jquery是一個非常強大的js框架,angularjs是一個非常牛的前端mvc框架。雖然用其中的任何一個框架在專案中夠用了,但是有時候這兩個框架需要混合著用,雖然不建議。但有時候混合用時,卻非常方便,不要考慮那麼多,只要能實現功能,何樂而不為?
最近做的一個產品,前端用angularjs,但表格框架用的卻是jquery.datatables.js,當然其中少不了碰到jquery與angularjs交互問題。由於公司保密,我就不用真實專案示範了,寫個小demo吧,當然真實的專案要複雜得多。
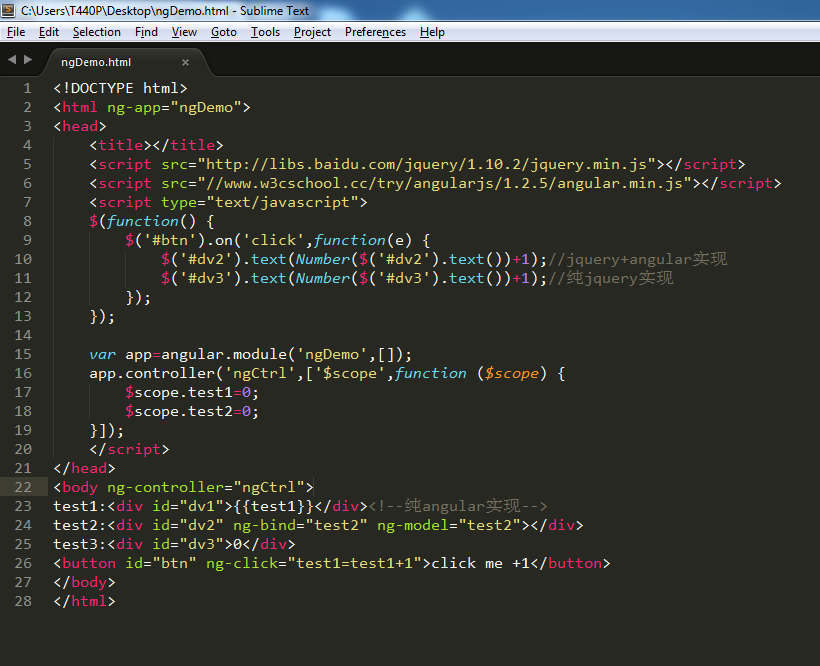
<!DOCTYPE html>
<html ng-app="ngDemo">
<head>
<title></title>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script src="//www.w3cschool.cc/try/angularjs/1.2.5/angular.min.js"></script>
<script type="text/javascript">
$(function() {
$('#btn').on('click',function(e) {
$('#dv2').text(Number($('#dv2').text())+1);//jquery+angular实现
$('#dv3').text(Number($('#dv3').text())+1);//纯jquery实现
});
});
var app=angular.module('ngDemo',[]);
app.controller('ngCtrl',['$scope',function ($scope) {
$scope.test1=0;
$scope.test2=0;
}]);
</script>
</head>
<body ng-controller="ngCtrl">
test1:<div id="dv1">{{test1}}</div><!--纯angular实现-->
test2:<div id="dv2" ng-bind="test2" ng-model="test2"></div>
test3:<div id="dv3">0</div>
<button id="btn" ng-click="test1=test1+1">click me +1</button>
</body>
</html>代碼

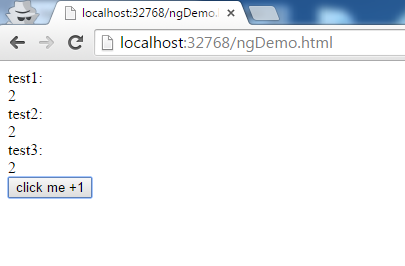
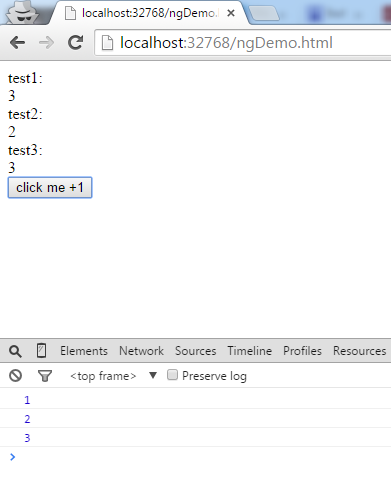
效果

