如何在Windows 11/10中按拍攝日期對照片進行排序
本文將介紹如何在Windows 11/10中根據拍攝日期對圖片進行排序,同時探討如果Windows未按日期排序圖片應該如何處理。
在Windows系統中,合理整理照片對於方便尋找影像檔案至關重要。使用者可以根據不同的排序方式(如日期、大小和名稱)來管理包含照片的資料夾。此外,還可以根據需要設定升序或降序排列,以便更靈活地組織文件。
如何在Windows 11/10中按拍攝日期對照片進行排序

#要按Windows中拍攝的日期對照片進行排序,請執行下列步驟:
如何在桌面上按日期對照片進行排序?
#要在桌面上按日期對照片進行排序,請執行下列步驟。
- 開啟要按日期排序的所有照片所在的桌面/資料夾。
- 右鍵點選資料夾中的空白區域,然後選擇按日期排序。
- 您可以選擇將其設定為升序或降序。
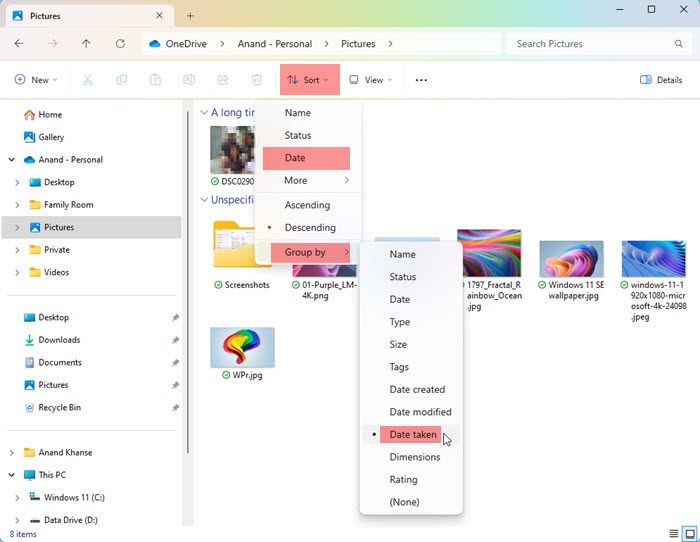
- 再次右鍵單擊,然後按一下排序依據。你會看到升序、降序和更多選項作為最後三個選項。
- 選擇選項後,您的照片將按日期以升序或降序排序。
- 如果您點擊更多,您將訪問廣泛的選項,以幫助您更好地對照片進行排序。
- 點擊更多,向下滾動詳細資訊以查看更多日期排序選項:
- 日期費,
- 訪問日期,
- 取得日期,
- 存檔日期,
- 完成日期,
- 建立日期,
- 上次儲存日期,
- 修改日期,
- 收到日期,
- 發布日期,
- 發送日期,接收日期,
- 和訪問日期。
- 啟用您喜歡用來對照片檔案進行排序的任何選項。按一下OK(確定)以儲存變更。
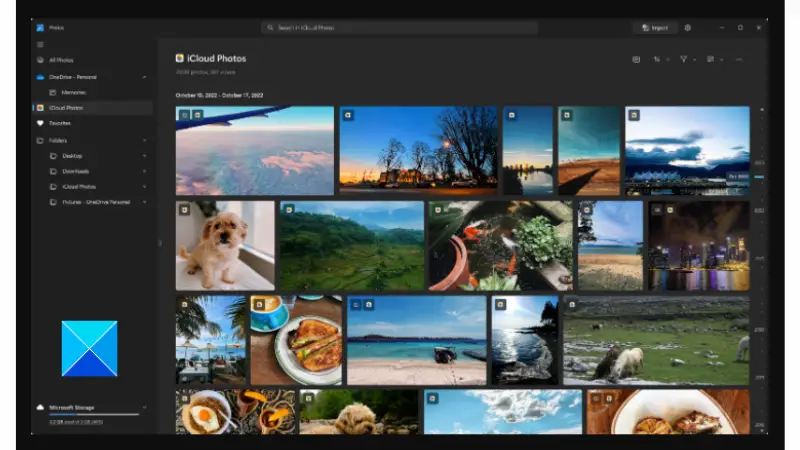
如何使用Microsoft Photos對照片進行排序

#在Windows電腦上對照片進行排序的另一種方法是使用Microsoft照片應用程式。請依照以下步驟操作:
- 點選開始選單,輸入「Microsoft Photos」。點擊顯示為最佳匹配結果的照片應用程式。
