如何在Golang專案中選擇適合的前端框架?

在Golang專案中選擇適合的前端框架一直是開發者關注的話題。隨著前端技術的不斷發展,前端框架也層出不窮,如何根據專案需求來選擇適合的前端框架是至關重要的。本文將介紹在Golang專案中選擇前端框架的一些常見考慮因素,並提供具體的程式碼範例來幫助讀者更好地理解。
首先,選擇前端框架應該根據專案需求來決定。不同的前端框架有著各自的特點和適用場景,例如React適合建立大型單頁應用,Vue適合快速開發中小型項目,Angular適合建立企業級應用程式等。在選擇前端框架之前,我們需要先明確專案需求和規模,以便選擇適合的前端框架。
其次,考慮團隊成員的技術堆疊和熟練程度。團隊成員對於某個前端框架是否熟悉,是否能夠快速上手開發也是選擇前端框架的重要考量。如果團隊成員已經熟悉某個前端框架,那麼在專案中選擇這個框架將能提高開發效率,並減少學習成本。如果團隊成員對某個前端架構並不熟悉,那麼可以考慮選擇更容易學習的架構或提供訓練來快速提升團隊技能。
第三,考慮前後端分離。在Golang專案中,通常會採用前後端分離的架構,前端負責展示介面,後端提供資料介面。因此,在選擇前端框架時,請考慮框架是否支援RESTful API調用,是否易於與後端框架進行整合。常見的前後端分離框架有React Golang、Vue Golang等組合,它們能夠很好地配合工作,實現前後端的完美分離。
接下來,我們將以一個簡單的範例專案為例,示範如何在Golang專案中選擇適合的前端框架。本範例將使用React作為前端框架,搭配Golang作為後端框架,實現一個簡單的待辦事項管理應用程式。
首先,我們需要建立一個Golang項目,並在專案目錄下建立一個名為main.go的文件,用於編寫後端程式碼。在main.go檔案中編寫以下程式碼:
package main
import (
"fmt"
"net/http"
)
func main() {
http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) {
fmt.Fprintf(w, "Hello, Golang!")
})
http.ListenAndServe(":8080", nil)
}然後,我們需要建立一個React專案作為前端部分,可以使用create-react-app來初始化一個React專案。在React專案中建立一個簡單的待辦事項清單元件,程式碼如下:
import React from 'react';
function TodoList() {
const todos = ['Learn Golang', 'Build a React app', 'Enjoy coding'];
return (
<div>
<h1 id="Todo-List">Todo List</h1>
<ul>
{todos.map((todo, index) => (
<li key={index}>{todo}</li>
))}
</ul>
</div>
);
}
export default TodoList;最後,我們需要將React專案打包產生靜態文件,並將這些靜態文件整合到Golang專案中。可以使用npm run build指令來打包React項目,並將產生的build資料夾中的靜態檔案複製到Golang項目的對應目錄下。
以上就是一個簡單的範例項目,示範了在Golang專案中選擇前端框架的過程。透過選擇適合的前端框架,並結合Golang作為後端框架,可以更好地實現專案需求,提高開發效率。
總之,在選擇前端框架時需要考慮專案需求、團隊技術堆疊、前後端分離等因素,透過實際的範例專案演示,希望讀者能夠更好地理解如何在Golang專案中選擇適合的前端框架。
以上是如何在Golang專案中選擇適合的前端框架?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 探索智能體的邊界:AgentQuest,一個全面衡量和提升大型語言模型智能體性能的模組化基準框架
Apr 11, 2024 pm 08:52 PM
探索智能體的邊界:AgentQuest,一個全面衡量和提升大型語言模型智能體性能的模組化基準框架
Apr 11, 2024 pm 08:52 PM
基於大模型的持續最佳化,LLM智能體-這些強大的演算法實體已經展現出解決複雜多步驟推理任務的潛力。從自然語言處理到深度學習,LLM智能體正逐漸成為研究和工業界的焦點,它們不僅能理解和生成人類語言,還能在多樣的環境中製定策略、執行任務,甚至使用API調用和編碼來建置解決方案。在這種背景下,AgentQuest框架的提出具有里程碑意義,它不僅僅是一個LLM智能體的評估和進步提供了一個模組化的基準測試平台,而且透過其易於擴展的API,為研究人員提供了一個強大的工具,以更細緻地追蹤和改進這些智能體的性能
