鴻蒙原生應用隨機詩詞

想了解更多關於開源的內容,請造訪:
51CTO 鴻蒙開發者社群
https://ost.51cto.com
運行環境
DAYU200:4.0.10.16
SDK:4.0.10.15
IDE:4.0.600
一、建立應用程式
#點選File->new File->Create Progect。
選擇模版:
【OpenHarmony】Empty Ability:
填寫項目名,shici,應用包名com.nut.shici,應用存儲位置XXX(不要有中文,特殊字符,空格)。
Compile SDK10,Model :Stage。
Device Type 預設就可以。
node,建議16.20.1。
完成以上配置以後點選Finish。
選擇在新視窗打開,等待依賴載入完畢。如圖所示。
如果大家載入依賴報錯的話,檢查自己的網路。
二、執行HelloWord
#為開發板供電,並連接開發板到電腦,如圖所示:
簽名:
簽署的步驟:
點選File->Project struct。
選擇第三項Signing Configs。
這裡我們只勾選Automatically generate就可以,不用勾選Suppot HarmonyOS,因為我們運行的是開發板。
點選Apply或ok就可以。
現在點擊按鈕運行項目。
控制台列印訊息:
$ hdc uninstall com.nut.shici $ hdc shell mkdir data/local/tmp/a1bdb2dbe1724c67a1106c360a3f1d35 $ hdc file send "/Users/jianguo/Desktop/teaching/ohcode/shici/entry/build/default/outputs/default/entry-default-signed.hap" "data/local/tmp/a1bdb2dbe1724c67a1106c360a3f1d35" $ hdc shell bm install -p data/local/tmp/a1bdb2dbe1724c67a1106c360a3f1d35 $ hdc shell rm -rf data/local/tmp/a1bdb2dbe1724c67a1106c360a3f1d35 $ hdc shell aa start -a EntryAbility -b com.nut.shici
證明專案已經成功運行在開發板上。
三、修改圖示與名稱
#修改應用程式圖示和名稱:
目錄在AppScope/app.json5。
{
"app": {
"bundleName": "com.nut.shici",
"vendor": "example",
"versionCode": 1000000,
"versionName": "1.0.0",
"icon": "$media:app_icon",
"label": "$string:app_name"
}
}修改完畢之後如圖所示:
修改成功之後,如圖所示:
開啟方式,在設定-應用程式管理一欄。
修改桌面圖示與名稱
#修改src/main/module.json5中如圖所示的label和icon。
我們修改label的時候,修改中文目錄下的就可以。
{
"module": {
"name": "entry",
"type": "entry",
"description": "$string:module_desc",
"mainElement": "EntryAbility",
"deviceTypes": [
"default",
"tablet"
],
"deliveryWithInstall": true,
"installationFree": false,
"pages": "$profile:main_pages",
"abilities": [
{
"name": "EntryAbility",
"srcEntry": "./ets/entryability/EntryAbility.ets",
"description": "$string:EntryAbility_desc",
"icon": "$media:icon",
"label": "$string:EntryAbility_label",
"startWindowIcon": "$media:startIcon",
"startWindowBackground": "$color:start_window_background",
"exported": true,
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
]
}
]
}
}修改中文目錄下的。
效果如圖所示:
四、新增相關權限
#因為需要用到網路數據,所以加入initent權限。
在src/main/module.json5中modele中加入配置,然後async就可以。
"requestPermissions": [{
"name": "ohos.permission.INTERNET"
}],五、定義資料模型
#在ets目錄下新建model資料夾。
新建TS File。
export class ShiciModel {
code: number = 0
message: string = ""
data: ShiCi = new ShiCi()
}
export class ShiCi {
content: string = ""
author: string = ""
origin: string = ""
category: string = ""
c1: string = ""
c2: string = ""
c3: string = ""
// "content": "微雨过,小荷翻。榴花开欲然。",
// "author": "苏轼",
// "origin": "阮郎归·初夏",
// "category": "古诗文-植物-荷花",
// "c1": "gushiwen",
// "c2": "zhiwu",
// "c3": "hehua"
}六、載入網路資料
#介面說明
準備好數據,
介面
介面位址: https://v2.alapi.cn/api/shici
#請求方法: [ “GET”, “POST” ]
請求參數:
|
名稱 |
必填 |
類型 |
描述 |
範例 |
|
token |
true |
string |
請求token,用戶中心取得。 |
用戶中心取得token |
|
format |
false |
