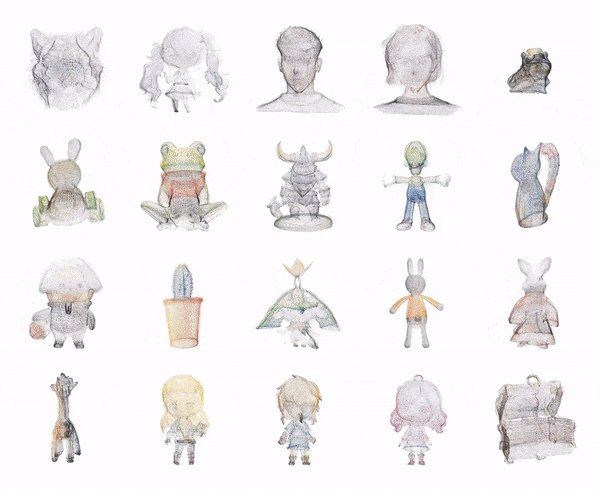
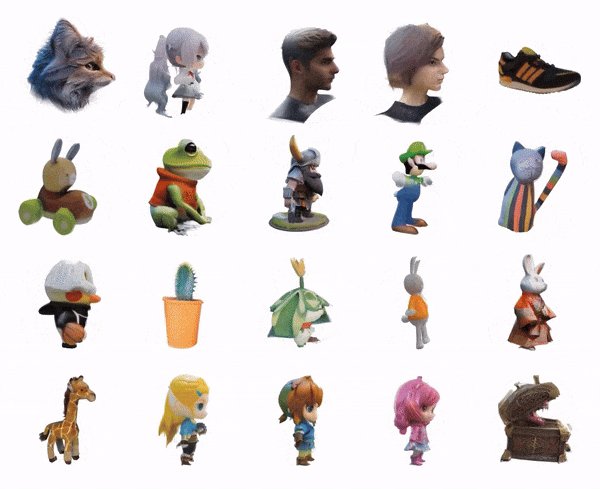
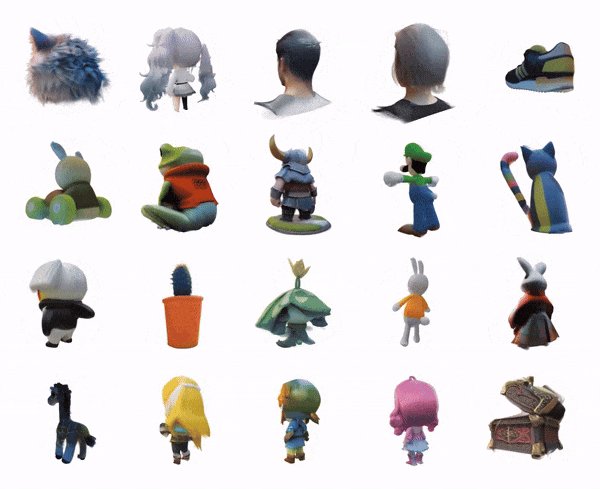
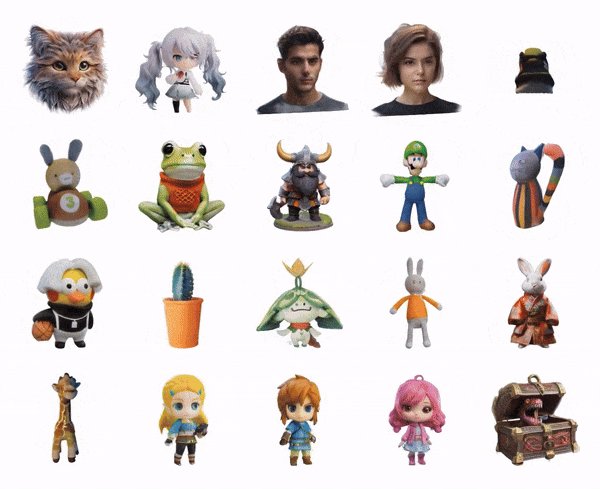
大型多視角高斯模型LGM:5秒產出高品質3D物體,可試玩
為了回應元宇宙對於3D創意工具需求的持續成長,最近人們對三維內容生成(3D AIGC)表現出了極大的興趣。同時,3D內容創作在品質和速度方面也取得了明顯的進步。
儘管當前的前饋式生成模型可以在幾秒鐘內生成3D 對象,但它們的分辨率受到訓練期間所需密集計算的限制,進而導致生成低質量的內容。這就產生了一個問題,能否只用 5 秒鐘來產生高解析度高品質的 3D 物件?

