Linux命令歷史記錄-輕鬆提高命令列效率
對於Linux愛好者和開發者來說,命令列是一個極為重要的工具。但是,在頻繁使用命令列的過程中,我們難免會出現輸入錯誤或忘記之前曾經使用過的命令等問題。此時,Linux命令歷史記錄就可以派上用場了。它能夠讓我們輕鬆地找到並重複使用先前的命令,大大提高我們的工作效率。下面,就讓我們一起來探究一下這個強大的工具吧!
history的基礎
#HISTSIZE 變數值設定儲存在歷史清單中的指令數。預設情況下,該值為 500。這些先前發出的命令(稱為歷史列表)儲存在歷史文件中。它的預設位置是~/.bash_history,這個位置儲存在shell變數HISTFILE。
本文中使用!指令將 bash 歷史記錄清單中的指令引入輸入。此功能使用戶可以輕鬆地快速重複命令、替換文字、操作參數和修復先前命令中的拼字錯誤。
指令重複實例
#以下是一些可以使用! 執行操作的範例。
重複符合字串開頭的最後一個指令
!後面跟著要執行的命令相符的第一個字元(或字串)將重複該命令的實例:
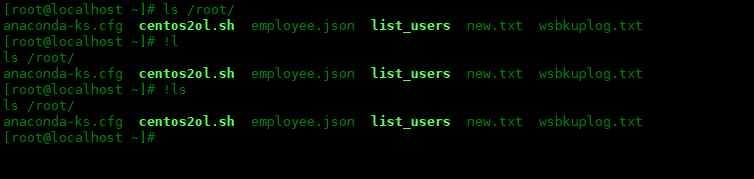
[root@localhost ~]# ls /root/ anaconda-ks.cfg centos2ol.sh employee.json list_users new.txt wsbkuplog.txt [root@localhost ~]# !l ls /root/ anaconda-ks.cfg centos2ol.sh employee.json list_users new.txt wsbkuplog.txt [root@localhost ~]# !ls ls /root/ anaconda-ks.cfg centos2ol.sh employee.json list_users new.txt wsbkuplog.txt

重複比對字串中任意位置的最後一個指令
#!?格式與上述相同,但李世明令不必是命令的開頭:
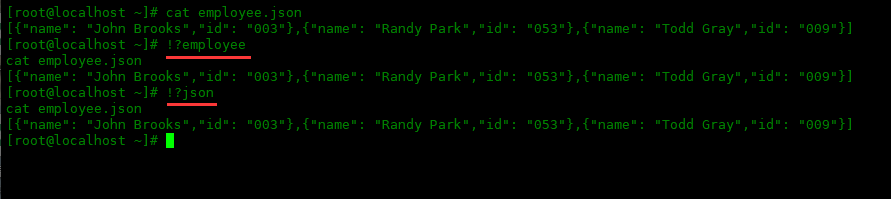
[root@localhost ~]# cat employee.json
[{"name": "John Brooks","id": "003"},{"name": "Randy Park","id": "053"},
{"name": "Todd Gray","id": "009"}]
[root@localhost ~]# !?employee
cat employee.json
[{"name": "John Brooks","id": "003"},{"name": "Randy Park","id": "053"},
{"name": "Todd Gray","id": "009"}]
[root@localhost ~]# !?json
cat employee.json
[{"name": "John Brooks","id": "003"},{"name": "Randy Park","id": "053"},
{"name": "Todd Gray","id": "009"}]

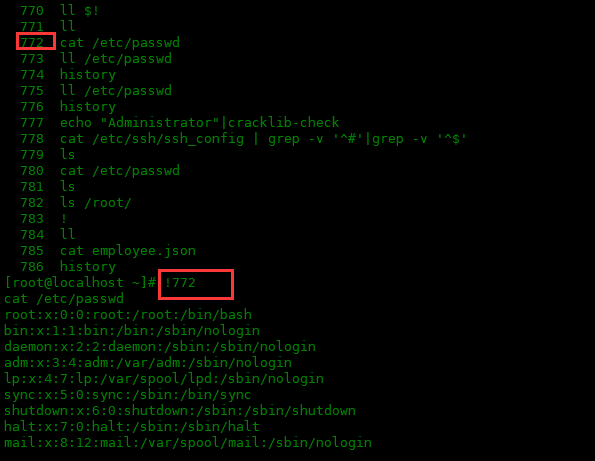
重複歷史記錄中的第 n 個指令
#重複 bash 歷史記錄中的第 n 個指令:
[root@localhost ~]# !772

