詳解HTML5中的標籤_html5教學技巧
一、HTML5 template元素初面
元素,基本上可以確定是2013年才出現的。幹嘛用的呢,顧名思意,就是用來聲明是「模板元素」。
目前,我們在HTML中嵌入模板HTML,往往是類似這樣的寫法:
- script type=type=
type= type - =
type = type= type =>
script
1. 標籤內容隱藏性
<script>本身的特定,讓內部的HTML標籤是按照字串處理的,因此,天生內容不顯示。但是,在DreamWeaver中,這種寫法有個很大的問題,就是在script中書寫模板HTML時候,標籤自動閉合的永遠是</script>這個很討厭的。
2. 標籤位置任意性
除了上面子元素天然隱藏外,標籤還有一個特性,就是位置任意性,這非常類似<script>或者<style>標籤,可以在<head>中,也可以在<body>或<frameset>中。 </script>
3. childNodes無效性
雖然,肉眼看起來是標籤裡面還有很多子標籤,這種慣性思考在這裡是不可用的。假設變數template是我們得到的一個標籤DOM(裡面一大堆HTML程式碼),你會發現:template.childNodes是個空大屁。我們可以使用template.innerHTML取得完整的HTML片段。如果你非得獲取「偽子元素」。也是有辦法的,OK,睜大眼睛,要使用content屬性。
template.content會回傳一個文件片段,你可以理解為另外一個document,然後,使用document下的一些查詢API就可以獲得標籤裡面的「偽子元素」了。例如,取得第一張圖片元素則是:
- var image_first = template.content.querySelector("img".querySelector("img".querySelector(
您可以狠狠地點擊這裡:HTML5 template模板元素體驗demo
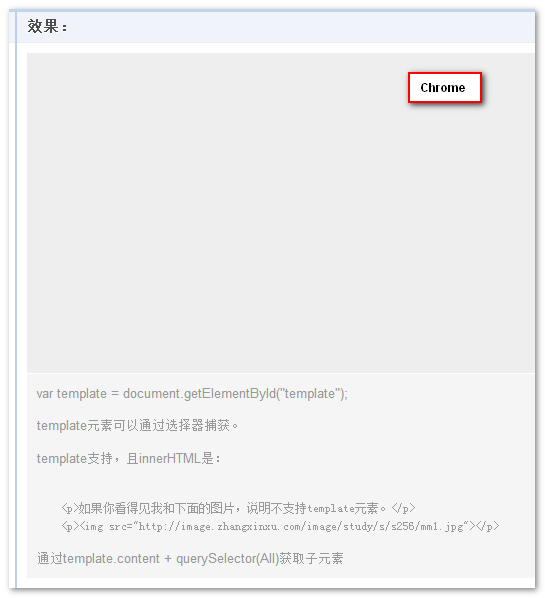
模板元素與CSS 如果瀏覽器有眼不識泰山,認為就是個普通的自訂元素,則顯示的就會使下面這個樣子,內部的標籤按照一般的標籤渲染了。
如果瀏覽器有眼不識泰山,認為就是個普通的自訂元素,則顯示的就會使下面這個樣子,內部的標籤按照一般的標籤渲染了。
如果瀏覽器與時俱進,則顯示會是下面這樣,自身CSS渲染,內部標籤直接異空間不渲染,例如Chrome:
也就是說,雖然從CSS的角度看,就是個跟CSS打得火熱的普通元素,但是,從HTML角度看,其猶如帶土的寫輪眼,可以讓內部標籤轉移到異空間,血跡界限般稀有。
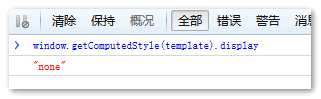
預設情況下,是隱藏的,實際上是預設其display屬性為none. 使用下面的程式碼一測便知:
- template { display: block 🎜>
如果你是在HTML字串上處理,類似於現在流行的MVC框架或模板技術,則template.innerHTML足矣。然,比<script>強大之處在於,<script>內部內容只能當做字串來獲取,而<template>雖然存在於異空間,但是,依然可以節點獲取(上面有展示),以及完整克隆,語法類似下面:<strong> <br /> </script>
CSS Code- var clone = document.importNode(template.
- content, true); , true);
然後,你就可以用append節點(appendChild)的方式,載入模板內容了,而不是(沒得選擇)append字串載入模板內容。標題是“簡介”,因此,不展開,也不放具體的實例了(若有興趣,可參考文末的參考文章),大家知道有這麼回事就好。
四、HTML5 template面試小結
至此,元素的行為、表現以及一些方法基本上有了大致的認識,如果這是場面試的話,則我對的評價還是挺高的,特殊場景使用的特殊利器,一些類似「異空間」的設計也是讓人大開眼界,這個元素要比之類的HTML5元素更受歡迎更受關注也更有潛力。
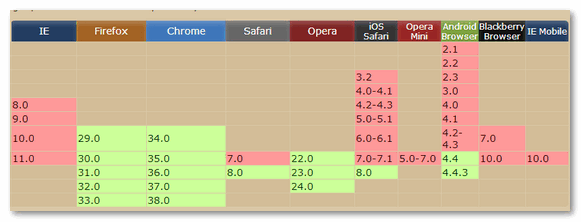
接近最後,放上相容性表,IE瀏覽器拖了好大的後腿,不過我表示很淡定,因為對IE早已麻木!
相容性

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