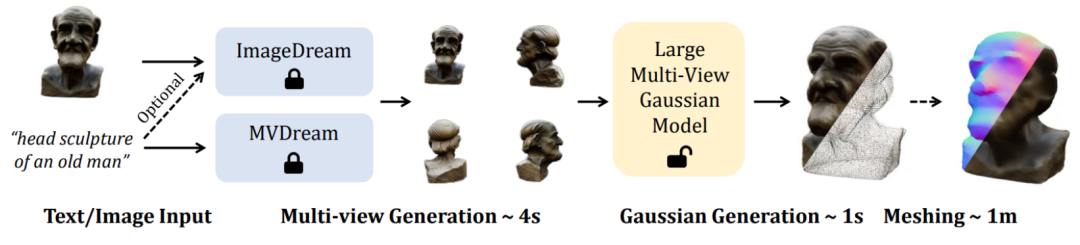
本文中,來自北京大學、南洋理工大學S-Lab 和上海人工智慧實驗室的研究者提出了一個新的框架LGM,即Large Gaussian Model,實現了從單視角圖片或文字輸入只需5 秒鐘即可產生高解析度高品質三維物件。
目前,程式碼和模型權重都已開源。研究者也提供了一個線上 Demo 供大家試玩。

- 論文標題:LGM: Large Multi-View Gaussian Model for High-Resolution 3D Content Creation
- #專案首頁:https://me.kiui.moe/lgm/
- #程式碼:https://github.com/3DTopia/LGM
- ##論文:https://arxiv.org/abs/2402.05054
- 線上Demo:https://huggingface.co/spaces/ashawkey/LGM
#想要達成這樣的目標,研究者面臨以下兩個挑戰:
- 在有限計算量下的高效3D 表徵:已有三維生成工作使用基於三平面的NeRF 作為三維表徵和渲染管線,其對場景的密集建模和光線追蹤的體積渲染技術極大地限制了其訓練解析度(128×128),使得最終生成的內容紋理模糊、品質不佳。
- 高解析度下的三維骨幹產生網絡#:已有三維產生工作使用密集的transformer 作為主幹網路以保證足夠密集的參數量來建模通用物體,但這一定程度上犧牲了訓練分辨率,導致最終的三維物體質量不高。
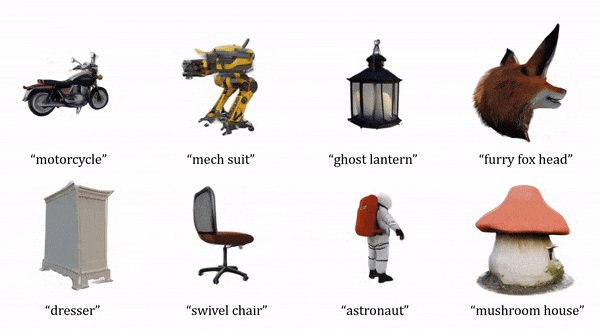
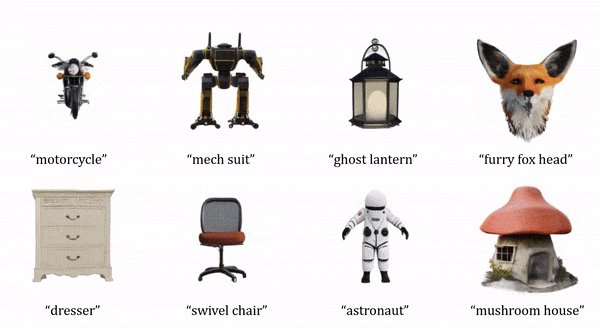
為此,本文提出了一個全新的方法來從四個視角圖片中合成高解析度三維表徵,進而透過現有的文字到多視角影像或單圖到多視角影像的模型來支援高品質的Text-to-3D 和Image-to-3D 任務。

