如何在Discuz中修改頭像?

標題:如何在Discuz中修改頭像?詳細教學及程式碼範例
在Discuz論壇中,個人化頭像是展現使用者個性與身分的重要方式之一。透過更換頭像,不僅可以讓使用者個人資料更加鮮明突出,還可以讓使用者在論壇上更容易被其他人識別和記憶。那麼,該如何在Discuz中修改頭像呢?以下將詳細介紹具體的步驟和程式碼範例。
步驟一:登入Discuz後台
首先,登入你的Discuz後台管理系統,在左側選單中找到「使用者」選項,點擊進入「使用者」管理頁面。
步驟二:設定允許上傳頭像
在「使用者」管理頁面中,找到「註冊」選項,在「註冊」設定中,確保勾選了「允許使用者上傳頭像”的選項,並設定了對應的頭像尺寸、格式及大小限制。
步驟三:修改範本檔案
在Discuz的範本檔案中,你需要找到使用者中心的相關文件,一般是/template/default/uc/avatar.htm。在該文件中,你可以透過修改程式碼來自訂頭像上傳介面的樣式。
<!-- 在avatar.htm文件中添加以下代码 -->
<div class="avatar-upload">
<form action="uc.php" method="post" enctype="multipart/form-data">
<input type="file" name="avatar" />
<input type="submit" value="上传头像" />
</form>
</div>步驟四:處理上傳邏輯
在Discuz中,頭像上傳的邏輯一般是透過uc.php來處理的。你需要在uc.php檔案中加入對應的上傳處理邏輯,包括檔案上傳、檢查檔案大小格式等。
// uc.php文件中处理头像上传逻辑
if ($_FILES["avatar"]["error"] == UPLOAD_ERR_OK) {
$temp_name = $_FILES["avatar"]["tmp_name"];
$new_name = "avatars/".uniqid().".".pathinfo($_FILES["avatar"]["name"], PATHINFO_EXTENSION);
move_uploaded_file($temp_name, $new_name);
// 更新用户头像路径等信息
// ...
}步驟五:前端展示頭像
最後,在使用者個人中心的頁面中,你需要修改對應的範本文件,來展示使用者上傳的頭像。
<!-- 在用户个人中心模板文件中添加以下代码 -->
<div class="avatar-preview">
<img src="/static/imghw/default1.png" data-src="{$user.avatar}" class="lazy" alt="头像" />
</div>透過以上步驟的操作,你就可以在Discuz中成功修改頭像了。記得在修改模板檔案和處理上傳邏輯時,注意語法和安全性,確保程式碼的正確性和可靠性。
希望這篇文章對你有幫助,祝你在Discuz論壇上使用愉快!
以上是如何在Discuz中修改頭像?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 釘釘怎麼修改群組裡的個人名稱_釘釘修改群組個人名稱方法
Mar 29, 2024 pm 08:41 PM
釘釘怎麼修改群組裡的個人名稱_釘釘修改群組個人名稱方法
Mar 29, 2024 pm 08:41 PM
1.首先打開釘釘。 2.打開群組聊,點選右上角的三個點。 3.找到我在本群的暱稱。 4.點選進入即可修改儲存。
 抖音藍V可以改名字嗎?企業抖音藍V號名稱修改步驟有哪些?
Mar 22, 2024 pm 12:51 PM
抖音藍V可以改名字嗎?企業抖音藍V號名稱修改步驟有哪些?
Mar 22, 2024 pm 12:51 PM
抖音藍V認證是企業或品牌在抖音平台上的官方認證,有助於提升品牌形象和可信度。隨著企業發展策略的調整或品牌形象的更新,企業可能希望更改抖音藍V認證的名字。那麼,抖音藍V可以改名字嗎?答案是可以的。本文將詳細介紹企業抖音藍V號名稱修改的步驟。一、抖音藍V可以改名字嗎?抖音藍V帳號是可以改名字的。根據抖音官方規定,企業藍V認證帳號在滿足一定條件後,可以申請修改帳號名稱。一般來說,企業需要提供相關的證明資料,如營業執照、組織機構代碼證等,以證明修改名稱的合法性和必要性。二、企業抖音藍V號名稱修改步驟有哪
 Discuz用戶必備!改名道俱全面解析!
Mar 12, 2024 pm 10:15 PM
Discuz用戶必備!改名道俱全面解析!
