提高網頁的效率 Use YSlow to know why your web Slow_經驗交流
內容再豐富的網站,如果慢到無法訪問也是毫無意義的; SEO做的再好的網站,如果搜索蜘蛛抓不到也是白搭(頁面效率和搜索蜘蛛之間的關係,需要進一步的確認,此為和上篇保持統一);UE設計的再人性化的網站,如果用戶連看都看不到也是空談。
所以網頁的效率絕對是最值得關注的面向。雖然我們在 《如何提高網頁的效率(上篇)-提高網頁效率的14條準則》提到瞭如何提高網頁效率的14個準則,但是如何知道我們現在的網頁的效率到底如何?到底處於怎樣一個等級?又有哪些方面做的不夠好,需要改進呢?也許,你會說,問一下用戶不就知道了嗎?但相比感性比例佔據太大的使用者感受而言,理性的工具和數據更具說服力。本篇就將向你介紹一款評測網頁效率的工具-YSlow(why slow,這個名字起的太好了)。
yslow
YSlow是由Yahoo開發者團隊發布的一款基於Firebug的插件。而Firebug 又是一款以FireFox為基礎的外掛程式。所以說YSlow是一款基於FireFox插件的插件。雖然有點繞,但最終說明的問題是:
很遺憾,微軟的IE系列瀏覽器不能使用YSlow。
YSlow只能使用在FireFox瀏覽器上。
如果想要使用YSlow,那麼你必須先安裝FireFox。
如果要想使用YSlow,那你就要安裝FireFox上的Firebug外掛。
這看上去好像有點令人沮喪,但是事實上它並不像想像中的那麼麻煩,只要按照下面的步驟你將能很快的使用YSlow:
到http://www.php.cn/ 下載最新版的FireFox,並安裝它。當然如果你已經安裝了FireFox可以跳過此步。
到http://www.php.cn/ 下載最新版的Firebug,並安裝它。當然如果你已經安裝了Firebug可以跳過此步。
到http://www.php.cn/ 下載最新版的YSlow,並安裝它。當然如果你已經安裝了YSlow可以跳過此步。

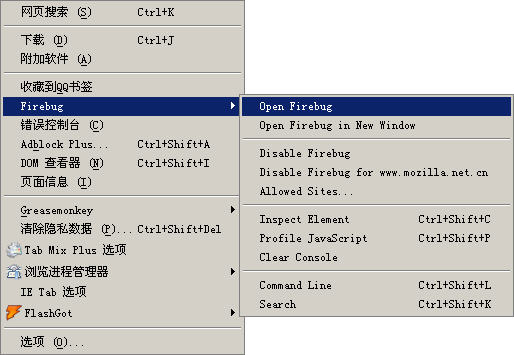
圖2:在選單中先開啟Firebug外掛
這時候開啟FireFox,你將在【工具】選單中看到【firebug】(如圖2)。開啟firebug,然後在firebug中點選YSlow選單,看看進入YSlow的主介面(如圖3)。

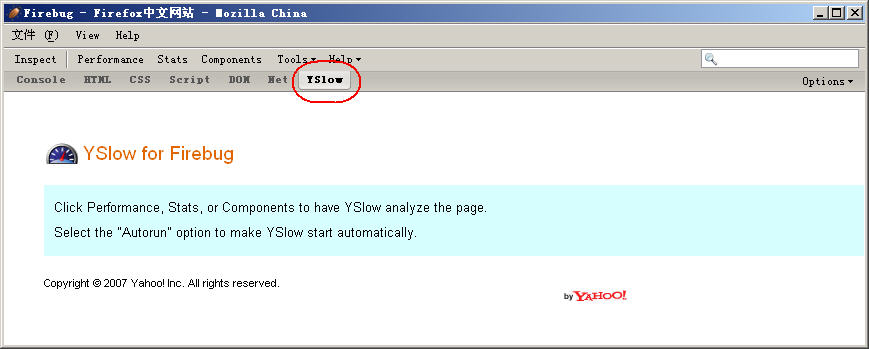
圖3:在選單中先開啟Firebug外掛(點選小圖看完整大圖)
點選【Performace】選單
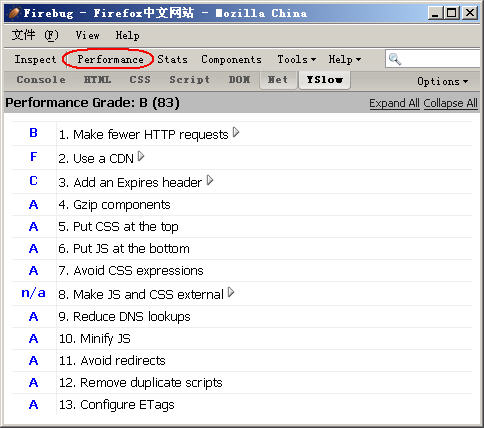
YSlow便開始分析此頁的效率,並從13個最影響網頁效率的方面給出評估(如圖4)。

圖4:YSlow給出的本頁效率評估
可以看出來,YSlow評估的依據就是我們在 《如何提高網頁的效率(上篇)-提高網頁效率的14條準則》中提到的前面13條。前面藍色的字母表示這條準則的分數。 A最高。點擊右面的三角形可以得到更多的資訊和建議,有些資訊裡面還有「放大鏡」 圖標,點擊也將展示更為詳細的資訊和建議。 (如圖5)

