解決。 win11客戶端上面的盾牌標誌怎麼移除1、右鍵電腦上的任務欄,然後選擇“任務管理器”2、再點擊上面的“啟動”3、在這裡找到“Windowsdefender”然後右鍵選擇“禁止”,然後重啟電腦就可以了。
 win11客戶端和伺服器不支援常用的ssl
Dec 29, 2023 pm 02:09 PM
win11客戶端和伺服器不支援常用的ssl
Dec 29, 2023 pm 02:09 PM
若客戶端與伺服器均未實現SSL加密技術,極易造成資訊在傳播過程中遭受中間攻擊者的竊取,進而引發嚴重危害資料安全之隱患。為此,應緊急採取相應措施以有效保障敏感資料安全,可以參考下面的方法來進行操作。 win11客戶端和伺服器不支援常用的ssl1、對伺服器系統進行升級改造可以優先考慮對伺服器系統進行升級與最佳化,或補充所需的必要元件,以確保其能夠順利地支援最新的SSL協定。 2、部署SSL證書您可以選購以及部署那些享有盛譽的認證中心發布的SSL證書,將其安裝於伺服器內即可實現此功能。 3.開啟SSL協議