- 從左窗格中按一下要按日期排序的資料夾。
- 點擊螢幕頂部看起來像相反方向的兩個箭頭的排序圖示。
- 您將看到不同的排序選項:拍攝日期、建立日期、修改日期和名稱。
- 您也可以選擇升序或降序。
- 照片將按您選擇的選項排序。
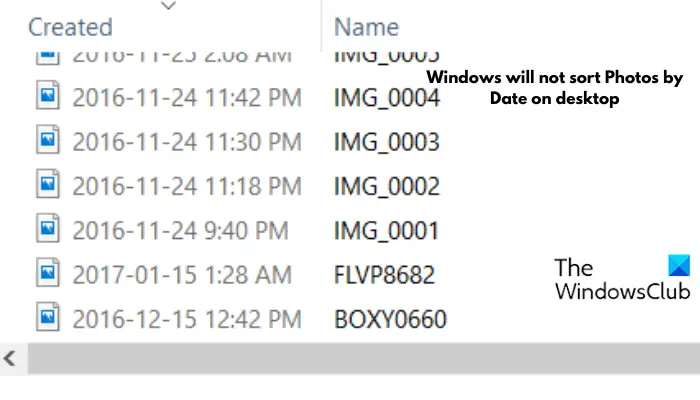
為什麼我的照片沒有依照日期順序排列?
#Windows在桌面上不按日期對照片排序可能是由於多種因素導致的。除了Windows設定應用程式的變更外,Microsoft Photos應用程式本身可能存在一些問題,這可能會影響到照片的排序方式。
在Windows上,您可以透過資料夾中的照片分類,也可以利用Microsoft Photos應用程式來完成這項任務。但是,如果該應用程式受損或過時,可能會導致類似的問題出現。
如果Windows不按日期對照片進行排序,我該怎麼辦?

##如果Windows不按日期對照片進行排序,請查看以下建議之一是否對您有幫助:
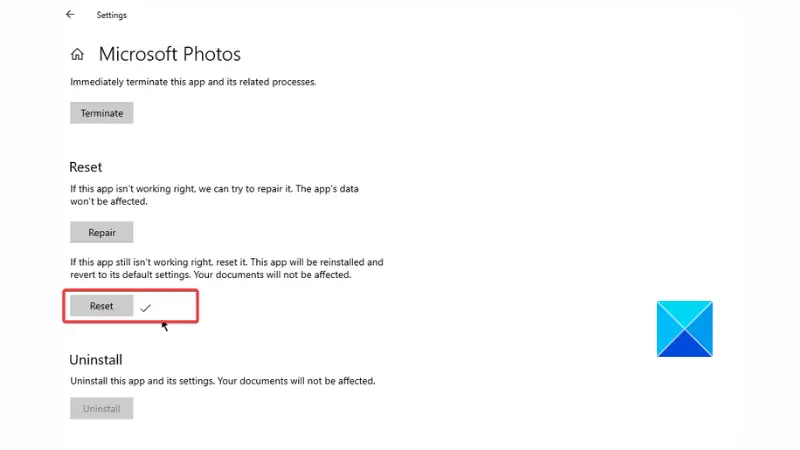
1]重置Microsoft Photos

#按照下面列出的長條圖重置照片應用程式:
- 按Windows鍵 I開啟設置,然後導航至應用程式。
- 瀏覽微軟照片列表,然後點擊它。
- 點選進階選項。
- 向下捲動頁面以找到重置按鈕並點擊它。
- 按一下重置以確認操作。
- 隨後重新啟動您的電腦。
2]更新Microsoft照片
更新這款應用程式也可能有助於解決這個問題。請遵循以下概述的步驟:
- 開啟開始功能表,輸入“Microsoft Store”,然後點擊顯示為最佳匹配結果的Microsoft Store應用程式。
- 點選畫面左側的Library。
- 如果有可用的更新,您將在更新和下載下看到Microsoft Photos應用程式。
- 安裝更新,並在更新完成後重新啟動電腦。
閱讀:如何在Windows 11上以幻燈片形式查看照片
如何在Windows中組織我的照片?