圖5:YSlow可以給出每個準則的詳細評估資訊和建議
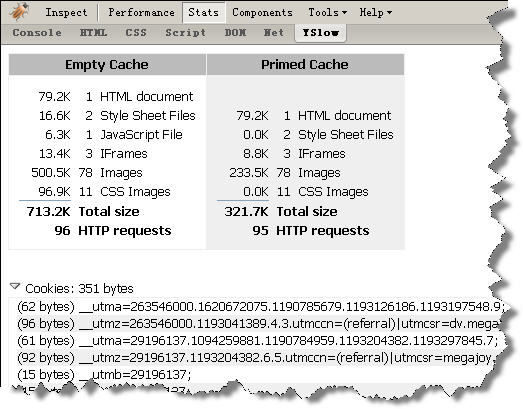
點選【Stats】選單
這個視圖會告訴你頁面的整體統計資料。包括頁面大小、css樣式表大小、腳本檔案大小、整體圖片大小、flash檔案大小和css中用到的圖片檔案大小。還會告訴你,哪些東西被緩存了,緩存了多少等等。

圖6:【Stats】視圖資訊
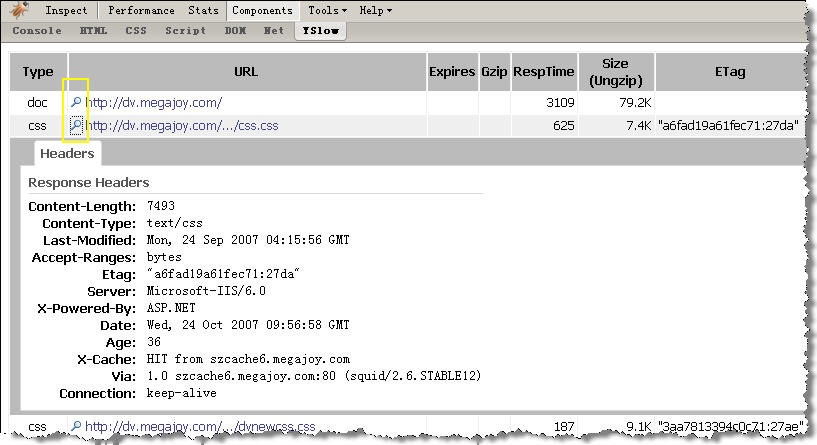
點選【Components】選單 h4>
這個視圖是一個頁面所有部件的資訊清單。從中我們可以得知每個部件的各種細節。如:類型、URL、Expires資料、狀態、大小、讀取時間、ETag資訊等等。透過這個清單的分析,我們就可以知道到底是什麼東西最耗費我們的資源,從而有針對性的進行最佳化。

圖7:【Components】視圖信息,點擊“放大鏡”圖標我們可以知道更詳細的信息(點擊小圖查看完整大圖)
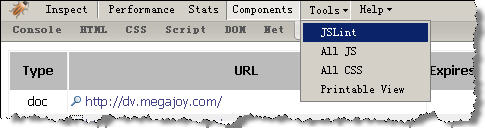
點選【Tools】選單
【Tools】選單包含4個子選單,就是4個實用工具。 【JSLine】工具會產生JSLine報表,報表是本網頁中JS腳本的分析報告,包含錯誤和建議。 【ALL JS】工具,將生成本頁面所有腳本程式碼方便閱讀列印的報表頁面。 【ALL CSS】工具,將生成本頁面 所有CSS樣式表程式碼方便閱讀列印的報表頁面。 【Printable View】將【Performance】和【Stats】檢視中的資訊產生一份更適合閱讀和列印的報表頁面。

圖8:【Tools】選單,包含了4個子選單
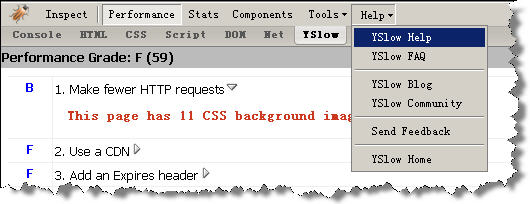
點選【 Help】菜單
【Help】主要是些常用的幫助途徑的入口。從這裡你可以很方面的訪問YSlow的官方網絡和博客。如果你還對YSlow的使用有什麼疑惑的話,那麼在這裡你將獲得滿意的解答。

圖8:【Help】菜單是一些常用的幫助入口
後記
「工欲善其事,必先厲其器!」好的工具的確能很大的提升我們的工作效率。但是“阿斗”就算手裡拿著“方天畫戟”,估計也沒有幾個人怕他。好的工具是一方面,但是更重要的還是提升我們自己的知識水平。就如同這款YSlow,如果沒有 《如何提高網頁的效率(上篇)-提高網頁效率的14條準則》中的理論知識,工具提供的資訊我們看到的可能只是表面,就算看懂了數據,我們也很難知道對應的手段和措施。壯漢拿厲斧,這樣伐木才能又快又輕鬆。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
格子呢是一塊圖案布,通常與蘇格蘭有關,尤其是他們時尚的蘇格蘭語。在Tartanify.com上,我們收集了5,000多個格子呢












