微信星標朋友有什麼用 微信星標朋友的作用是什麼
php小編草莓帶您深入探討微信星標朋友的角色。微信星標朋友是一項方便的功能,可以幫助您快速識別重要聯絡人並保持與其更緊密的互動。透過星標功能,您可以輕鬆找到並查看星標朋友的訊息,確保不錯過重要資訊。除此之外,星標朋友還可以在聊天清單中顯示在更顯眼的位置,讓您更方便地管理與這些朋友的聊天記錄。
微信星標朋友主要就是對好友做一個標記。

教程適用
型號:iPhone 13
系統:IOS15.3
版本:微信8.0.20
解析
1微信星標朋友主要就是對好友做一個標記,標記完以後這個好友就處於通訊錄的最頂端,可以更便捷地找到他。

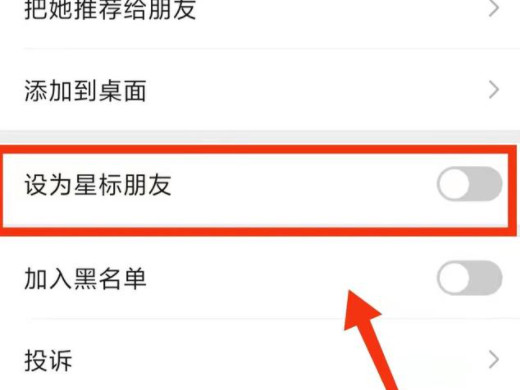
2設定星標朋友很簡單,只要在通訊錄中找到好友,點選進入好友的資料頁面,點選右上角的三點小標,就會看見一個設為星標朋友的開關,點選即代表設定成功。取消星標朋友也是同樣的步驟。

補充:微信星標朋友怎麼設定
1先開啟微信,在通訊錄頁面選擇要設定為星標的好友。

2接下來在好友的主頁中點選右上角的三點按鈕。

3最後在彈出頁面中打開設為星標朋友的開關按鈕即可。

總結/注意事項
星標朋友也是按照首字母的順序排列。
以上是微信星標朋友有什麼用 微信星標朋友的作用是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap 圖片居中方法多樣,不一定要用 Flexbox。如果僅需水平居中,text-center 類即可;若需垂直或多元素居中,Flexbox 或 Grid 更合適。 Flexbox 兼容性較差且可能增加複雜度,Grid 則更強大且學習成本較高。選擇方法時應權衡利弊,並根據需求和偏好選擇最適合的方法。
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...
 H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要區別在於:技術架構:H5基於網頁技術,小程序和APP為獨立應用程序。體驗和功能:H5輕便易用,功能受限;小程序輕量級,交互性好;APP功能強大,體驗流暢。兼容性:H5跨平台兼容,小程序和APP受平台限制。開發成本:H5開發成本低,小程序中等,APP最高。適用場景:H5適合信息展示,小程序適合輕量化應用,APP適合複雜功能應用。
 如何讓Element UI中同一行相鄰列的高度自動適應內容?
Apr 05, 2025 am 06:12 AM
如何讓Element UI中同一行相鄰列的高度自動適應內容?
Apr 05, 2025 am 06:12 AM
如何讓同一行相鄰列的高度自動適應內容?在網頁設計中,我們經常會遇到這樣的問題:當一個表格或行內的多...
 Bootstrap如何讓圖片在容器中居中
Apr 07, 2025 am 09:12 AM
Bootstrap如何讓圖片在容器中居中
Apr 07, 2025 am 09:12 AM
綜述:使用 Bootstrap 居中圖片有多種方法。基本方法:使用 mx-auto 類水平居中。使用 img-fluid 類自適應父容器。使用 d-block 類將圖片設置為塊級元素(垂直居中)。高級方法:Flexbox 佈局:使用 justify-content-center 和 align-items-center 屬性。 Grid 佈局:使用 place-items: center 屬性。最佳實踐:避免不必要的嵌套和样式。選擇適合項目的最佳方法。注重代碼的可維護性,避免犧牲代碼質量來追求炫技