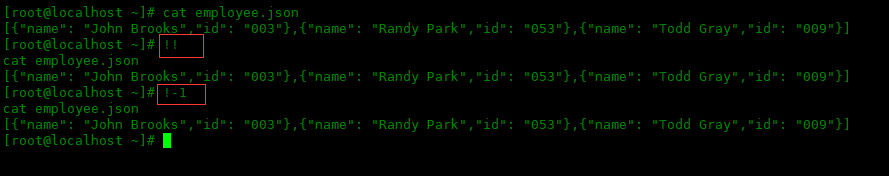
重複最後一條指令
如果有一個我一直使用的指令,那就是!!。重複歷史清單中的最後一個指令,其行為與 !-1 相同:
[root@localhost ~]# cat employee.json
[{"name": "John Brooks","id": "003"},{"name": "Randy Park","id": "053"},
{"name": "Todd Gray","id": "009"}]
[root@localhost ~]# !!
cat employee.json
[{"name": "John Brooks","id": "003"},{"name": "Randy Park","id": "053"},
{"name": "Todd Gray","id": "009"}]
[root@localhost ~]# !-1
cat employee.json
[{"name": "John Brooks","id": "003"},{"name": "Randy Park","id": "053"},
{"name": "Todd Gray","id": "009"}]
[root@localhost ~]#

#
如果上一條指令忘記加上sudo來執行,可以結合!!來使用。還可以後面結合管道符使用。
$ yum update Loaded plugins: priorities, update-motd, upgrade-helper You need to be root to perform this command. $ sudo !! sudo yum update Loaded plugins: priorities, update-motd, upgrade-helper $ ls dir dir1 dir2 file file1 file2 hello.txt $ !! | grep file ls | grep file file file1 file2
重複並替換字串
#我經常發輸入較長的指令,然後用不同的參數重新輸入。或者,我需要重新發出一個命令,因為我之前的命令中有一個錯字。字串替換讓我無需重新輸入整個長命令即可完成此操作。下面是語法:
!!:s^oldstring^newstring
指令中的^是分隔符,用後面的newstring字串取代前面的oldstring字串。
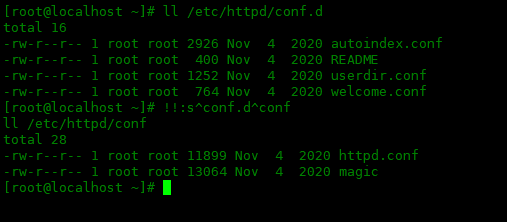
[root@localhost ~]# ll /etc/httpd/conf.d total 16 -rw-r--r-- 1 root root 2926 Nov 4 2020 autoindex.conf -rw-r--r-- 1 root root 400 Nov 4 2020 README -rw-r--r-- 1 root root 1252 Nov 4 2020 userdir.conf -rw-r--r-- 1 root root 764 Nov 4 2020 welcome.conf [root@localhost ~]# !!:s^conf.d^conf ll /etc/httpd/conf total 28 -rw-r--r-- 1 root root 11899 Nov 4 2020 httpd.conf -rw-r--r-- 1 root root 13064 Nov 4 2020 magic [root@localhost ~]#

通过本文的学习,我们已经学会了如何使用Linux命令历史记录来提高我们的命令行操作效率。同时,我们还了解了常用的历史命令操作以及如何对历史记录进行配置和管理。希望这篇文章对你在使用Linux命令行时有所帮助,并能够让你更加高效地完成自己的工作。
以上是Linux命令歷史記錄-輕鬆提高命令列效率的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Linux體系結構:揭示5個基本組件
Apr 20, 2025 am 12:04 AM
Linux體系結構:揭示5個基本組件
Apr 20, 2025 am 12:04 AM
Linux系統的五個基本組件是:1.內核,2.系統庫,3.系統實用程序,4.圖形用戶界面,5.應用程序。內核管理硬件資源,系統庫提供預編譯函數,系統實用程序用於系統管理,GUI提供可視化交互,應用程序利用這些組件實現功能。
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 git怎麼查看倉庫地址
Apr 17, 2025 pm 01:54 PM
git怎麼查看倉庫地址
Apr 17, 2025 pm 01:54 PM
要查看 Git 倉庫地址,請執行以下步驟:1. 打開命令行並導航到倉庫目錄;2. 運行 "git remote -v" 命令;3. 查看輸出中的倉庫名稱及其相應的地址。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 notepad怎麼運行java代碼
Apr 16, 2025 pm 07:39 PM
notepad怎麼運行java代碼
Apr 16, 2025 pm 07:39 PM
雖然 Notepad 無法直接運行 Java 代碼,但可以通過借助其他工具實現:使用命令行編譯器 (javac) 編譯代碼,生成字節碼文件 (filename.class)。使用 Java 解釋器 (java) 解釋字節碼,執行代碼並輸出結果。
 Linux的主要目的是什麼?
Apr 16, 2025 am 12:19 AM
Linux的主要目的是什麼?
Apr 16, 2025 am 12:19 AM
Linux的主要用途包括:1.服務器操作系統,2.嵌入式系統,3.桌面操作系統,4.開發和測試環境。 Linux在這些領域表現出色,提供了穩定性、安全性和高效的開發工具。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