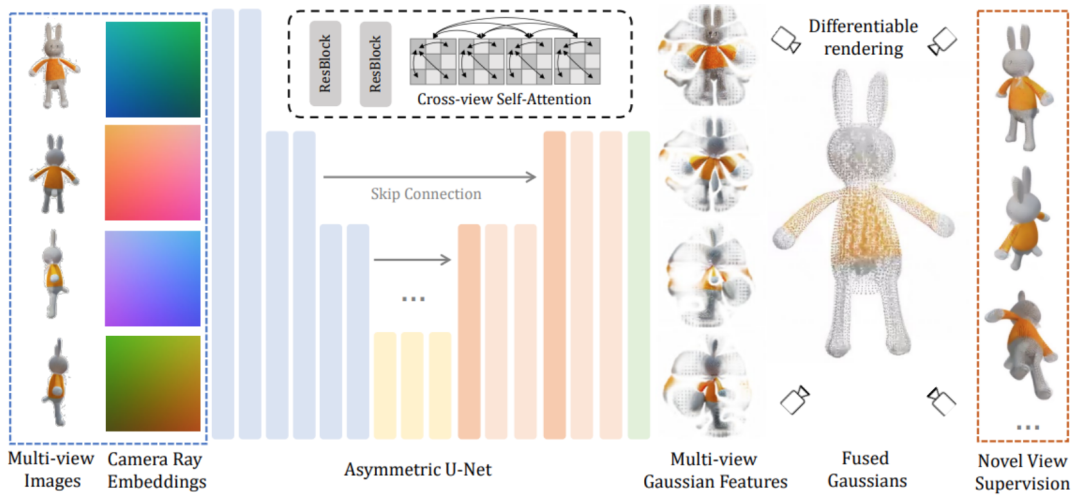
在技術上,LGM 核心模組是 Large Multi-View Gaussian Model。受到高斯濺射的啟發,該方法使用一個高效輕量的非對稱 U-Net 作為骨幹網絡,直接從四視角圖片中預測高分辨率的高斯基元,並最終渲染為任意視角下的圖片。
具體而言,骨幹網路 U-Net 接受四個視角的圖像和對應的普呂克座標,輸出多重視角下的固定數量高斯特徵。這一組高斯特徵被直接融合為最終的高斯基元並透過可微渲染得到各個視角下的影像。
在這個過程中,使用了跨視角的自註意力機制在低解析度的特徵圖上實現了不同視角之間的相關性建模,同時保持了較低的計算開銷。

值得注意的是,在高解析度下高效訓練這樣的模型並非易事。為達到穩健的訓練,研究者仍面臨以下兩個問題。
一是由於訓練階段使用 objaverse 資料集中渲染出的三維一致的多視角圖片,而在推理階段直接使用已有的模型來從文字或圖像中合成多視角圖片。而由於基於模型合成的多視角圖片總是會存在多視角不一致的問題,為了彌補這一域差距,本文提出了基於網格畸變的資料增強策略:在影像空間中對三個視角的圖片施加隨機畸變來模擬多重視角不一致性。
二是由於推理階段產生的多視角圖片並不嚴格保證相機視角三維幾何的一致,因此本文也對三個視角的相機位姿進行隨機擾動來模擬這現象,使得模型在推理階段更穩健。
最後,透過可微分渲染將產生的高斯基元渲染為對應影像,透過監督學習直接端到端地在二維影像上來學習。
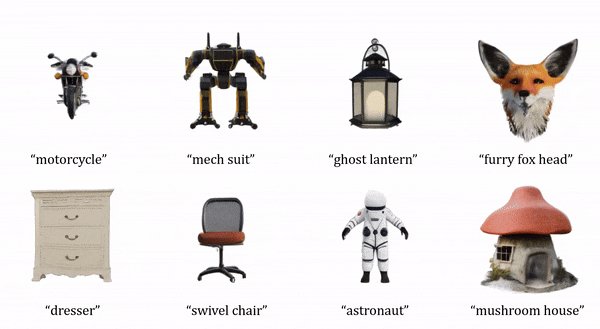
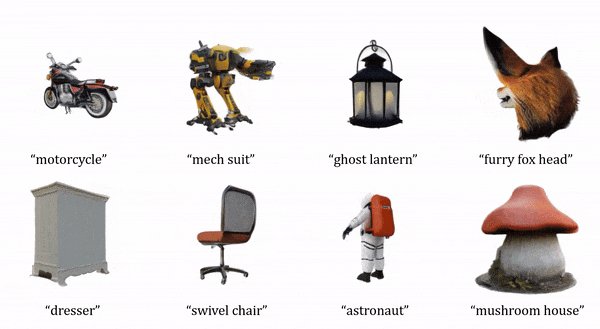
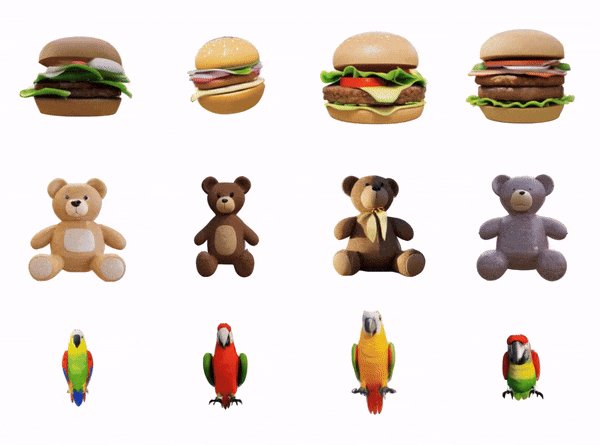
