用HTML5 Canvas API中的clearRect()方法實作橡皮擦功能_html5教學技巧
api
canvas
html5
在現實世界中,我們使用畫筆在畫板上進行繪畫;在html5 canvas中,我們同樣可以使用canvas的畫筆-CanvasRenderingContext2D物件在canvas上進行繪畫。眾所周知,我們的畫筆通常會與橡皮擦配套使用,以便於糾正繪畫過程中的錯誤並重新繪畫。在html5 canvas中,CanvasRenderingContext2D物件也同樣提供了一個可以永遠重複使用的橡皮擦-clearRect()方法。
XML/HTML Code複製內容到剪貼簿
- clearRect(x, y, width, height)
CanvasRenderingContext2D物件的clearRect()方法用於清除canvas內以指定座標點(x,y)為左上角、寬度為width、高度為height的矩形區域中的所有圖形像素。
下面,我們來看一個實際的例子。我們先繪製一個半徑為50px的實心圓,然後使用橡皮擦clearRect()對其中的局部區域進行擦除。繪製圓形的原始html5程式碼如下:
JavaScript Code複製內容到剪貼簿
- html>
- "UTF-8">
-
使用HTML5 clearRect()擦除指定的矩形區域的入門範例 - style="border: 1px solid red;">
- 您的瀏覽器不支援canvas標籤。
- //取得Canvas物件(畫布)
- var canvas = document.getElementById("myCanvas"
- //簡單地偵測目前瀏覽器是否支援Canvas對象,以免在一些不支援html5的瀏覽器中提示語法錯誤
- if(canvas.getContext){
- //取得對應的CanvasRenderingContext2D物件(畫筆)
- var ctx = canvas.getContext("2d";
- //繪製一個以座標點(100,10)為圓心、半徑50px的圓形
- ctx.arc(100, 100, 50, 0, Math.PI * 2, false
- //繪製並填入圓形內部 ctx.fill();
- }
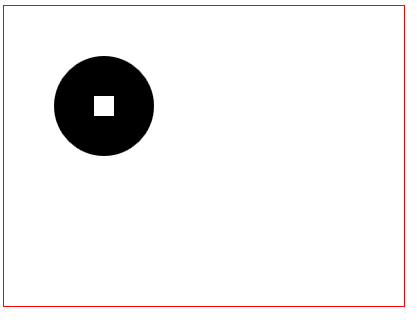
現在,我們使用clearRect()方法對實心圓中以圓心(100,100)為中心,週邊各10px的矩形區域部分進行擦除。 
複製內容到剪貼簿
- <script><span class="string">"text/javascript"</script>>
- //取得Canvas物件(畫布)
- var canvas = document.getElementById("myCanvas"
- //簡單地偵測目前瀏覽器是否支援Canvas對象,以免在一些不支援html5的瀏覽器中提示語法錯誤
- if(canvas.getContext){
- //取得對應的CanvasRenderingContext2D物件(畫筆)
- var ctx = canvas.getContext("2d";
- //繪製一個以座標點(100,10)為圓心、半徑50px的圓形 ctx.arc(100, 100, 50, 0, Math.PI * 2,
- false
- //繪製並填入圓形內部
- ctx.fill();
- //擦除長方形區域內的圖形
- ctx.clearRect(90, 90, 20, 20);
- }
- 對應的顯示效果如下(是不是有點像一個銅錢?)。
頁面上我們可以擦除一片頁面上的區域,讓其顯示出背景圖片。  下面的範例中我們擦除了矩形中的空白讓其顯示頁面背景:
下面的範例中我們擦除了矩形中的空白讓其顯示頁面背景:
JavaScript Code
複製內容到剪貼簿
- html>;
- "zh">
- "UTF-8">;
-
clearRect() ; - 正文 { 背景: url("./images/bg2.jpg") #canvas { 邊框:1px solid #aaaaaa; 顯示:區塊; 邊距:50px 自動
- 樣式> 頭>
-
"canvas-warp"
- >
- 你的瀏覽器居然不支援Canvas? !趕緊換一個吧! !
- window.onload = 函數
- (){
- var canvas = document.getElementById(">
- canvas.width = 800; canvas.height = 600; var
- context = canvas.getContext("2d" >
- context.fillStyle = "#FFF"
- ; ; context.fillRect(0,0,800,600);
- //清除兼職
- context.clearRect(0,0,canvas.width,canvas.height);
- };
- 腳本>
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














