JavaScript和JQuery的滑鼠mouse事件冒泡處理_javascript技巧
簡單的老鼠移動事件:
進入
mouseenter:不冒泡
mouseover: 冒泡
不論滑鼠指標穿過被選元素或其子元素,都會觸發 mouseover 事件
只有在滑鼠指標穿過被選元素時,才會觸發 mouseenter 事件
移出
mouseleave: 不冒泡
mouseout:冒泡
不論滑鼠指標離開被選元素或任何子元素,都會觸發 mouseout 事件
只有在滑鼠指標離開被選元素時,才會觸發 mouseleave 事件
我們透過一個案例觀察下問題:
給一個嵌套的層級綁定mouseout事件,會發現mouseout事件與想像的不一樣
外部子元素
內部子元素
0
0
我們發現一個問題mouseout事件:
1.無法阻止冒泡
2.在內部的子元素上也會觸發
同樣的問題還有mouseover事件,那麼在stopPropagation方法失效的情況下我們要如何停止冒泡呢?
1.為了阻止mouseover和mouseout的反覆觸發,這裡要用到event物件的一個屬性relatedTarget,這個屬性就是用來判斷 mouseover和mouseout事件目標節點的相關節點的屬性。簡單的來說就是當觸發mouseover事件時,relatedTarget屬性代表的就是滑鼠剛離開的那個節點,當觸發mouseout事件時它代表的是滑鼠移向的那個物件。由於MSIE不支援這個屬性,不過它有代替的屬性,分別是 fromElement和toElement。
2.有了這個屬性,我們就能夠清楚的知道我們的滑鼠是從哪個物件移過來,又是要移動到哪裡去了。這樣我們就能夠透過判斷這個相關聯的物件是否在我們要觸發事件的物件的內部,或者是不是就是這個物件本身。透過這個判斷我們就能夠合理的選擇是否真的要觸發事件。
3.這裡我們也用到了一個用來檢查一個物件是否包含在另外一個物件中的方法,contains方法。 MSIE和FireFox分別提供了檢查的方法,這裡封裝了一個函數。
jQuery的處理也是如出一轍
jQuery.each({
mouseenter: "滑鼠停留",
mouseleave: "滑鼠移開",
指針輸入:“指針”,
Pointerleave: "指標輸出"
}, 函數(原始, 修復) {
jQuery.event.special[orig] = {
delegateType: 修復,
綁定類型:修復,
句柄:函數(事件){
var ret,
目標=這個,
相關性=事件.相關目標,
handleObj = event.handleObj;
// 相關 mouseenter/leave,相關內容若位於目標之外,則呼叫處理程序。
// 注意:若滑鼠離開/進入瀏覽器窗口,則沒有相關目標
if (!相關 || (相關 !== 目標 && !jQuery.contains(目標, 相關))) {
event.type = handleObj.origType;
ret = handleObj.handler.apply(this, 參數);
event.type = 修補;
}
回 ret;
}
};
});

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 7654
7654
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 Win11怎麼停用工作列縮圖預覽? 關閉滑鼠移動工作列圖示顯示縮圖技巧
Feb 29, 2024 pm 03:20 PM
Win11怎麼停用工作列縮圖預覽? 關閉滑鼠移動工作列圖示顯示縮圖技巧
Feb 29, 2024 pm 03:20 PM
本文將介紹如何在Win11系統中關閉滑鼠移動工作列圖示時顯示的縮圖功能。這項功能在預設情況下是開啟的,當使用者將滑鼠指標懸停在工作列上的應用程式圖示上時,會顯示該應用程式的目前視窗縮圖。然而,有些用戶可能覺得這個功能不太實用或會幹擾到他們的使用體驗,因此想要關閉它。工作列縮圖可能很有趣,但它們也可能分散注意力或煩人。考慮到您將滑鼠懸停在該區域的頻率,您可能無意中關閉了重要視窗幾次。另一個缺點是它使用更多的系統資源,因此,如果您一直在尋找一種提高資源效率的方法,我們將向您展示如何停用它。不過
 雷蛇 | 寶可夢耿鬼款無線滑鼠、滑鼠墊上架,套裝價 1549 元
Jul 19, 2024 am 04:17 AM
雷蛇 | 寶可夢耿鬼款無線滑鼠、滑鼠墊上架,套裝價 1549 元
Jul 19, 2024 am 04:17 AM