string |
返回格式,支持json,text |
json |
|
type |
string |
诗词类型 |
all |
- type 参数值说明
- all 所有类型
- shuqing抒情
- siji四季
- shanshui山水
- tianqi天气
- renwu人物
- shenghuo生活
- jieri节日
- dongwu动物
- zhiwu植物
返回参数:
|
名称 |
描述 |
|
content |
诗词内容 |
|
author |
作者 |
|
origin |
诗词题 |
测试接口
测试工具:Postamn。
{
"code": 200,
"msg": "success",
"data": {
"content": "地冷叶先尽,谷寒云不行。",
"author": "李白",
"origin": "冬日归旧山",
"category": "古诗文-植物-叶子",
"c1": "gushiwen",
"c2": "zhiwu",
"c3": "yezi"
},
"time": 1704770459,
"usage": 0,
"log_id": "603184784204148736"
}测试如图所示:
创建HTTP请求
导入http模块:
import http from '@ohos.net.http';
import { BusinessError } from '@ohos.base';创建createHttp:
let httpRequest = http.createHttp();
填写HTTP地址:
httpRequest.request(// 填写HTTP请求的URL地址,可以带参数也可以不带参数。URL地址需要开发者自定义。请求的参数可以在extraData中指定
"https://v2.alapi.cn/api/shici",
{
method: http.RequestMethod.GET, // 可选,默认为http.RequestMethod.GET
// // 开发者根据自身业务需要添加header字段
header: [{
'Content-Type': 'application/json'
}],
// 当使用POST请求时此字段用于传递内容
extraData: {
"token": "自己的token",
"type": "all",
"format": "json"
},
}, (err: BusinessError, data: http.HttpResponse) => {
}
);对网络数据的处理:
if (!err) {
// data.result为HTTP响应内容,可根据业务需要进行解析
console.info('Result:' + JSON.stringify(data.result));
console.info('code:' + JSON.stringify(data.responseCode));
// data.header为HTTP响应头,可根据业务需要进行解析
console.info('header:' + JSON.stringify(data.header));
console.info('cookies:' + JSON.stringify(data.cookies)); // 8+
// 当该请求使用完毕时,调用destroy方法主动销毁
httpRequest.destroy();
} else {
this.message = JSON.stringify(err)
console.error('error:' + JSON.stringify(err));
// 取消订阅HTTP响应头事件
httpRequest.off('headersReceive');
// 当该请求使用完毕时,调用destroy方法主动销毁
httpRequest.destroy();
}完成以上配置以后。
在应用程序里测试网络请求。
build() {
Column() {
Button("测试网络请求").onClick(() => {
this.httpData()
})
}.width("100%").height("100%").justifyContent(FlexAlign.Center)
}
}如图所示:
测试成功。
如果2300006错误码,请检查网络。
七、UI
数据获取到之后,我们就剩在页面上显示了。
U I布局如图所示。
build() {
Column() {
Text(this.shici.origin).fontSize(30).fontWeight(800)
Text(this.shici.author).fontSize(20).fontWeight(300).fontColor(Color.Orange)
Text(this.shici.category).fontSize(20).fontWeight(300).fontColor(Color.Green)
}.width("100%").height("100%").justifyContent(FlexAlign.Center)
}八、完整源码
import http from '@ohos.net.http';
import { BusinessError } from '@ohos.base';
import promptAction from '@ohos.promptAction';
import { ShiCi, ShiciModel } from '../../model/ShiCiModel';
class shiciType {
title: string = ""
desc: string = ""
}
@Entry
@Component
struct Index {
@State shici: ShiCi = new ShiCi()
@State typeList: Array = [
{ title: "抒情",
desc: "shuqing"
},
{ title: "四季",
desc: "siji"
},
{ title: "山水",
desc: "shanshui"
}
,
{ title: "天气",
desc: "tianqi"
}
]
aboutToAppear() {
this.httpData("all")
}
httpData(type: string) {
// 3.每一个httpRequest对应一个HTTP请求任务,不可复用
let httpRequest = http.createHttp();
//4.
