序
資料結構與演算法JavaScript這本書算是講解得比較淺顯的,優點就是用javascript語言把常用的資料結構給描述了下,書中很多例子來自常見的一些面試題目,算是與時俱進,業餘看了下就順便記錄下來吧
git程式碼下載:https://github.com/JsAaron/data_structure.git
堆疊結構
特殊的列表,堆疊內的元素只能透過列表的一端訪問,棧頂
後入先出(LIFO,last-in-first-out)的資料結構
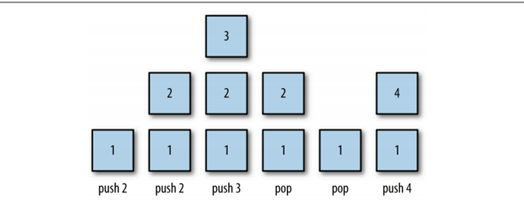
javascript提供可操作的方法, 入棧 push, 出棧 pop,但是pop會移掉棧中的資料

實作一個堆疊的實作類別
底層存數資料結構採用 陣列
因為pop是刪除棧中數據,所以需要實作一個查找方法 peek
實作一個清理方法 clear
棧內元素總量找出 length
查找是否還存在元素 empty
function push(element){
this.dataStore[this.top ] = element;
}
function peek(element){
return this.dataStore[this.top-1];
}
function pop(){
return this.dataStore[--this.top];
}
function clear(){
this.top = 0
}
function length(){
return this.top
}
回文
回文就是指一個單詞,數組,片語,從前往後從後往前都是一樣的 12321.abcba
回文最簡單的思路就是, 把元素反轉後如果與原始的元素相等,那麼就意味著這就是一個回文了
這裡可以用到這個堆疊類別來操作
isPalindrome("aarra") //false
isPalindrome("aaraa") //true
看看這個isPalindrome函數,其實就是透過呼叫Stack類,然後把傳遞進來的word這個元素給分解後的每一個組成單元給壓入到棧了,根據棧的原理,後入先出的原則,透過pop的方法在反組裝這個元素,最後比較下之前與組裝後的,如果相等就是回文了
遞迴
用遞歸實現一個階乘演算法
5! = 5 * 4 * 3 * 2 * 1 = 120
用遞歸
用堆疊操作
fact(5) //120
透過while把n = 5 遞減壓入棧,然後再通過一個循環還是根據棧的後入先出的原則,透過pop方法把最前面的取出來與product疊加