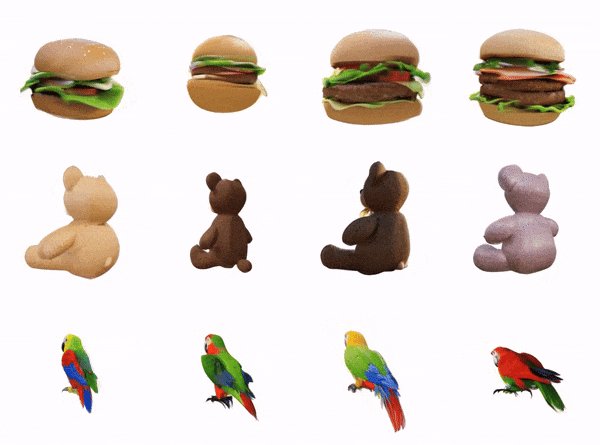
訓練完成後,LGM 透過現有的圖像到多視角或文字到多視角擴散模型,即可實現高品質的Text-to-3D 和Image-to-3D任務。

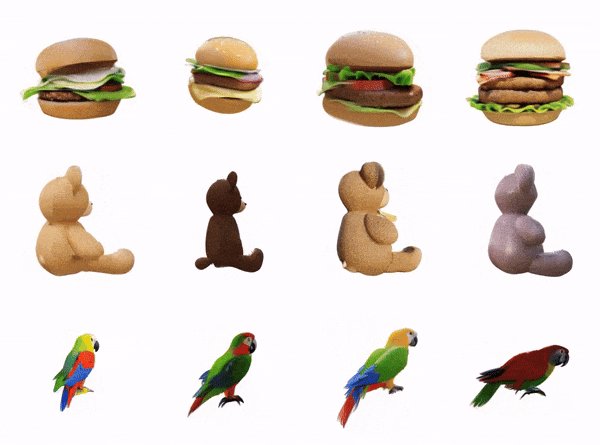
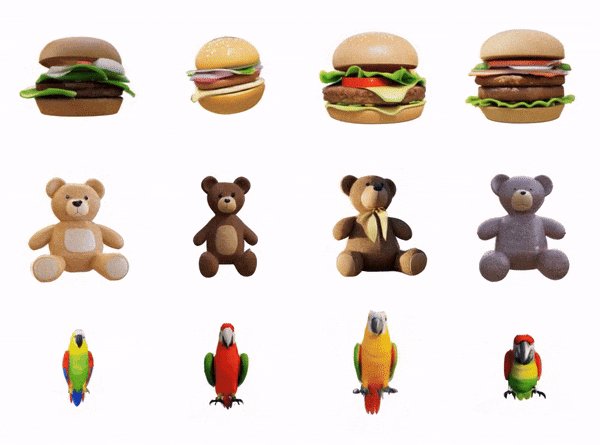
給定同樣的輸入文字或圖像,該方法能夠產生多樣化的高品質三維模型。

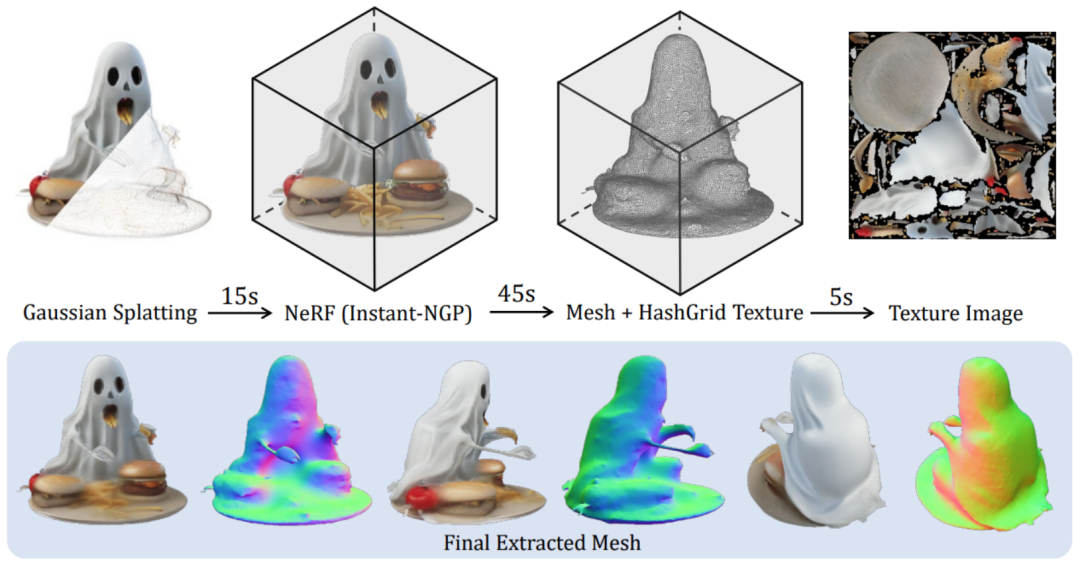
為了更進一步支持下游圖形學任務,研究者也提出了一個高效的方法來將產生的高斯表徵轉換為平滑且帶紋理的Mesh:

更多細節內容請參閱原始論文。
以上是大型多視角高斯模型LGM:5秒產出高品質3D物體,可試玩的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 比特幣值多少美金
Apr 28, 2025 pm 07:42 PM
比特幣值多少美金
Apr 28, 2025 pm 07:42 PM
比特幣的價格在20,000到30,000美元之間。 1. 比特幣自2009年以來價格波動劇烈,2017年達到近20,000美元,2021年達到近60,000美元。 2. 價格受市場需求、供應量、宏觀經濟環境等因素影響。 3. 通過交易所、移動應用和網站可獲取實時價格。 4. 比特幣價格波動性大,受市場情緒和外部因素驅動。 5. 與傳統金融市場有一定關係,受全球股市、美元強弱等影響。 6. 長期趨勢看漲,但需謹慎評估風險。
 排名前十的虛擬幣交易app有哪 最新數字貨幣交易所排行榜
Apr 28, 2025 pm 08:03 PM
排名前十的虛擬幣交易app有哪 最新數字貨幣交易所排行榜
Apr 28, 2025 pm 08:03 PM