httpRequest.request(// 填写HTTP请求的URL地址,可以带参数也可以不带参数。URL地址需要开发者自定义。请求的参数可以在extraData中指定
"https://v2.alapi.cn/api/shici",
{
method: http.RequestMethod.GET, // 可选,默认为http.RequestMethod.GET
// // 开发者根据自身业务需要添加header字段
header: [{
'Content-Type': 'application/json'
}],
// 当使用POST请求时此字段用于传递内容
extraData: {
"token": "你的token",
"type": type,
"format": "json"
},
}, (err: BusinessError, data: http.HttpResponse) => {
if (!err) {
// data.result为HTTP响应内容,可根据业务需要进行解析
console.info('Result:' + JSON.stringify(data.result));
let ShiciModel: ShiciModel = JSON.parse(data.result.toString())
this.shici = ShiciModel.data
console.info('code:' + JSON.stringify(data.responseCode));
// 当该请求使用完毕时,调用destroy方法主动销毁
httpRequest.destroy();
} else {
console.error('error:' + JSON.stringify(err));
// 取消订阅HTTP响应头事件
httpRequest.off('headersReceive');
// 当该请求使用完毕时,调用destroy方法主动销毁
httpRequest.destroy();
}
}
);
}
build() {
Column() {
Row() {
ForEach(this.typeList, (item: shiciType) => {
Text(item.title).fontSize(30).margin(20)
.onClick(() => {
this.httpData(item.desc)
})
})
}
Button(
"抒情"
).onClick(() => {
this.httpData("shuqing")
})
Button(
"四季"
).onClick(() => {
this.httpData("siji")
})
Text(this.shici.origin).fontSize(30).fontWeight(800)
Text(this.shici.author).fontSize(20).fontWeight(300).fontColor(Color.Orange)
Text(this.shici.category).fontSize(20).fontWeight(300).fontColor(Color.Green)
}.width("100%").height("100%").justifyContent(FlexAlign.Center)
}
}九、总结
本文我们学习了基础组件的使用,网络请求,以及状态管理。
十、FAQ
2300006 域名解析失败
错误信息
Couldn’t resolve host name。
错误描述
服务器的域名无法解析。
可能原因
- 传入的服务器的URL不正确。
- 网络不通畅。
处理步骤
- 请检查输入的服务器的URL是否合理。
- 请检查网络连接情况
想了解更多关于开源的内容,请访问:
51CTO 鸿蒙开发者社区
https://ost.51cto.com
以上是鴻蒙原生應用隨機詩詞的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 餘承東卸任華為終端BG CEO,何剛接任
May 02, 2024 pm 04:01 PM
餘承東卸任華為終端BG CEO,何剛接任
May 02, 2024 pm 04:01 PM
根據多家媒體報道,華為於4月30日下午內部發佈人事調整文件,宣布餘承東將卸任華為終端BGCEO一職。餘承東將仍保留終端BG董事長職位。原華為終端BG、營運長何剛將接任華為終端BGCEO職位。據透露,除了上述個人事變動調整外,該文件並無更多資訊。關於這次重大人事變動的背景及余承東卸任終端BGCEO之後新的業務重心,也未有進一步的說明。有消息來源表示,此次調整屬於常規的業務架構調整,讓餘承東有更多精力為消費者打造精品。餘承東出生於1969年,本科畢業於西北工業大學自動控制系,碩士畢業於清華大學,
 HarmonyOS NEXT 原生智慧開啟 AI 大模型時代的 OS 新體驗!華為小藝變身智能體
Jun 22, 2024 am 02:30 AM
HarmonyOS NEXT 原生智慧開啟 AI 大模型時代的 OS 新體驗!華為小藝變身智能體
Jun 22, 2024 am 02:30 AM
