CorelDRAW怎麼快速調整間距 簡單幾步輕鬆搞定
php小編魚仔為大家帶來了一篇關於CorelDRAW如何快速調整間距的教學。在設計中,調整間距是十分重要的一項技巧,可以讓作品更加美觀整齊。本教學將透過簡單幾步來幫助大家輕鬆搞定這個問題。無論是對文字、圖形或其他元素,透過本教學的方法,你都可以快速、準確地調整間距,提升設計的品質。讓我們一起來學習吧!
具體操作如下:
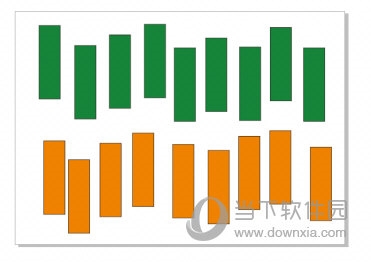
一、開啟CorelDRAW軟體,繪製一些雜亂排序的圖片

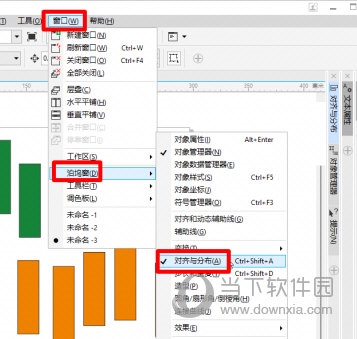
二、依序點擊上方【窗口】、【泊塢視窗】、【對齊與分佈】

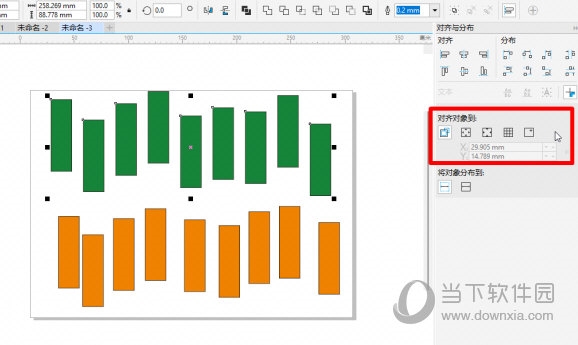
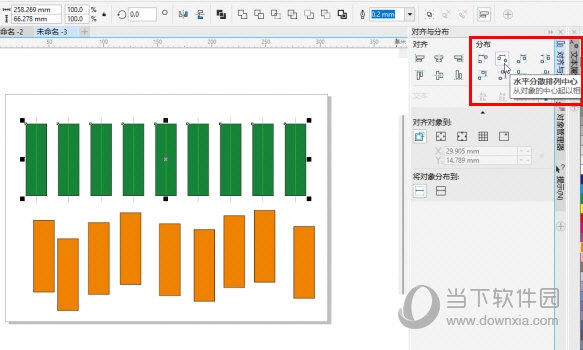
三、選擇好對齊位置,對齊位置包含活動物件、頁面邊緣、頁面中心、網格、指定點,我們根據對齊標的物,選擇合適的對齊位置

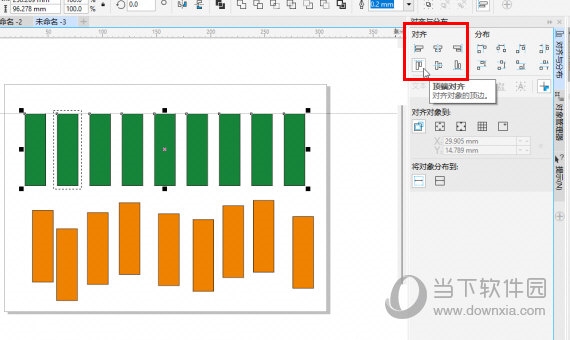
四、選擇好對齊位置後,我要選擇相應的對齊方式,對齊方式有很多種,例如左對齊,水平居中對齊,頂端對齊,垂直居中對齊等,這次我們選擇頂端對齊

五、現在第一行綠色的長方形已經完成對齊操作,然後我們需要實現等距離排列,我們選擇分佈方式為水平分散排列,這樣綠色長方形之間就實現等距離排列

其中對齊和分佈的樣式有很多,具體選擇那種可以按照用戶自己的需求來,以上就是小編帶來CorelDRAW相關教程,希望能幫到大家!
以上是CorelDRAW怎麼快速調整間距 簡單幾步輕鬆搞定的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap 圖片居中方法多樣,不一定要用 Flexbox。如果僅需水平居中,text-center 類即可;若需垂直或多元素居中,Flexbox 或 Grid 更合適。 Flexbox 兼容性較差且可能增加複雜度,Grid 則更強大且學習成本較高。選擇方法時應權衡利弊,並根據需求和偏好選擇最適合的方法。
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 Bootstrap如何讓圖片在容器中居中
Apr 07, 2025 am 09:12 AM
Bootstrap如何讓圖片在容器中居中
Apr 07, 2025 am 09:12 AM
綜述:使用 Bootstrap 居中圖片有多種方法。基本方法:使用 mx-auto 類水平居中。使用 img-fluid 類自適應父容器。使用 d-block 類將圖片設置為塊級元素(垂直居中)。高級方法:Flexbox 佈局:使用 justify-content-center 和 align-items-center 屬性。 Grid 佈局:使用 place-items: center 屬性。最佳實踐:避免不必要的嵌套和样式。選擇適合項目的最佳方法。注重代碼的可維護性,避免犧牲代碼質量來追求炫技
 掌握 SQL SELECT 語句:綜合指南
Apr 08, 2025 pm 06:39 PM
掌握 SQL SELECT 語句:綜合指南
Apr 08, 2025 pm 06:39 PM
SQLSELECT語句詳解SELECT語句是SQL中最基礎、最常用的命令,用於從數據庫表中提取數據。提取的數據以結果集的形式呈現。 SELECT語句語法SELECTcolumn1,column2,...FROMtable_nameWHEREconditionORDERBYcolumn_name[ASC|DESC];SELECT語句各組成部分選擇子句(SELECT):指定要檢索的列。使用*選擇所有列。例如:SELECTfirst_name,last_nameFROMemployees;來源子句(FR
 Bootstrap如何讓圖片在div中水平居中
Apr 07, 2025 am 07:39 AM
Bootstrap如何讓圖片在div中水平居中
Apr 07, 2025 am 07:39 AM
如何居中顯示 Bootstrap div 中的圖片:最佳選擇:使用 Flexbox(添加 d-flex 和 justify-content-center 類)適用於老舊項目:使用 text-align(設置 img 標籤為 inline-block;,並添加 text-align: center;)
 Bootstrap列表如何改變大小?
Apr 07, 2025 am 10:45 AM
Bootstrap列表如何改變大小?
Apr 07, 2025 am 10:45 AM
Bootstrap 列表的大小取決於包含列表的容器的大小,而不是列表本身。使用 Bootstrap 的網格系統或 Flexbox 可以控制容器的大小,從而間接調整列表項的大小。