Binance、OKX、gate.io等十大數字貨幣交易所完善系統、高效多元化交易和嚴密安全措施嚴重推崇。
 全球幣圈十大交易所有哪些 排名前十的貨幣交易平台最新版
Apr 28, 2025 pm 08:09 PM
全球幣圈十大交易所有哪些 排名前十的貨幣交易平台最新版
Apr 28, 2025 pm 08:09 PM
全球十大加密貨幣交易平台包括Binance、OKX、Gate.io、Coinbase、Kraken、Huobi Global、Bitfinex、Bittrex、KuCoin和Poloniex,均提供多種交易方式和強大的安全措施。
 靠譜的數字貨幣交易平台推薦 全球十大數字貨幣交易所排行榜2025
Apr 28, 2025 pm 04:30 PM
靠譜的數字貨幣交易平台推薦 全球十大數字貨幣交易所排行榜2025
Apr 28, 2025 pm 04:30 PM
靠谱的数字货币交易平台推荐:1. OKX,2. Binance,3. Coinbase,4. Kraken,5. Huobi,6. KuCoin,7. Bitfinex,8. Gemini,9. Bitstamp,10. Poloniex,这些平台均以其安全性、用户体验和多样化的功能著称,适合不同层次的用户进行数字货币交易
 解密Gate.io戰略升級:MeMebox 2.0如何重新定義加密資產管理?
Apr 28, 2025 pm 03:33 PM
解密Gate.io戰略升級:MeMebox 2.0如何重新定義加密資產管理?
Apr 28, 2025 pm 03:33 PM
MeMebox 2.0通過創新架構和性能突破重新定義了加密資產管理。 1) 它解決了資產孤島、收益衰減和安全與便利悖論三大痛點。 2) 通過智能資產樞紐、動態風險管理和收益增強引擎,提升了跨鏈轉賬速度、平均收益率和安全事件響應速度。 3) 為用戶提供資產可視化、策略自動化和治理一體化,實現了用戶價值重構。 4) 通過生態協同和合規化創新,增強了平台的整體效能。 5) 未來將推出智能合約保險池、預測市場集成和AI驅動資產配置,繼續引領行業發展。
