ps虛焦效果怎麼弄
php小編小新為您介紹PS中虛焦效果的製作方法。虛焦效果是一種常用的修圖技巧,能夠使照片更具藝術感和焦點突出。在Photoshop中,透過使用濾鏡和圖層遮色片等功能,可以輕鬆實現虛焦效果。透過本文的指導,您可以學會如何在PS中製作虛焦效果,為您的照片增添更多視覺吸引力。
PS為人物加一種虛焦效果方法效果圖:














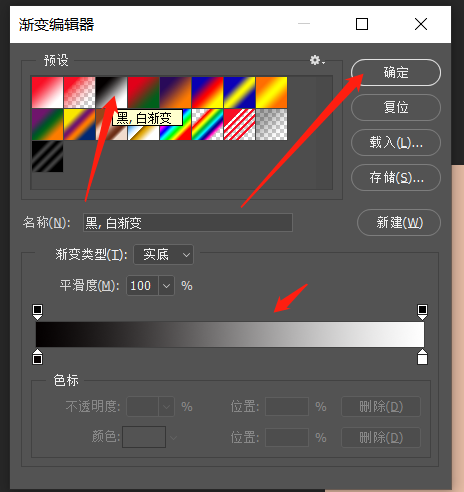
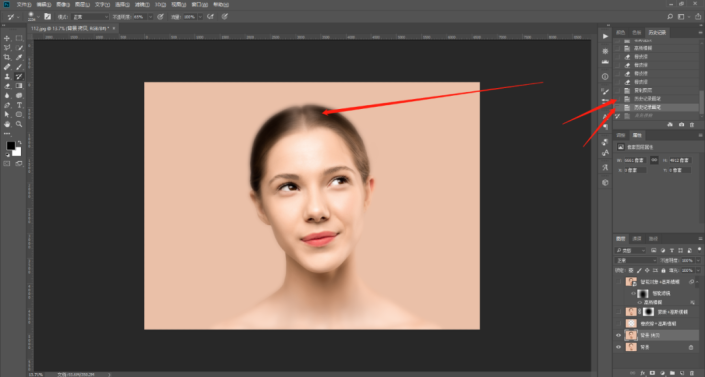
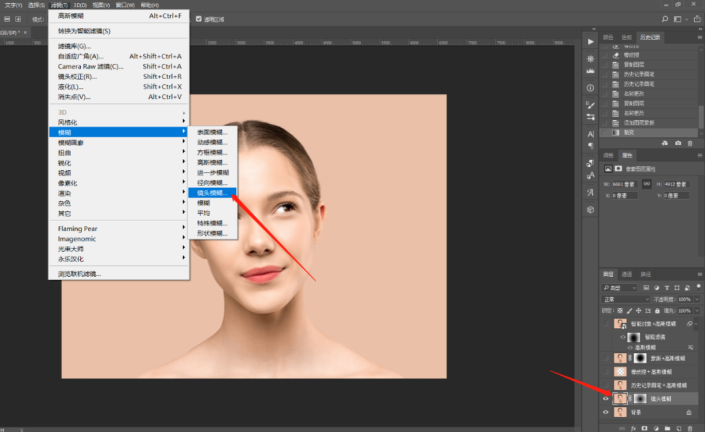
步驟1:開啟照片、複製一層,然後點選圖層面板下方的相機圖示新增蒙版,然後用漸層工具,選擇徑向漸變,選擇從黑到白的漸層顏色,然後在蒙版上拉漸變,要突出的地方就是黑色的,個別地方漸變拉不到的可以用畫筆塗抹。

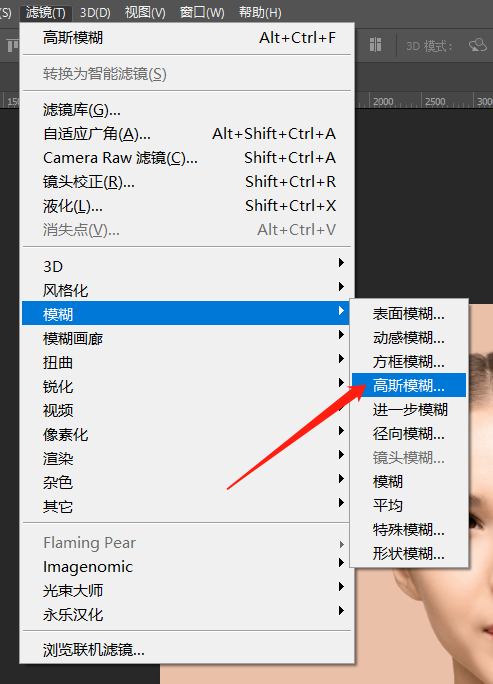
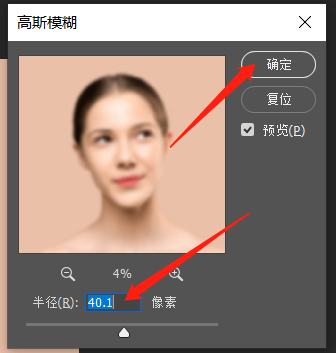
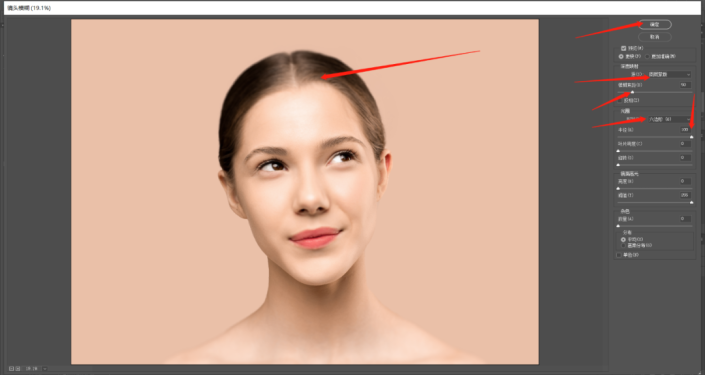
步驟2:選取複製的圖層,執行濾鏡-模糊-鏡頭模糊,在鏡頭模糊介面來源處選擇圖層遮罩,模糊焦距用50,形狀選擇六變形,半徑選擇100,點選確定,就可以了。


第7種:夢幻柔焦-濾色高斯模糊遮色片