Mar 12, 2024 pm 10:15 PM
Discuz用戶必備!改名道俱全面解析!在Discuz論壇中,改名功能一直備受用戶關注與需求。對於一些需要改名的使用者來說,透過改名道具可以輕鬆實現使用者名稱的修改,而且這也是一種有趣的互動方式。以下就讓我們深入探討Discuz中的改名道具,包括如何取得、如何使用、一些常見問題的解決方法。 1.取得改名道具在Discuz中,改名道具通常是透過點數購買或管理員
 閒魚怎麼修改已發布商品地址位置
Mar 28, 2024 pm 03:36 PM
閒魚怎麼修改已發布商品地址位置
Mar 28, 2024 pm 03:36 PM
在閒魚平台發布商品時,用戶可以根據實際情況自訂設定寶貝的地理位置信息,這樣潛在買家就能更精準地掌握商品的具體所在地。一旦商品成功上架,若賣家的地理位置有所變動,也無需擔憂。閒魚平台特別提供了靈活且便捷的修改功能,那麼當我們想要修改已經發布產品的地址究竟該如何修改呢,這篇教程攻略就將為大家帶來詳細的步驟攻略介紹,希望能幫助到大家!閒魚怎麼修改發布產品地址? 1.打開閒魚,點擊我發布的,選擇商品,點擊編輯。 2、點選定位圖標,選擇需要設定的地址即可。
 Discuz註冊流程詳解:讓您輕鬆修改個人訊息
Mar 13, 2024 pm 12:21 PM
Discuz註冊流程詳解:讓您輕鬆修改個人訊息
Mar 13, 2024 pm 12:21 PM
《Discuz註冊流程詳解:讓您輕鬆修改個人信息,需要具體代碼示例》Discuz是一款功能強大的社區論壇程序,被廣泛應用於各類網站,在用戶註冊和個人信息修改方面,提供了豐富的功能和介面。本文將為您詳細介紹Discuz的註冊流程,並提供具體的程式碼範例,幫助您輕鬆自訂和修改個人資訊。一、使用者註冊流程在Discuz中,使用者註冊是網站的重要功能之一,註冊流程的順暢與
 Win11 Canary 26231預覽版頭像隱藏特性怎麼體驗?
Jun 25, 2024 pm 10:58 PM
Win11 Canary 26231預覽版頭像隱藏特性怎麼體驗?
Jun 25, 2024 pm 10:58 PM
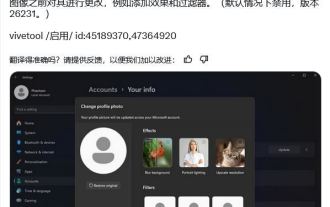
微軟公司昨天針對Canary頻道發布Windows11Build26231預覽版更新,主要優化講述人功能,不過新預覽版隱藏了一項新特性,可以透過濾鏡和AI增強方式優化頭像。消息來源@PhantomOfEarth於6月7日在X平台發布推文,挖掘發現Windows11Build26231預覽版中的隱藏特性,用戶打開設定應用的「帳號」頁面之後,會出現新的「你的資訊」(Yourinfo)選項。自訂濾鏡微軟為用戶頭像帶來了6種濾鏡,包括Nashville、Sutro、
 Discuz域名修改步驟詳解
Mar 11, 2024 am 11:00 AM
Discuz域名修改步驟詳解
Mar 11, 2024 am 11:00 AM
Discuz網域修改步驟詳解,需要具體程式碼範例隨著網站的發展和運營,有時我們需要對Discuz論壇的網域進行修改,可能是因為更換品牌、優化網站SEO,或其他一些原因。無論是因為什麼原因,修改Discuz網域都是一個需要謹慎操作的過程,今天我們就來詳細介紹修改Discuz網域的步驟,並提供具體的程式碼範例。步驟一:備份資料在進行網域修改之前,首先要確保對網站
 Discuz編輯器:高效率的貼文排版工具
Mar 10, 2024 am 09:42 AM
Discuz編輯器:高效率的貼文排版工具
Mar 10, 2024 am 09:42 AM
Discuz編輯器:高效率的貼文排版工具隨著網路的發展,網路論壇已成為人們交流、分享資訊的重要平台。在論壇中,使用者不僅可以發表自己的觀點和想法,還可以與他人進行討論和互動。在進行貼文發表時,一個清晰、美觀的排版格式往往能夠吸引更多的讀者,傳達更準確的訊息。為了方便用戶快速排版編輯帖子,Discuz編輯器應運而生,成為了一款高效的帖子排版工具。 Discu