 全球幣圈十大交易所有哪些 排名前十的貨幣交易平台2025
Apr 28, 2025 pm 08:12 PM
全球幣圈十大交易所有哪些 排名前十的貨幣交易平台2025
Apr 28, 2025 pm 08:12 PM
2025年全球十大加密貨幣交易所包括Binance、OKX、Gate.io、Coinbase、Kraken、Huobi、Bitfinex、KuCoin、Bittrex和Poloniex,均以高交易量和安全性著稱。
 排名靠前的貨幣交易平台有哪些 最新虛擬幣交易所排名榜前10
Apr 28, 2025 pm 08:06 PM
排名靠前的貨幣交易平台有哪些 最新虛擬幣交易所排名榜前10
Apr 28, 2025 pm 08:06 PM
目前排名前十的虛擬幣交易所:1.幣安,2. OKX,3. Gate.io,4。幣庫,5。海妖,6。火幣全球站,7.拜比特,8.庫幣,9.比特幣,10。比特戳。
 怎樣在C 中測量線程性能?
Apr 28, 2025 pm 10:21 PM
怎樣在C 中測量線程性能?
Apr 28, 2025 pm 10:21 PM
在C 中測量線程性能可以使用標準庫中的計時工具、性能分析工具和自定義計時器。 1.使用庫測量執行時間。 2.使用gprof進行性能分析,步驟包括編譯時添加-pg選項、運行程序生成gmon.out文件、生成性能報告。 3.使用Valgrind的Callgrind模塊進行更詳細的分析,步驟包括運行程序生成callgrind.out文件、使用kcachegrind查看結果。 4.自定義計時器可靈活測量特定代碼段的執行時間。這些方法幫助全面了解線程性能,並優化代碼。