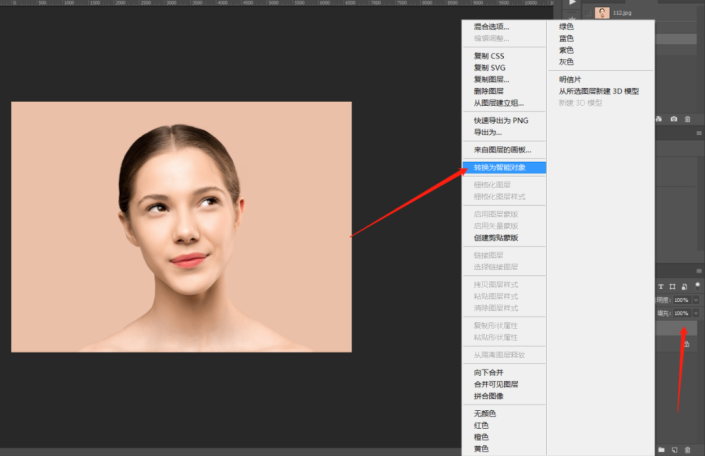
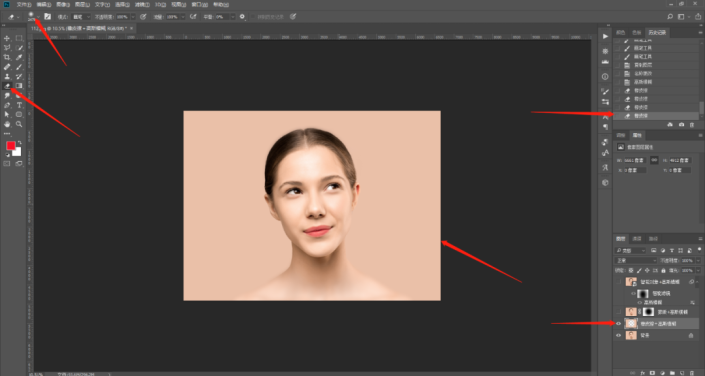
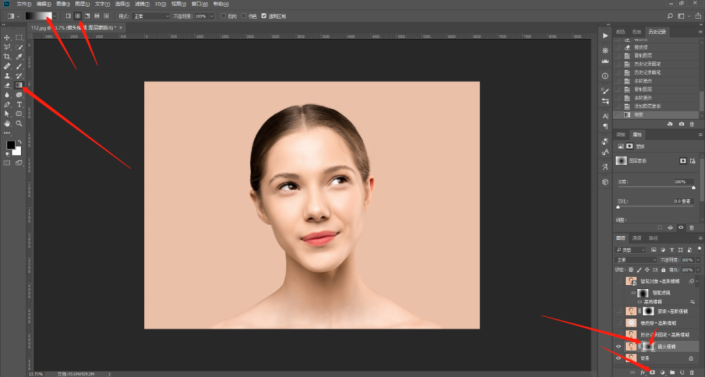
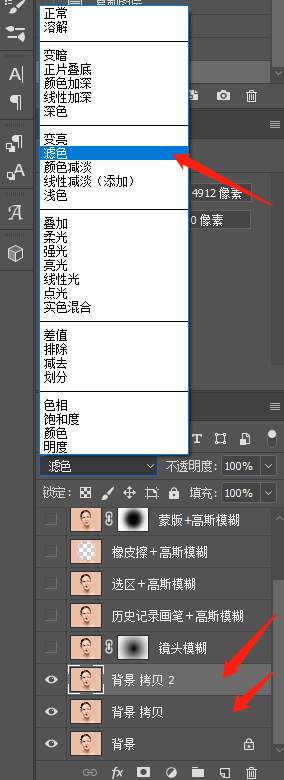
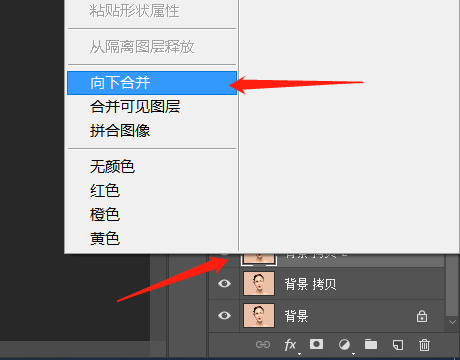
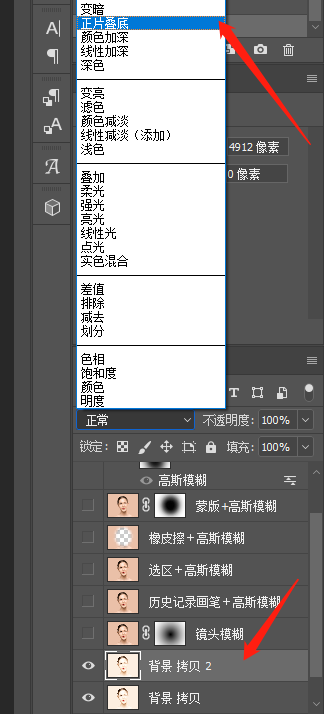
步驟1:複製2圖層背景照片,最上面一層圖層樣式改為濾色,然後在圖層上點選滑鼠右鍵,選擇向下合併,這樣就提亮照片了。


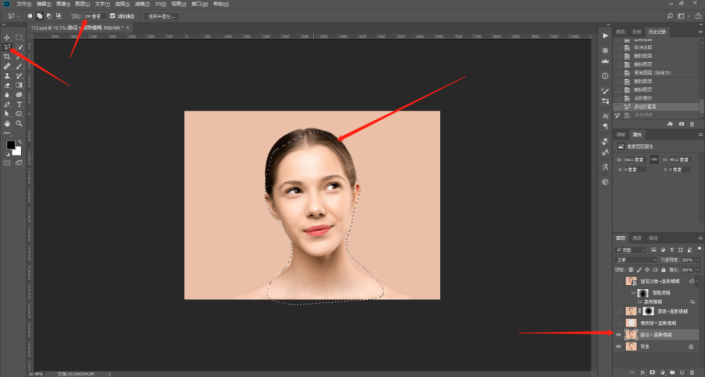
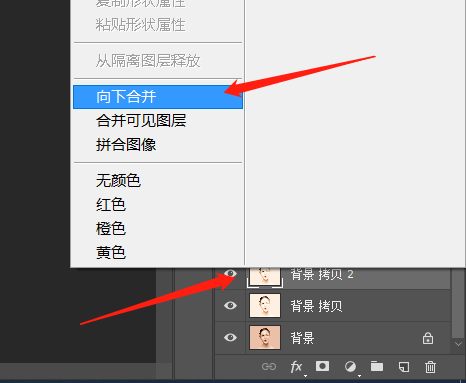
步驟2:步驟1合併出來的圖層按Ctrl J複製一層,圖層樣式改為正片疊底,然後在圖層上點選滑鼠右鍵,選擇向下合併。


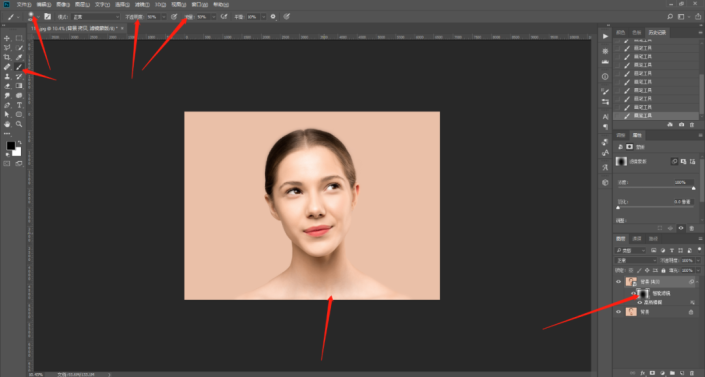
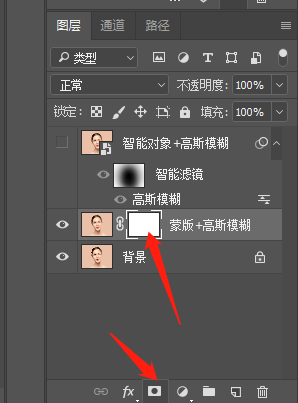
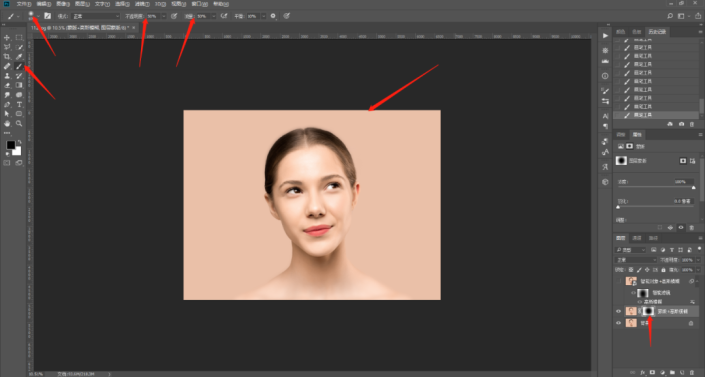
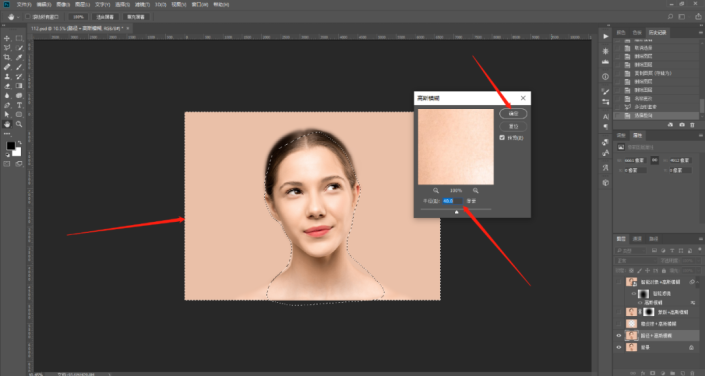