#照片應用程式在Windows 11/10上可用,你可以使用它將照片整理到相簿中。這款應用程式是一種富媒體體驗,讓你可以更多地處理圖像檔案和影片。你應該查看最新的更新,以獲得更好的體驗。
以上是如何在Windows 11/10中按拍攝日期對照片進行排序的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap 圖片居中方法多樣,不一定要用 Flexbox。如果僅需水平居中,text-center 類即可;若需垂直或多元素居中,Flexbox 或 Grid 更合適。 Flexbox 兼容性較差且可能增加複雜度,Grid 則更強大且學習成本較高。選擇方法時應權衡利弊,並根據需求和偏好選擇最適合的方法。
 如何加快PS的載入速度?
Apr 06, 2025 pm 06:27 PM
如何加快PS的載入速度?
Apr 06, 2025 pm 06:27 PM
解決 Photoshop 啟動慢的問題需要多管齊下,包括:升級硬件(內存、固態硬盤、CPU);卸載過時或不兼容的插件;定期清理系統垃圾和過多的後台程序;謹慎關閉無關緊要的程序;啟動時避免打開大量文件。
 可以在 Windows 7 上安裝 mysql 嗎
Apr 08, 2025 pm 03:21 PM
可以在 Windows 7 上安裝 mysql 嗎
Apr 08, 2025 pm 03:21 PM
是的,可以在 Windows 7 上安裝 MySQL,雖然微軟已停止支持 Windows 7,但 MySQL 仍兼容它。不過,安裝過程中需要注意以下幾點:下載適用於 Windows 的 MySQL 安裝程序。選擇合適的 MySQL 版本(社區版或企業版)。安裝過程中選擇適當的安裝目錄和字符集。設置 root 用戶密碼,並妥善保管。連接數據庫進行測試。注意 Windows 7 上的兼容性問題和安全性問題,建議升級到受支持的操作系統。
 Bootstrap列表如何改變大小?
Apr 07, 2025 am 10:45 AM
Bootstrap列表如何改變大小?
Apr 07, 2025 am 10:45 AM
Bootstrap 列表的大小取決於包含列表的容器的大小,而不是列表本身。使用 Bootstrap 的網格系統或 Flexbox 可以控制容器的大小,從而間接調整列表項的大小。
 CSS中如何通過旋轉元素實現水平選項的水平滾動效果?
Apr 05, 2025 pm 10:51 PM
CSS中如何通過旋轉元素實現水平選項的水平滾動效果?
Apr 05, 2025 pm 10:51 PM
CSS中如何實現水平選項的水平滾動效果?在現代網頁設計中,如何實現類似於水平選項卡的效果,並且支持鼠標...
 Bootstrap如何讓圖片在容器中居中
Apr 07, 2025 am 09:12 AM
Bootstrap如何讓圖片在容器中居中
Apr 07, 2025 am 09:12 AM
綜述:使用 Bootstrap 居中圖片有多種方法。基本方法:使用 mx-auto 類水平居中。使用 img-fluid 類自適應父容器。使用 d-block 類將圖片設置為塊級元素(垂直居中)。高級方法:Flexbox 佈局:使用 justify-content-center 和 align-items-center 屬性。 Grid 佈局:使用 place-items: center 屬性。最佳實踐:避免不必要的嵌套和样式。選擇適合項目的最佳方法。注重代碼的可維護性,避免犧牲代碼質量來追求炫技