AI大模型已經成為當下科技圈炙手可熱的話題,越來越多的企業開始佈置大模型能力,越來越多的產品開始強調AI。但從目前的體驗來看,市場上湧入的大部分AI產品,往往只是在應用層面簡單地整合了大模型應用,並未從底層實現系統性的AI技術變革。在HDC2024上,伴隨著HarmonyOSNEXT面向開發者和先鋒用戶開放Beta,華為向業界展示了什麼是真正的「原生智慧」——擁有系統級AI能力,AI不再只是手機的附加品,而是與作業系統深度融合,成為系統級的核心能力。據介紹,透過軟硬芯雲端整合,HarmonyO
 小藝升級為智能體! HarmonyOS NEXT鴻蒙原生智慧開啟全新AI時代
Jun 22, 2024 am 01:56 AM
小藝升級為智能體! HarmonyOS NEXT鴻蒙原生智慧開啟全新AI時代
Jun 22, 2024 am 01:56 AM
6月21日,華為開發者大會2024(HDC2024)再聚東莞松山湖。本屆大會上,最令人關注的莫過於HarmonyOSNEXT正式面向開發者和先鋒用戶啟動Beta,並全方位展示了HarmonyOSNEXT全場景、原生智能和原生安全三大「王炸」級創新特性。 HarmonyOSNEXT原生智慧:開啟全新AI時代放棄安卓框架之後,HarmonyOSNEXT成為真正獨立於安卓、iOS的作業系統,堪稱是一場史無前例的脫胎換骨。在其眾多新特性中,原生智能無疑是最能帶給用戶直覺感受與體驗升級的新特性
 在OpenHarmony本地部署大語言模型
Jun 07, 2024 am 10:02 AM
在OpenHarmony本地部署大語言模型
Jun 07, 2024 am 10:02 AM
本文將第二屆OpenHarmony技術大會上展示的《在OpenHarmony本地部署大語言模型》成果開源,開源位址:https://gitee.com/openharmony-sig/tpc_c_cplusplus/blob/master/thirdparty/InferLLM/docs/ hap_integrate.md。實作思路與步驟移植輕量級LLM模型推理架構InferLLM到OpenHarmony標準系統,編譯出能在OpenHarmony運作的二進位產物。 InferLLM是個簡單又有效率的L
 華為純血鴻蒙生態最後一環!自研倉頡程式語言將首次亮相
Jun 21, 2024 pm 03:23 PM
華為純血鴻蒙生態最後一環!自研倉頡程式語言將首次亮相
Jun 21, 2024 pm 03:23 PM
6月21日消息,今天下午,華為開發者大會2024將正式揭幕。 「純血鴻蒙」HarmonyOSNEXT自然是重中之重,按照餘承東之前透露的規劃,今天下午就可能正式宣佈公測,普通消費者也能嚐鮮「純血鴻蒙」了。據爆料,首批支援的手機為Mate60系列和Pura70系列。值得注意的是,作為“純血鴻蒙”,HarmonyOSNEXT去掉了傳統的Linux核心和AOSP安卓開源程式碼,全端自研。據新浪科技最新報道稱,華為還將補齊鴻蒙生態的最後一環,在大
 華為鴻蒙系統支援手機型號大揭秘(華為鴻蒙系統相容性強)
May 05, 2024 pm 12:01 PM
華為鴻蒙系統支援手機型號大揭秘(華為鴻蒙系統相容性強)
May 05, 2024 pm 12:01 PM
人們對該系統的支援手機型號非常關注,隨著華為鴻蒙系統的發布。本文將詳細介紹華為鴻蒙系統支援的手機型號以及其特點和優勢。一:華為Mate系列-強大的旗艦機型自然也是首批支援鴻蒙系統的手機之一、華為Mate系列作為華為的旗艦機型。 Mate30或Mate20等型號,都可以透過系統升級來體驗鴻蒙系統帶來的新功能和最佳化,無論是Mate40。二:華為P系列-拍照強悍的影像手機華為P系列一直以來都以其出色的拍照能力而受到廣大用戶的追捧。用戶可以在拍照過程中享受更流暢和的操作體驗,好消息是,華為P系
 鴻蒙智行享界S9全場景新品發表會,多款重磅新品齊發
Aug 08, 2024 am 07:02 AM
鴻蒙智行享界S9全場景新品發表會,多款重磅新品齊發
Aug 08, 2024 am 07:02 AM
今天下午,鸿蒙智行正式迎来了新品牌与新车。8月6日,华为举行鸿蒙智行享界S9及华为全场景新品发布会,带来了全景智慧旗舰轿车享界S9、问界新M7Pro和华为novaFlip、MatePadPro12.2英寸、全新MatePadAir、华为毕昇激光打印机X1系列、FreeBuds6i、WATCHFIT3和智慧屏S5Pro等多款全场景智慧新品,从智慧出行、智慧办公到智能穿戴,华为全场景智慧生态持续构建,为消费者带来万物互联的智慧体验。鸿蒙智行:深度赋能,推动智能汽车产业升级华为联合中国汽车产业伙伴,为
 華為光場螢幕技術亮相新品發表會,打造沉浸式車載觀影新體驗
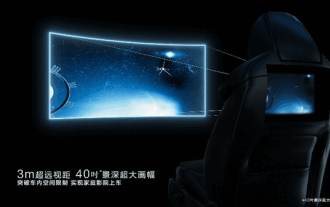
May 07, 2024 pm 03:30 PM
華為光場螢幕技術亮相新品發表會,打造沉浸式車載觀影新體驗
May 07, 2024 pm 03:30 PM
華為宣布將於2024年5月7日在北京盛大舉行智慧汽車解決方案新品發表會。在會上,華為重點推廣了其創新產品-光場屏,並分享了其最新進展及在車載顯示技術領域的突破。這款車用顯示器是一款新型產品,內建有在車內有限空間內創造沉浸式視覺體驗的能力。它能夠在距離觀看3米至40英尺的地方投影35英寸至40英寸的清晰畫面,不僅為乘客提供了更寬廣的視野,還能有效減輕長時間觀看屏幕帶來的視覺疲勞和暈車感。光場屏是現今市場上唯一榮獲SGS車載顯示低暈動金標認證的產品,其在減緩暈動症方面的表現得到了專業認證。此外,該