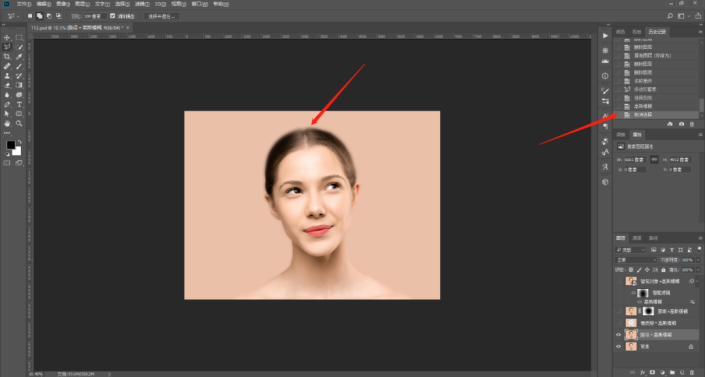
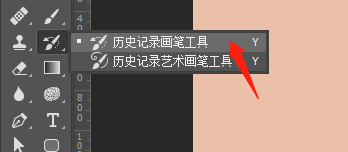
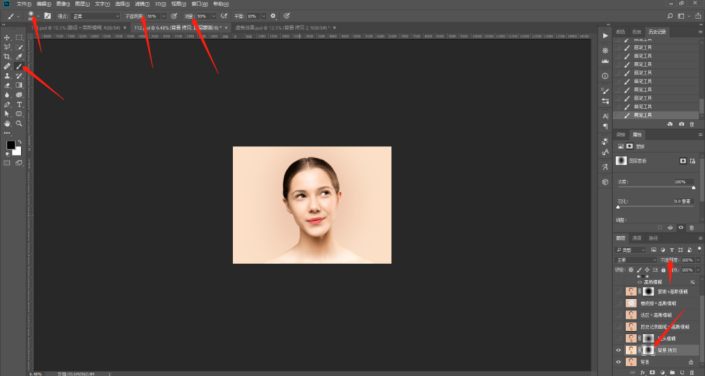
步驟3:在圖層面板上點擊下方相機圖標,新增蒙版,然後用柔邊緣畫筆,前景色為黑色,適當降低不透明度和流量,塗抹處需要突出的地方,蒙版的不透明度也可以根據效果需要來調整。

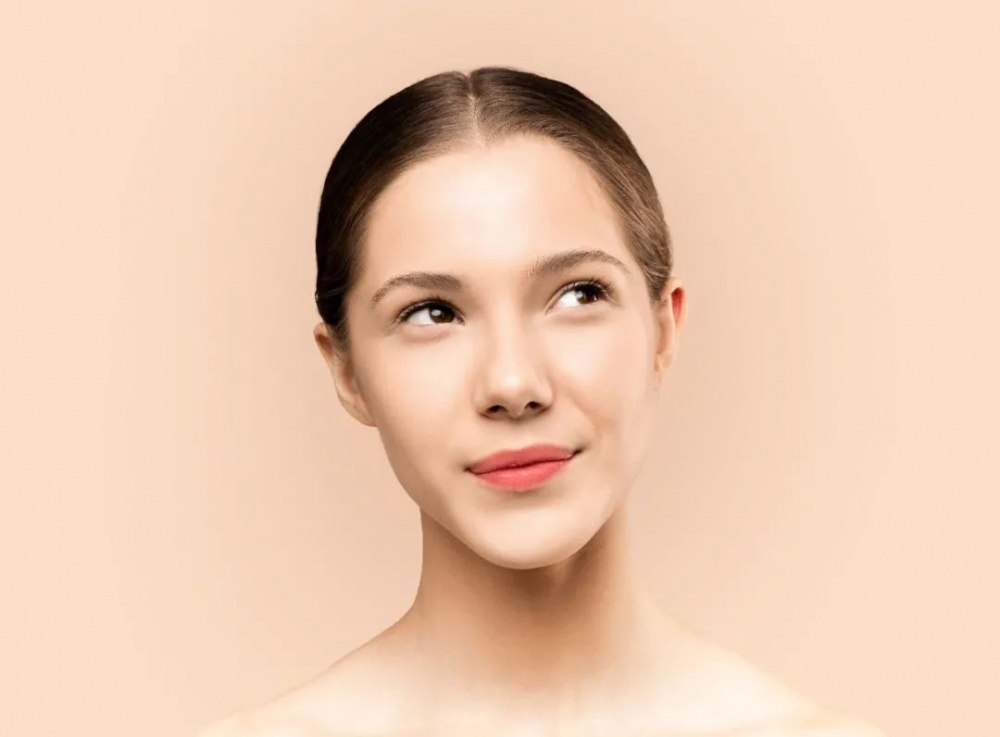
完成:

#PS要實作一種效果方法有很多,從以上7種方法來看,實現虛焦可以從高斯模糊、鏡頭模糊以及圖層樣式結合高斯模糊三方方面考慮,有興趣的同學可以練習一下。
小編為大家帶來的PS給人物加一種虛焦效果方法教程內容信息,如果兄弟姐妹萌還想了解更多關於此遊戲的相關資訊請原地收藏關注本站手遊網吧!以上是ps虛焦效果怎麼弄的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ps序號cs5永久免費2020
Jul 13, 2023 am 10:06 AM
ps序號cs5永久免費2020
Jul 13, 2023 am 10:06 AM