本站7月12日消息,雷蛇今日宣布推出雷蛇|寶可夢耿鬼款無線滑鼠、滑鼠墊。其單品定價分別為1,299元及299元,包含兩款產品的套裝價則為1,549元。這並非雷蛇首次推出耿鬼聯名的周邊產品,2023年雷蛇就推出過耿鬼款的八岐大蛇V2遊戲滑鼠。這次推出兩款新品整體均採用與鬼斯、鬼斯通、耿鬼家族外觀類似的深紫色底色,印有這三隻寶可夢和精靈球的線條輪廓,中間則為耿鬼這一經典幽靈屬性寶可夢的彩色大圖。本站發現,雷蛇|寶可夢耿鬼款無線滑鼠是基於先前發表的毒蝰V3專業版打造。其整體重量為55g,搭載雷蛇第二代FOC
 惠普推出 Professor 1 三模輕音滑鼠:4000DPI、藍影 RAW3220,首發價 99 元
Apr 01, 2024 am 09:11 AM
惠普推出 Professor 1 三模輕音滑鼠:4000DPI、藍影 RAW3220,首發價 99 元
Apr 01, 2024 am 09:11 AM
本站3月31日消息,惠普近日在京東上架了一款Professor1三模藍牙滑鼠,可選用黑白奶茶色,首發價99元,需支付10元訂金。據介紹,這款滑鼠重量為106克,採用人體工學設計,尺寸為127.02x79.59x51.15mm,可選七檔4000DPI,搭載藍影RAW3220傳感器,使用650毫安時電池,號稱一次充電續航可以使用2個月。本站附滑鼠參數資訊如下:
 VGN 聯名《艾爾登法環》鍵鼠系列產品上架:菈妮 / 褪色者定制主題,首發 99 元起
Aug 12, 2024 pm 10:45 PM
VGN 聯名《艾爾登法環》鍵鼠系列產品上架:菈妮 / 褪色者定制主題,首發 99 元起
Aug 12, 2024 pm 10:45 PM
本站8月12日消息,VGN於8月6日推出了聯名《艾爾登法環》鍵鼠系列產品,包含鍵盤、滑鼠和滑鼠墊,採用菈妮/褪色者客製化主題設計,目前系列產品已上架京東,售價99元起。本站附聯名新品資訊如下:VGN丨艾爾登法環S99PRO鍵盤此鍵盤採用純鋁合金外殼,輔以五層消音結構,使用GASKET板簧結構,擁有單鍵開槽PCB、原廠高度PBT材質鍵帽、鋁合金個人化背板;支援三模連接和SMARTSPEEDX低延遲技術;接入VHUB,可一站式管理多款設備,首發549元。 VGN丨艾爾登法環F1PROMAX無線滑鼠該滑鼠
 雷蛇滑鼠驅動在哪個資料夾
Mar 02, 2024 pm 01:28 PM
雷蛇滑鼠驅動在哪個資料夾
Mar 02, 2024 pm 01:28 PM
很多使用者不知道自己雷蛇驅動安裝的檔案去了哪裡,這些驅動檔案一般都是安裝在了系統盤,也就是電腦的C盤,具體位置在programfiles下的RAZE資料夾。雷蛇滑鼠驅動在哪個資料夾答:在系統C碟的programfiles下的RAZE資料夾。一般驅動都會安裝在C盤,按照位置去找就可以了。雷蛇滑鼠驅動安裝方法介紹1.下載好官網的檔案以後雙擊運行自己下載的EXE檔。 2、等待軟體載入。 3.在這裡可以選擇你要安裝的哪個驅動程式。 4.選擇好以後點選右下角的「安裝」就可以了。
 多彩推出 M900 Pro 無線遊戲滑鼠:右手人體工學造型,8K Nano 接收器,199 元起
Mar 23, 2024 pm 05:16 PM
多彩推出 M900 Pro 無線遊戲滑鼠:右手人體工學造型,8K Nano 接收器,199 元起
Mar 23, 2024 pm 05:16 PM
本站3月22日消息,Delux多彩推出M900Pro無線遊戲滑鼠,使用右手人體工學造型,首發預售價199元起。多彩M900Pro使用右手人體工學設計,為中大手用戶打造,重63g,並噴有霧面UV塗層。滑鼠使用PAW3395感應器,原廠Nano接收器支援8000Hz無線報酬率,搭載環諾藍殼粉點微動並標配RGB充電底座與防滑貼。此外,滑鼠還支援調節LOD、全鍵自訂、自訂波紋控制與直線修正等功能,配備PTFE腳墊,1.6m傘繩線,並內建接收器收納倉。本站總結此滑鼠具體參數如下:顏色:黑、白、紅傳
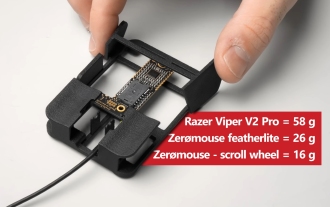
 Zerømouse:YouTuber 打造 16 g 遊戲滑鼠,你可以買一個 — 有點
Aug 16, 2024 pm 03:42 PM
Zerømouse:YouTuber 打造 16 g 遊戲滑鼠,你可以買一個 — 有點
Aug 16, 2024 pm 03:42 PM
超輕量遊戲滑鼠的世界最近才真正起飛,甚至連Cooler Master 和Logitech 等主流遊戲週邊製造商也加入了這一行列,推出了售價25.99 美元的Cooler Master MM711 和105.99 美元的Logitech G Pro X Superlight滑鼠。
 WIN10滑鼠失靈不受控制的處理操作方法
Mar 27, 2024 pm 12:31 PM
WIN10滑鼠失靈不受控制的處理操作方法
Mar 27, 2024 pm 12:31 PM
1.按組合鍵【win+x】開啟系統快速選單,點選【電腦管理】。 2、一次展開:任務排程器任務計劃程式庫microsoftwindowstpm。 3.在視窗的右側找到並且停用【tmp維護任務】即可。




