JS實作從連線中取得youtube的key實例_javascript技巧
本文實例講述了JS從連線中取得youtube的key的方法。分享給大家供大家參考。具體分析如下:
這段程式碼示範了從字串中截取子字串的方法
// Example link:
// <a id="myLink" href="http://www.youtube.com/watch?v=cyRqR56aCKc&feature=PlayList&p=00000000000&index=0&playnext=1">Youtube link</a>
var youtubeLink = document.getElementById('myLink').href;
var youtubeVideoKey = youtubeLink.substr(youtubeLink.lastIndexOf("v=") + 2, 11);
// youtubeVideoKey will return "cyRqR56aCKc"
希望本文所述對大家的javascript程式設計有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 keep體脂秤怎麼連接
Mar 07, 2024 pm 04:50 PM
keep體脂秤怎麼連接
Mar 07, 2024 pm 04:50 PM
keep體脂秤怎麼連接?keep是有專門設計的體脂秤,但是多數的用戶不知道如何連接keep的體脂秤,接下來就是小編為用戶帶來的keep體脂秤連接方法圖文教程,有興趣的用戶快來一起看看吧! keep體脂秤怎麼連接1、先打開keep軟體,進入到主頁點選右下角【我的】選擇其中的【智慧硬體】;2、然後在我的智慧型裝置頁面,中間【新增裝置】按鈕;3 、之後在選擇你要加入的設備介面,選擇【智慧體脂/體重計】;4、接著在選擇設備型號頁面,點選【keep體脂秤】選項;5、最後在下圖所示的介面,最底部的【立即添加】
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 修復Edge你的連線不是專用連線的三種方法
Mar 13, 2024 pm 01:30 PM
修復Edge你的連線不是專用連線的三種方法
Mar 13, 2024 pm 01:30 PM
大家在使用Edge瀏覽器訪問網頁的時候,有遇到提示你的連接不是專用連接,導致網頁瀏覽失敗的情況嗎?這是怎麼回事?很多朋友遇到這種問題都不知道該如何處理,可以看看下面三個解決方法。 方法一(簡單粗暴):在edge瀏覽器中,您可以透過進入設定並關閉安全性功能,然後在網站權限中阻止位置權限來嘗試解決原先報錯的網站無法存取的問題。需要注意的是,這種方法的有效性和持續時間可能會有所不同,無法確定特定的效果。重新啟動瀏覽器後,您可以嘗試造訪網站,看看是否有問題解決。 方法二: 調整鍵盤為英文輸
 谷歌安全碼在哪裡獲取
Mar 30, 2024 am 11:11 AM
谷歌安全碼在哪裡獲取
Mar 30, 2024 am 11:11 AM
谷歌驗證器是一種用於保護使用者帳戶安全的工具,其金鑰是用於產生動態驗證碼的重要資訊。如果忘記了谷歌驗證器的金鑰,只能透過安全碼進行驗證,那麼下文站小編就會為大家帶來谷歌安全碼在哪裡取得的詳細內容介紹,希望能幫助到大家,想要了解的用戶們就請跟著下文繼閱讀吧!首先開啟手機設置,進入設定頁面。下拉頁面,找到Google。進入Google頁面,點選Google帳號。進入帳號頁面,點選驗證碼下方的檢視。輸入密碼或使用指紋驗證身分。取得Google安全碼,利用安全碼驗證Google身分。
 一加手錶怎麼連接藍牙耳機_一加手錶連接藍牙耳機的方法
Mar 23, 2024 pm 01:16 PM
一加手錶怎麼連接藍牙耳機_一加手錶連接藍牙耳機的方法
Mar 23, 2024 pm 01:16 PM
1、將耳機放在耳機盒中並保持蓋子打開,長按盒子上的按鍵使耳機進入進入配對狀態。 2.開啟手錶音樂功能並選擇藍牙耳機,或在手錶設定功能選擇藍牙耳機。 3.在手錶選擇該耳機即可配對成功。
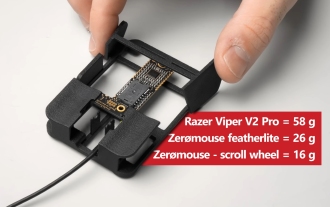
 Zerømouse:YouTuber 打造 16 g 遊戲滑鼠,你可以買一個 — 有點
Aug 16, 2024 pm 03:42 PM
Zerømouse:YouTuber 打造 16 g 遊戲滑鼠,你可以買一個 — 有點
Aug 16, 2024 pm 03:42 PM
超輕量遊戲滑鼠的世界最近才真正起飛,甚至連Cooler Master 和Logitech 等主流遊戲週邊製造商也加入了這一行列,推出了售價25.99 美元的Cooler Master MM711 和105.99 美元的Logitech G Pro X Superlight滑鼠。
 Pixel 9 Pro XL 與 iPhone 15 Pro Max 相機比較顯示谷歌在視頻和變焦性能方面取得了令人驚訝的勝利
Aug 24, 2024 pm 12:32 PM
Pixel 9 Pro XL 與 iPhone 15 Pro Max 相機比較顯示谷歌在視頻和變焦性能方面取得了令人驚訝的勝利
Aug 24, 2024 pm 12:32 PM
Google Pixel 9 Pro 和 Pro XL 是Google對三星 Galaxy S24 Ultra 和蘋果 iPhone 15 Pro 和 Pro Max 等產品的回應。 YouTube 上的 Daniel Sin(請觀看下文)將 Google Pixel 9 Pro XL 與 iPhone 15 Pro Max 進行了一些比較
 不可修補的 Yubico 二因素驗證金鑰漏洞破壞了大多數 Yubikey 5、安全金鑰和 YubiHSM 2FA 設備的安全性
Sep 04, 2024 pm 06:32 PM
不可修補的 Yubico 二因素驗證金鑰漏洞破壞了大多數 Yubikey 5、安全金鑰和 YubiHSM 2FA 設備的安全性
Sep 04, 2024 pm 06:32 PM
無法修補的 Yubico 二因素驗證金鑰漏洞已經破壞了大多數 Yubikey 5、安全金鑰和 YubiHSM 2FA 設備的安全性。 Feitian A22 JavaCard和其他使用Infineon SLB96xx系列TPM的裝置也容易受到攻擊。