ps序號cs5永久免費2020有:1、1330-1384-7388-4265-2355-8589(中文);2、1330-1409-7892-5799-0412-7680(193);3、1330-1616-9193; -8375-9492-6951(中文);4、1330-1971-2669-5043-0398-7801(中文)等。
 ps安裝無法寫入註冊表值錯誤160怎麼辦
Mar 22, 2023 pm 02:33 PM
ps安裝無法寫入註冊表值錯誤160怎麼辦
Mar 22, 2023 pm 02:33 PM
ps安裝無法寫入註冊表值錯誤160的解決方法:1、查看電腦中是否有2345的軟體,若有則卸載該軟體;2、按「Win+R」輸入「Regedit」開啟系統登錄,然後找到「Photoshop.exe」並將Photoshop項目刪除即可。
 ps如何刪除選取區域
Aug 07, 2023 pm 01:46 PM
ps如何刪除選取區域
Aug 07, 2023 pm 01:46 PM
ps刪除選取區域的步驟:1、開啟想要編輯的圖片;2、使用適當的工具建立選取範圍;3、可以使用多種方法刪除選取範圍中的內容,使用“刪除”鍵、使用“修復畫筆工具” 、使用「內容感知填充」、使用「圖章工具」等;4、使用工具來修復任何明顯的痕跡或缺陷,使圖片看起來更自然;5、完成編輯後,點擊選單列中的「檔案」> 「儲存」來儲存編輯結果。
 ps擷取線稿操作過程介紹
Apr 01, 2024 pm 12:51 PM
ps擷取線稿操作過程介紹
Apr 01, 2024 pm 12:51 PM
