JavaScript的RequireJS函式庫入門指南_基礎知識
簡介
如今最常用的JavaScript庫之一是RequireJS。最近我參與的每個項目,都用到了RequireJS,或者是我向它們推薦了增加RequireJS。在這篇文章中,我將描述RequireJS是什麼,以及它的一些基礎場景。
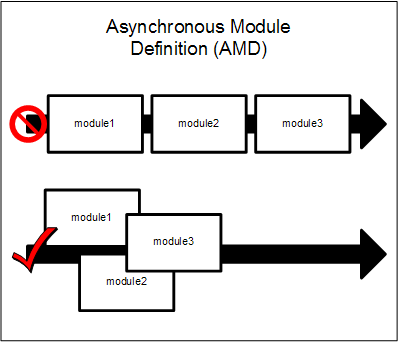
非同步模組定義(AMD)
談起RequireJS,你無法繞過提及JavaScript模組是什麼,以及AMD是什麼。
JavaScript模組只是遵循SRP(Single Responsibility Principle單一職責原則)的程式碼段,它揭露了一個公開的API。在現今JavaScript開發中,你可以在模組中封裝許多功能,而且在大多數專案中,每個模組都有自己的檔案。這使得JavaScript開發者日子有點難過,因為它們需要持續不斷的關注模組之間的依賴性,按照一個特定的順序加載這些模組,否則運行時將會放生錯誤。
當你要載入JavaScript模組時,就會使用script標籤。為了載入依賴的模組,你就要先載入被依賴的,之後再載入依賴的。使用script標籤時,你需要按照此特定順序安排它們的加載,而且腳本的加載是同步的。可以使用async和defer關鍵字使得載入非同步,但可能因此在載入過程中遺失載入的順序。另一個選擇是將所有的腳本捆綁打包在一起,但在捆綁的時候你仍然需要把它們按照正確的順序排序。
AMD就是這樣一種對模組的定義,使模組和它的依賴可以被非同步的加載,但又按照正確的順序。

CommonJS, 是對通用的JavaScript模式的標準化嘗試,它包含有 AMD 定義 ,我建議你在繼續本文之前先讀一下。在ECMAScript 6這個下一版JavaScript 規格中,有關於輸出,輸入以及模組的規格定義,這些將成為JavaScript語言的一部分,而且不會太久。這也是關於RequireJS我們想說的話。
RequireJS?
RequireJS是一個Javascript 檔案和模組框架,可以從 http://requirejs.org/下載,如果你使用Visual Studio也可以透過Nuget取得。它支援瀏覽器和像node.js之類的伺服器環境。使用RequireJS,你可以順序讀取只需要相關依賴模組。
RequireJS所做的是,當你使用script標籤載入你所定義的依賴時,將這些依賴透過head.appendChild()函數來載入他們。當依賴載入以後,RequireJS計算出模組定義的順序,並以正確的順序進行呼叫。這意味著你需要做的只是使用一個「根」來讀取你需要的所有功能,然後剩下的事情只需要交給RequireJS就行了。為了正確的使用這些功能,你定義的所有模組都需要使用RequireJS的API,否者它不會像期望的那樣運作。
RequireJS API 存在於RequireJS載入時所建立的命名空間requirejs下。其主要API主要是以下三個函數:
- define– 此函數使用者建立模組。每個模組擁有一個唯一的模組ID,它被用於RequireJS的運行時函數,define函數是一個全域函數,不需要使用requirejs命名空間.
- require– 此函數用於讀取相依性。同樣它是一個全域函數,不需要使用requirejs命名空間.
- config– 此函數用於設定RequireJS.
在後面,我們將教你如果使用這些函數,但首先讓我們先了解下RequireJS的載入流程。
data-main屬性
當你下載RequireJS之後,你要做的第一件事情就是理解RequireJS是怎麼開始工作的。當RequireJS被載入的時候,它會使用data-main屬性去搜尋一個腳本檔案(它應該是與使用src載入RequireJS是相同的腳本)。 data-main需要為所有的腳本檔案設定一個根路徑。根據這個根路徑,RequireJS將會去載入所有相關的模組。下面的腳本是一個使用data-main範例:
另外一種方式定義根路勁是使用配置函數,後面我們將會看到。 requireJs假設所有的依賴都是腳本,那麼當你宣告一個腳本依賴的時候你不需要使用.js後綴。
設定函數
如果你想改變RequireJS的預設配置來使用自己的配置,你可以使用require.configh函數。 config函數需要傳入一個可選參數對象,而這個可選參數對象包含了許多的組態參數選項。以下是一些你可以使用的設定:
- baseUrl-用於載入模組的根路徑。
- paths-用來對應不存在根路徑下面的模組路徑。
- shims-配置在腳本/模組外面並沒有使用RequireJS的函數依賴並且初始化函數。假設underscore並沒有使用 RequireJS定義,但是你還是想透過RequireJS來使用它,那麼你就需要在設定中把它定義為一個shim。
- deps-載入相依性陣列
以下是使用配置的一個例子:
require.config({
//By default load any module IDs from scripts/app
baseUrl: 'scripts/app',
//except, if the module ID starts with "lib"
paths: {
lib: '../lib'
},
// load backbone as a shim
shim: {
'backbone': {
//The underscore script dependency should be loaded before loading backbone.js
deps: ['underscore'],
// use the global 'Backbone' as the module name.
exports: 'Backbone'
}
}
});
在這個例子中把根路徑設定為了scripts/app,由lib開始的每個模組都被配置在scripts/lib資料夾下面,backbone 載入的是一個shim依賴。
用RequireJS定義模組
模組是進行了內部實現封裝、暴露介面和合理限制範圍的物件。 ReuqireJS提供了define函數用於定義模組。按章慣例每個Javascript檔案只應該定義一個模組。 define函數接受一個依賴陣列和一個包含模組定義的函數。通常模組定義函數會把前面的陣列中的依賴模組依序做成參數接收。例如,下面是一個簡單的模組定義:
define(["logger"], function(logger) {
return {
firstName: “John",
lastName: “Black“,
sayHello: function () {
logger.log(‘hello');
}
}
}
);
我們看,一個包含了logger的模組依賴數組被傳給了define函數,該模組後面會被呼叫。同樣我們看所定義的模組中有一個名為logger的參數,它會被設定為logger模組。每一個模組都應該回傳它的API.這個範例中我們有兩個屬性(firstName和lastName)和一個函式(sayHello)。然後,只要你後面定義的模組透過ID來引用這個模組,你就可以使用其暴露的API。
使用require函數
在RequireJS中另外一個非常有用的函數是require函數。 require函數用於載入模組依賴但不會建立一個模組。例如:下面就是使用require定義了能夠使用jQuery的一個函數。
require(['jquery'], function ($) {
//jQuery was loaded and can be used now
});
小結
在這篇文章中我介紹了RequireJS函式庫,它是我創建每個Javascript專案都會用到的函式庫函數之一。它不僅用於載入模組依賴和相關的命令,RequireJS幫助我們寫出模組化的JavaScript程式碼,這非常有利於程式碼的可擴展性和重用性。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