點了兩次,這三個數值都加到2了,貌似沒什麼問題。
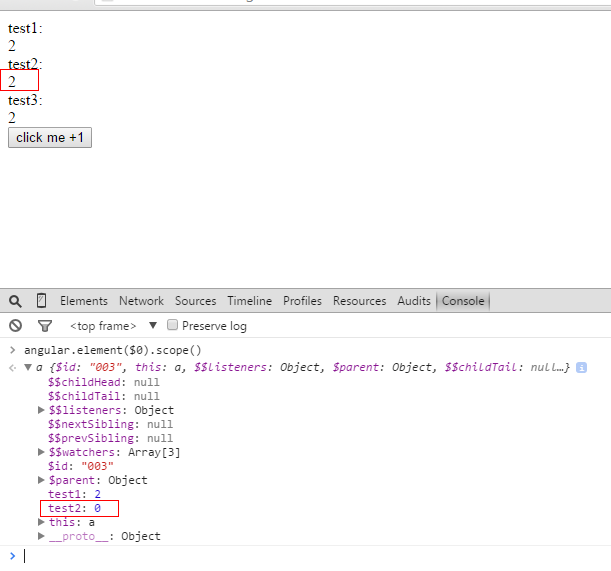
真沒問題嗎?請看

視圖上是2,model上還是0,沒有實現同步,怎麼辦?
那麼問題又來了,jquery和angularjs哪家強呢?
改下程式碼
$('#btn').on('click',function(e) {
var scope=angular.element('#dv2').scope();//jquery+angular实现
scope.test2=scope.test2+1;//直接修改test2的值
console.log(scope.test2);
$('#dv3').text(Number($('#dv3').text())+1);//纯jquery实现
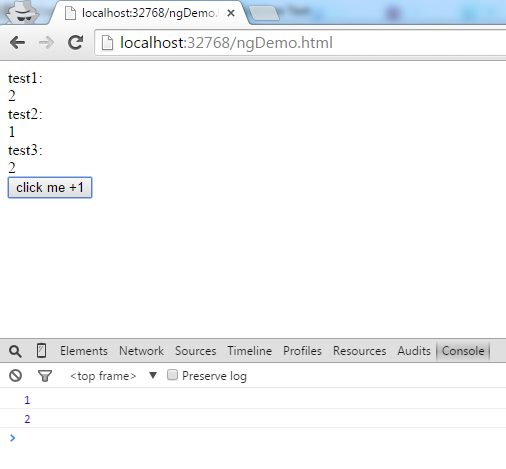
});再看看

點了兩次,中間那個變成了1,其它兩個是2。

點了3次,中間那個變成了2,但是scope.test2的值卻是什麼,它怎麼總是顯示慢一拍?
再改改
$('#btn').on('click',function(e) {
var scope=angular.element('#dv2').scope();//jquery+angular实现
scope.test2=scope.test2+1;//直接修改test2的值
scope.$apply();//绑定到视图
console.log(scope.test2);
$('#dv3').text(Number($('#dv3').text())+1);//纯jquery实现
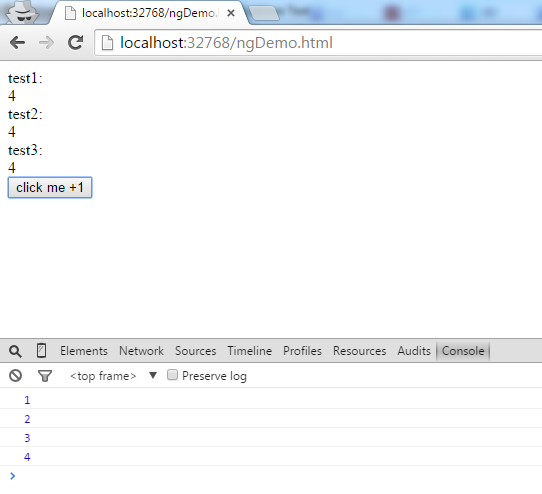
});再看看

這下這三個都同步了。中藥好,西藥快,中本結合! jquery簡單,angularjs方便,兩者結合...大功告成。
注意:scope物件一定要呼叫$apply(),否則會出現視圖與model不同步。
以上所述就是本文的全部內容了,希望大家能夠喜歡。