1.開啟軟體,導入一張素材,如下圖。 2、然後ctrl+shift+u去色。 3.接著ctrl+J複製圖層。 4.然後ctrl+I反向,然後將圖層混合模式設定為顏色減淡。 5、點擊濾鏡--其他--最小值。 6.在彈出的對話框中半徑設定為2,點選確定。 7.最後就看到線稿被提取出來了。
 PS的介面字體太小怎麼辦
Dec 01, 2022 am 11:31 AM
PS的介面字體太小怎麼辦
Dec 01, 2022 am 11:31 AM
PS的介面字體太小的修改方法:1、開啟ps,點選ps頂部功能表列上的「編輯」按鈕展開編輯選單;2、在展開的編輯選單中點選「首選項」按鈕,然後點選「介面. ..”按鈕;3、在介面設定中將使用者介面字體大小設定為“大”,將UI縮放設定為“200%”並儲存設置,然後將ps重新啟動即可生效。
 如何使用PowerShell自動執行任務
Feb 20, 2024 pm 01:51 PM
如何使用PowerShell自動執行任務
Feb 20, 2024 pm 01:51 PM
如果您是IT管理員或技術專家,您一定意識到自動化的重要性。尤其對於Windows用戶來說,MicrosoftPowerShell是最佳的自動化工具之一。微軟為滿足您的自動化需求提供了各種工具,無需安裝第三方應用程式。本指南將詳細介紹如何利用PowerShell自動化執行任務。什麼是PowerShell腳本?如果您有使用PowerShell的經驗,您可能已經使用過命令來設定您的作業系統。腳本是.ps1檔案中這些指令的集合。 .ps1檔案包含由PowerShell執行的腳本,例如基本的Get-Help
