淺談setTimeout 與 setInterval_javascript技巧
最新寫程式碼中時,看到專案中有人用到了 setTimeout(fun,0),於是想總結一下。個人理解,如果有錯誤的地方也請指出。 THX
要想理解JavaScript的計時器是如何運作的,先要明白 JavaScript 引擎是單執行緒的。這個可以理解為 javascript 引擎是一個服務員,它有一個服務的隊列,所有的界面元素事件,定時觸發器回調,異步請求回調都要在這個任務隊列裡排隊,等待處理。所有任務都是一個最小單位,不會中斷處理。這樣就可以理解setTimeout(fun,0) 了,它並不是代表立即執行該程式碼,除非任務隊列為空(事實上,各個瀏覽器在實際執行這個的時候也是有差異了,比較新的瀏覽器實際可能是在4ms;老版本的可能更長一點,16ms也是可能的)。而 setTimeout(fun,time) 的意思就是多少時間後將 fun 回呼加到這個任務佇列中,也就是至少需要time時間才會執行fun。
舉例:
setTimeout(function () {
console.log(1);
}, 0);
var tem = 0;
for (var i = 1; i < 1000000; i++) {
tem += i;
};
console.log(2);
顯示結果為
2
1
就是說,在執行setTimeout 時,將function 回調加入了任務隊列,但並沒有立即執行,因為js引擎還在忙著處理當前的js,而只在這段代碼段執行完才去任務列表裡取新的任務,所以結果就是先顯示2 後再顯示1。
setInterval(fun, time)方法是,每隔一定時間將fun加入到佇列中,那麼問題來,如果fun執行時間比 time 要長的時候怎麼辦?
看一段程式碼
var num = 0;
var time = setInterval(function () {
var tem = 0;
for (var i = 1; i < 99999999; i++) {
tem += i;
};
num ++;
console.log(num);
}, 100);
setTimeout(function (){
clearInterval(time);
}, 1000);
意思是每隔100ms執行一段程式碼,在1s中後清除這個計時器。但是結果呢?
顯示結果為
1
2
3
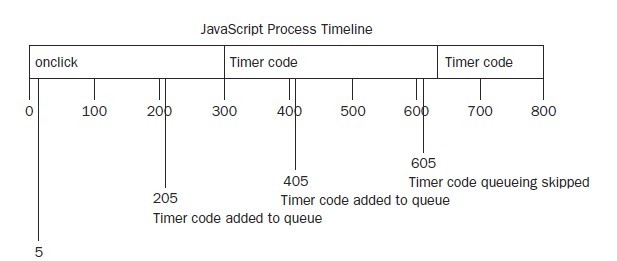
也就是說,事實上,並沒有執行到那麼多次數。也就是說某些間隔會被跳過,這也就存在多個程式碼執行的間隔可能會比預期的小。原來在將定時器程式碼加入佇列的時候,如果該定時器的程式碼實例存在時,該次定時器程式碼會被跳過。
引用一張圖片,就很好理解了。

以上所述就是本文的全部內容了,希望大家能夠喜歡。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 settimeout和setinterval有什麼差別
Aug 15, 2023 pm 02:06 PM
settimeout和setinterval有什麼差別
Aug 15, 2023 pm 02:06 PM
settimeout和setInterval的區別:1、觸發時間,settimeout是一次性的,它在設定延遲時間之後執行一次函數,而setinterval是重複性的,它會以設定的時間間隔重複執行函數;2、執行次數,settimeout只執行一次,而setinterval會一直重複執行,直到被取消。
 如何使用setInterval函數定時執行程式碼?
Nov 18, 2023 pm 05:00 PM
如何使用setInterval函數定時執行程式碼?
Nov 18, 2023 pm 05:00 PM
如何使用setInterval函數定時執行程式碼?在JavaScript中,setInterval函數是一個非常有用的函數,它可以定時執行一段程式碼。透過setInterval函數,我們可以在特定的時間間隔內重複執行指定的程式碼。本文將詳細介紹如何使用setInterval函數,並提供具體的程式碼範例。一、setInterval函數的基本語法如下:setInterv
 setinterval用法詳解
Sep 12, 2023 am 09:55 AM
setinterval用法詳解
Sep 12, 2023 am 09:55 AM
setinterval用法是“setInterval(function, delay);”,“function”是要執行的函數,可以是函數表達式或函數引用,“delay”是執行函數之間的時間間隔,以毫秒為單位。 setInterval是JavaScript中用來週期性執行程式碼的函數,它接受一個函數和一個時間間隔作為參數,會依照指定的時間間隔重複執行函數。
 Window.setInterval()方法怎麼使用
Aug 31, 2023 am 09:33 AM
Window.setInterval()方法怎麼使用
Aug 31, 2023 am 09:33 AM
Window.setInterval() 方法的基本語法是“window.setInterval(function, delay)”,function是要重複執行的函數或程式碼區塊,delay是每次執行之間的時間間隔,以毫秒為單位。此方法是JavaScript中用於定時重複執行指定函數或程式碼的方法,它的使用非常簡單,只需要傳入要執行的函數或程式碼區塊以及重複執行的時間間隔。
 在JavaScript中使用clearTimeout函數取消setTimeout的計時器
Nov 18, 2023 am 08:05 AM
在JavaScript中使用clearTimeout函數取消setTimeout的計時器
Nov 18, 2023 am 08:05 AM
在JavaScript中使用clearTimeout函數取消setTimeout的計時器,需要具體程式碼範例在JavaScript中,setTimeout函數是用來在指定的時間延遲後執行一次特定的程式碼。而setInterval函數則是用來在指定的時間間隔內重複執行一段特定的程式碼。然而,在某些情況下,我們可能需要在定時器執行之前取消它。在這種情況下,就可以使用c
 setInterval如何停止
Dec 11, 2023 am 11:39 AM
setInterval如何停止
Dec 11, 2023 am 11:39 AM
可以使用clearInterval函數來停止由setInterval函數所建立的定時器。 setInterval函數會傳回一個唯一的定時器ID,可以將此ID作為參數傳遞給clearInterval函數,以停止定時器的執行。
 設定時間間隔
Aug 02, 2023 am 10:17 AM
設定時間間隔
Aug 02, 2023 am 10:17 AM
setInterval函數是JavaScript中的一個定時器函數,允許你設定一個間隔,並在每個間隔之後執行指定的程式碼,需要定期處理某些任務或即時更新頁面元素的情況非常有用,要注意使用setInterval時的性能和可靠性問題,並根據需要進行最佳化。
 setTimeout()和setInterval()在JavaScript中有什麼不同?
Sep 01, 2023 pm 03:01 PM
setTimeout()和setInterval()在JavaScript中有什麼不同?
Sep 01, 2023 pm 03:01 PM
setTimeout(function,duration)-該函數在duration毫秒後呼叫函數。這適用於一次執行。讓我們來看一個例子-它等待2000毫秒,然後運行回呼函數alert('Hello')-setTimeout(function(){alert('Hello');},2000);setInterval(function,uration)-此函數在每duration毫秒後呼叫function。這可以無限次進行。讓我們來看一個例子-它每2000毫秒觸發一次警






