在Idea中的maven設定檔應該放在哪個目錄?

在Idea中應該將maven設定檔放在哪個位置?
Apache Maven是一個流行的專案管理工具,用於管理Java專案的建置、相依性和部署。在使用IntelliJ IDEA這樣的整合開發環境時,Maven設定檔的位置是至關重要的。本文將介紹在Idea中應該將Maven設定檔放在哪個位置,並且提供具體的程式碼範例。
Maven設定檔的角色
Maven使用一組設定檔來自訂專案的建置流程、依賴管理和部署規則。其中最常見的設定檔是pom.xml,它包含了專案的基本資訊、依賴項、外掛程式和建置腳本等。
將Maven設定檔放在哪個位置?
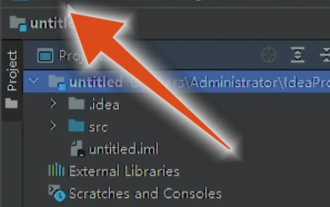
在Idea中,Maven設定檔應該放置在專案的根目錄下。這樣做可以確保Maven能夠正確識別和載入設定文件,從而順利地建置專案。
具體來說,將pom.xml檔案放在專案根目錄下,範例如下:
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.example</groupId>
<artifactId>my-project</artifactId>
<version>1.0.0</version>
<packaging>jar</packaging>
<!-- Dependencies, plugins, build configurations, etc. -->
</project>附加設定檔
除了pom.xml之外,Maven還有其他一些重要的設定文件,例如settings.xml#和maven-metadata.xml。這些檔案通常存放在Maven的設定目錄中,路徑如下:
- Windows:
C:UsersYourUsername.m2 - macOS:
/Users/ YourUsername/.m2 - Linux:
/home/YourUsername/.m2
總結
在Idea中,Maven配置文件應該放置在專案的根目錄下,並且應該及時更新和維護配置文件,以確保專案的穩定建置和部署。透過合理使用Maven配置文件,可以提高專案的建置效率和質量,加快開發週期,提升團隊協作效率。
希望這篇文章對你有幫助,謝謝閱讀!
以上是在Idea中的maven設定檔應該放在哪個目錄?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 html該用什麼打開
Apr 21, 2024 am 11:33 AM
html該用什麼打開
Apr 21, 2024 am 11:33 AM
要開啟HTML文件,您需要使用瀏覽器,例如GoogleChrome或Mozilla Firefox。若要使用瀏覽器開啟HTML文件,請遵循以下步驟:1. 開啟您的瀏覽器。 2. 將HTML檔案拖曳到瀏覽器視窗中,或點選「檔案」選單並選擇「開啟」。
 IntelliJ IDEA怎麼設定中文
Apr 04, 2024 pm 03:31 PM
IntelliJ IDEA怎麼設定中文
Apr 04, 2024 pm 03:31 PM
IntelliJIDEA是Java程式語言的開發工具,那麼IntelliJIDEA要怎麼設定中文呢?這裡小編就跟大家詳細介紹一下IntelliJIDEA設定中文教程,有需要的朋友可以來看看。 1.雙擊開啟軟體,點選左上角的"File"。 2、接著點擊下方選項清單中的"Settings"。 3.在開啟的視窗介面中,點選左側欄中的"Plugins",並在右側搜尋框中輸入關鍵字"Chinese"。 4.然後在給定的搜尋結果中選擇任一
 四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
這個AI輔助程式工具在這個AI快速發展的階段,挖掘出了一大批好用的AI輔助程式工具。 AI輔助程式設計工具能夠提升開發效率、提升程式碼品質、降低bug率,是現代軟體開發過程中的重要助手。今天大姚給大家分享4款AI輔助程式工具(而且都支援C#語言),希望對大家有幫助。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot是一款AI編碼助手,可幫助你更快、更省力地編寫程式碼,從而將更多精力集中在問題解決和協作上。 Git
 webstorm和idea有什麼差別
Apr 08, 2024 pm 08:24 PM
webstorm和idea有什麼差別
Apr 08, 2024 pm 08:24 PM
WebStorm專為Web開發量身定制,提供針對Web開發語言的強大功能,而IntelliJ IDEA是支援多種語言的多功能IDE。它們的差異主要在於語言支援、Web開發特性、程式碼導航、偵錯和測試功能、附加特性。最終選擇取決於語言偏好和項目需求。
 navicat與datagrip差距大嗎
Apr 24, 2024 pm 07:21 PM
navicat與datagrip差距大嗎
Apr 24, 2024 pm 07:21 PM
Navicat 和 DataGrip 的主要區別在於:支援的資料庫:Navicat 支援 30 多種,而 DataGrip 則專注於 JetBrains 資料庫。整合性:DataGrip 與 JetBrains 工具緊密整合,而 Navicat 的整合有限。協作功能:DataGrip 提供程式碼審查和協作功能,而 Navicat 沒有。
 webstorm怎麼切換中文
Apr 08, 2024 pm 01:30 PM
webstorm怎麼切換中文
Apr 08, 2024 pm 01:30 PM
WebStorm 中切換中文方法:開啟設定面板(Windows/Linux:Ctrl + Alt + S;macOS:Command + ,)。導航至“外觀和行為”>“語言和框架”。在「使用者介面語言」下拉式選單中選擇「IntelliJ IDEA 使用者介面」。在「Locale」清單中選擇所需的中文語言(例如「中文(中國大陸)」)。點選“應用”,重啟 WebStorm。
 java檔案用什麼軟體打開
Apr 21, 2024 am 02:58 AM
java檔案用什麼軟體打開
Apr 21, 2024 am 02:58 AM
使用 Java 開發工具包 (JDK)、Eclipse、IntelliJ IDEA、NetBeans 或文字編輯器(例如 Notepad++、TextEdit、Vim)開啟 Java 文件,其中文字編輯器僅用於查看內容。
 bootstrap怎麼引入idea
Apr 05, 2024 am 02:33 AM
bootstrap怎麼引入idea
Apr 05, 2024 am 02:33 AM
在 IntelliJ IDEA 中引入 Bootstrap 的步驟:建立新專案並選擇 "Web Application"。新增 "Bootstrap" Maven 相依性。建立 HTML 檔案並新增 Bootstrap 引用。替換為 Bootstrap CSS 檔案的實際路徑。運行 HTML 檔案以使用 Bootstrap 樣式。提示:可使用 CDN 引入 Bootstrap 或自訂 HTML 檔案範本。