 ps快速鍵大全
Mar 11, 2024 pm 04:31 PM
ps快速鍵大全
Mar 11, 2024 pm 04:31 PM
1、Ctrl + N:新建一個文件。 2、Ctrl + O:開啟一個檔案。 3、Ctrl + S:儲存目前檔案。 4、Ctrl + Shift + S:另存為。 5、Ctrl + W:關閉目前文件。 6、Ctrl + Q:退出 Photoshop。 7、Ctrl + Z:撤銷。 8、Ctrl + Y:重做。 9、Ctrl + X:剪切選取內容。 10、Ctrl + C:複製選取內容。
 ps曲線快速鍵是什麼
Aug 22, 2023 am 10:44 AM
ps曲線快速鍵是什麼
Aug 22, 2023 am 10:44 AM
ps曲線快速鍵是Ctrl+M,其他曲線快速鍵:1、轉換為點控製曲線,Alt+Shift+Ctrl+T;2、自動對齊曲線,Alt+Shift+Ctrl+O;3、恢復預設曲線, Ctrl+Alt+Shift+R;4、複製曲線,Ctrl+Alt+Shift+C;5、貼上曲線,Ctrl+Alt+Shift+V;6、調整曲線斜率,Shift+上下箭頭;7、調整曲線亮度, Shift+左右箭頭






