掌握商業人工智慧:使用 RAG 和 CRAG 建構企業級人工智慧平台
瀏覽我們的指南,掌握如何讓您的企業充分利用人工智慧技術。了解 RAG 和 CRAG 整合、向量嵌入、LLM 和提示工程等內容,這對那些希望負責任地應用人工智慧的企業來說非常有益。
為企業打造AI-Ready平台
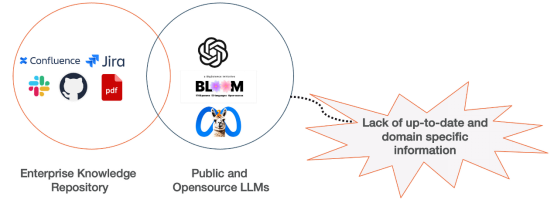
企業在引入生成式人工智慧時,會遇到許多需要策略管理的業務風險。這些風險通常是相互關聯的,範圍從導致合規問題的潛在偏見到缺乏領域知識。主要問題包括聲譽損害、遵守法律和監管標準(尤其是與客戶互動有關)、智慧財產權侵權、道德問題和隱私問題(尤其是在處理個人或可識別資料時)。
為了回應這些挑戰,提議採用檢索增強生成(RAG)等混合策略。 RAG技術能夠提升人工智慧生成內容的質量,讓企業人工智慧計畫更安全可靠。這項策略能夠有效解決知識缺失和錯誤訊息等問題,同時也確保遵守法律和道德準則,防止聲譽受損和違規行為的發生。

#了解檢索增強產生( RAG)
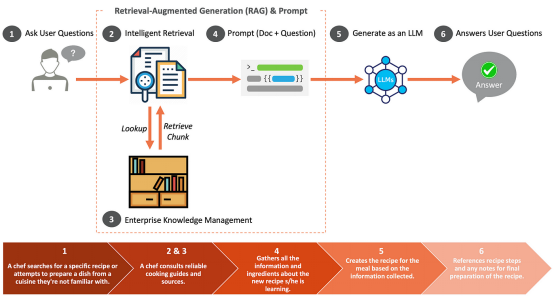
檢索增強生成(RAG)是一種先進方法,透過整合企業知識庫中的信息來提高人工智慧內容創建的準確性和可靠性。將 RAG 視為一位大廚,他依靠與生俱來的天賦、全面的培訓和創意天賦,所有這些都得到了對烹飪基礎知識的透徹理解的支持。當需要使用不尋常的香料或滿足對新穎菜餚的要求時,廚師會查閱可靠的烹飪參考資料,以確保食材得到最佳利用。
就像是一位主廚可以烹調出多元的美食一樣,GPT和LLaMA-2等人工智慧系統也能產生各種主題的內容。然而,當需要提供詳細且準確的資訊時,尤其是在處理新穎的美食或瀏覽大量企業數據時,它們會藉助特殊工具來確保資訊的準確性和深度。

#如果 RAG 的檢索階段不充分怎麼辦?

CRAG是一種矯正性幹預,旨在加強RAG設定的穩定性。 CRAG利用T5來評估檢索到的文件的相關性。當企業來源的文件被視為不相關時,可能會透過網路搜尋來填補資訊空白。
企業級產生人工智慧解決方案的架構注意事項
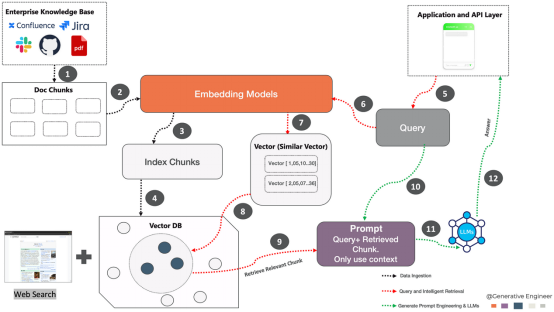
架構從根本上是圍繞著三個核心支柱建構的:資料攝取、查詢和智慧檢索、產生提示工程和大語言模型。

#Eli盤攝
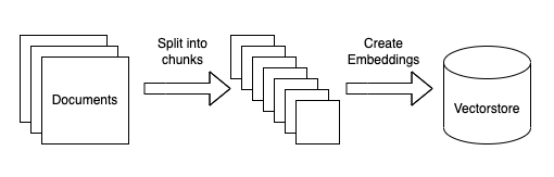
入- :第一步是將公司文件的內容轉換為易於查詢的格式。此轉換是使用嵌入模型完成的,遵循以下操作序列#資料分段:
- #來自企業知識來源(例如Confluence、Jira 和PDF)的各種文件被提取
- #到系統中。此步驟涉及將文件分解為可管理的部分,通常稱為「區塊」。 嵌入模型:

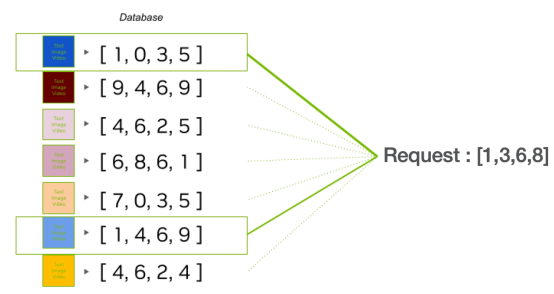
查詢和智慧檢索:推理伺服器收到使用者的問題後,就會透過嵌入過程將其轉換為向量,該過程使用相同的模型在知識庫中嵌入文件。然後,向量資料庫進行搜索,以識別與使用者意圖密切相關的向量,並將其提供給大型語言模型 (LLM) 以豐富上下文。
5.##從應用程式和API層查詢。該查詢是用戶或其他應用程式在搜尋資訊時輸入的內容。
6.嵌入查詢檢索:利用產生的Vector.Embedding 在向量資料庫的索引中開始搜尋。選擇您想要從向量資料庫中檢索的向量數量;這個數字將與您計劃編譯和用於解決問題的上下文數量成正比。
7.向量(相似向量):此過程識別相似向量,這些向量表示與查詢上下文相關的文件區塊。
8.檢索相關向量:
從向量資料庫檢索相關向量。例如,在廚師的背景下,它可能相當於兩個相關向量:食譜和準備步驟。相應的片段將被收集並隨提示一起提供。
9.檢索相關區塊:系統取得與被辨識為與查詢相關的向量相符的文件部分。一旦評估了資訊的相關性,系統就會確定後續步驟。如果訊息完全一致,它會根據重要性進行排列。如果資訊不正確,系統會將其丟棄並在線上找到更好的資訊。

##產生提示工程與LLMs:
產生提示工程指導大型語言模型給出正確答案至關重要。它涉及創建考慮到任何數據差距的清晰而精確的問題。這個過程是持續進行的,需要定期調整以獲得更好的回應。確保這些問題合乎道德、沒有偏見並避免敏感話題也很重要。
10. 提示工程:然後將檢索到的區塊與原始查詢一起使用以建立提示。該提示旨在有效地將查詢上下文傳達給語言模型。
11. LLM(大型語言模型):工程提示由大型語言模型處理。這些模型可以根據收到的輸入產生類似人類的文字。
12. 答案:#最後,語言模型使用提示提供的上下文和檢索到的區塊來生成查詢的答案。然後,該答案透過應用程式和 API 層發送回使用者。
結論
#本部落格探討了將人工智慧整合到軟體開發中的複雜過程,強調了受CRAG 啟發建立企業生成人工智慧平台的變革潛力。透過解決即時工程、資料管理和創新檢索增強生成 (RAG) 方法的複雜性,我們概述了將人工智慧技術納入業務營運核心的方法。未來的討論將進一步深入探討智慧開發的生成式人工智慧框架,研究最大限度地利用人工智慧的具體工具、技術和策略,確保更智慧、更有效率的開發環境。
來源|以上是掌握商業人工智慧:使用 RAG 和 CRAG 建構企業級人工智慧平台的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap 圖片居中方法多樣,不一定要用 Flexbox。如果僅需水平居中,text-center 類即可;若需垂直或多元素居中,Flexbox 或 Grid 更合適。 Flexbox 兼容性較差且可能增加複雜度,Grid 則更強大且學習成本較高。選擇方法時應權衡利弊,並根據需求和偏好選擇最適合的方法。
 c上標3下標5怎麼算 c上標3下標5算法教程
Apr 03, 2025 pm 10:33 PM
c上標3下標5怎麼算 c上標3下標5算法教程
Apr 03, 2025 pm 10:33 PM
C35 的計算本質上是組合數學,代表從 5 個元素中選擇 3 個的組合數,其計算公式為 C53 = 5! / (3! * 2!),可通過循環避免直接計算階乘以提高效率和避免溢出。另外,理解組合的本質和掌握高效的計算方法對於解決概率統計、密碼學、算法設計等領域的許多問題至關重要。
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 Bootstrap如何讓圖片在容器中居中
Apr 07, 2025 am 09:12 AM
Bootstrap如何讓圖片在容器中居中
Apr 07, 2025 am 09:12 AM
綜述:使用 Bootstrap 居中圖片有多種方法。基本方法:使用 mx-auto 類水平居中。使用 img-fluid 類自適應父容器。使用 d-block 類將圖片設置為塊級元素(垂直居中)。高級方法:Flexbox 佈局:使用 justify-content-center 和 align-items-center 屬性。 Grid 佈局:使用 place-items: center 屬性。最佳實踐:避免不必要的嵌套和样式。選擇適合項目的最佳方法。注重代碼的可維護性,避免犧牲代碼質量來追求炫技
 distinct函數用法 distance函數c 用法教程
Apr 03, 2025 pm 10:27 PM
distinct函數用法 distance函數c 用法教程
Apr 03, 2025 pm 10:27 PM
std::unique 去除容器中的相鄰重複元素,並將它們移到末尾,返回指向第一個重複元素的迭代器。 std::distance 計算兩個迭代器之間的距離,即它們指向的元素個數。這兩個函數對於優化代碼和提升效率很有用,但也需要注意一些陷阱,例如:std::unique 只處理相鄰的重複元素。 std::distance 在處理非隨機訪問迭代器時效率較低。通過掌握這些特性和最佳實踐,你可以充分發揮這兩個函數的威力。
 如何讓Element UI中同一行相鄰列的高度自動適應內容?
Apr 05, 2025 am 06:12 AM
如何讓Element UI中同一行相鄰列的高度自動適應內容?
Apr 05, 2025 am 06:12 AM
如何讓同一行相鄰列的高度自動適應內容?在網頁設計中,我們經常會遇到這樣的問題:當一個表格或行內的多...