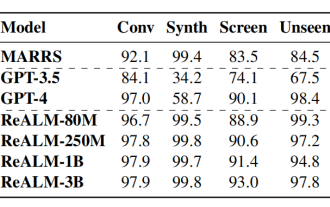
 讓Siri不再智障!蘋果定義新的端側模型,「大大優於GPT-4,擺脫文本,可視化模擬螢幕訊息,最小參數模型相較基線系統仍提升5%
Apr 02, 2024 pm 09:20 PM
讓Siri不再智障!蘋果定義新的端側模型,「大大優於GPT-4,擺脫文本,可視化模擬螢幕訊息,最小參數模型相較基線系統仍提升5%
Apr 02, 2024 pm 09:20 PM
撰稿丨諾亞出品|51CTO技術棧(微訊號:blog51cto)總被用戶吐槽「有點智障」的Siri有救了! Siri自誕生以來就是智慧語音助理領域的代表之一,但在很長一段時間裡,其表現並不盡如人意。然而,蘋果的人工智慧團隊最新發布的研究成果有望大幅改變現狀。這些成果令人興奮,同時也引發了對該領域未來的極大期待。在相關的研究論文中,蘋果的AI專家們描述了一個系統,其中Siri不僅可以識別圖像中的內容,還能做更多的事情,變得更聰明、更實用。這個功能模型被稱為ReALM,它是基於GPT4.0的標準,具有比
 如何利用PHP呼叫Web服務和API?
Jun 30, 2023 pm 03:03 PM
如何利用PHP呼叫Web服務和API?
Jun 30, 2023 pm 03:03 PM
如何使用PHP的Web服務和API呼叫隨著網路技術的不斷發展,Web服務和API呼叫已經成為了開發人員不可或缺的一部分。透過使用Web服務和API調用,我們可以輕鬆地與其他的應用程式進行交互,獲取資料或實現特定的功能。而PHP作為一種流行的伺服器端腳本語言,也提供了豐富的函數和工具來支援Web服務和API呼叫的開發。在本文中,我將簡要介紹如何使用PHP來
 Mingw編譯的軟體是否能夠在Linux環境中使用?
Mar 20, 2024 pm 05:06 PM
Mingw編譯的軟體是否能夠在Linux環境中使用?
Mar 20, 2024 pm 05:06 PM
Mingw編譯的軟體是否能夠在Linux環境中使用? Mingw是Windows平台上用來編譯產生可以在Windows上執行的程式的工具鏈。那麼,Mingw編譯的軟體是否能夠在Linux環境中使用呢?答案是可以的,不過需要一些額外的工作和步驟。在Linux上執行Windows上編譯的程序,最常用的方法是使用Wine。 Wine是一個在Linux和其他類別Un
 DeepSeek使用常見問題匯總
Feb 19, 2025 pm 03:45 PM
DeepSeek使用常見問題匯總
Feb 19, 2025 pm 03:45 PM
DeepSeekAI工具使用指南及常見問題解答DeepSeek是一款功能強大的AI智能工具,本文將解答一些常見的使用問題,助您快速上手。常見問題解答:不同訪問方式的區別:網頁版、App版和API調用在功能上沒有區別,App只是網頁版的封裝。本地部署使用的是蒸餾模型,能力略遜於完整版DeepSeek-R1,但32位模型理論上擁有90%的完整版能力。酒館(SillyTavern)是什麼? SillyTavern是一個前端界面,需要通過API或Ollama調用AI模型。破限是什麼
 Golang 使用多部分將大檔案上傳到外部 API。如何避免`io.Copy(io.Writer, io.Reader)`問題
Feb 06, 2024 am 09:45 AM
Golang 使用多部分將大檔案上傳到外部 API。如何避免`io.Copy(io.Writer, io.Reader)`問題
Feb 06, 2024 am 09:45 AM
我的目標是使用golang的內建net/http套件將一個大檔案上傳到POSThttps://somehost/media。 Api調用的HTTP格式POST/mediaHTTP/1.1Host:somehostContent-Length:434Content-Type:multipart/form-data;boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW------WebKitFormBoundary74YWxkMA44YWxk
 PHP快手API介面呼叫技巧:如何處理介面回傳的錯誤訊息
Jul 20, 2023 pm 11:22 PM
PHP快手API介面呼叫技巧:如何處理介面回傳的錯誤訊息
Jul 20, 2023 pm 11:22 PM
PHP快手API介面呼叫技巧:如何處理介面回傳的錯誤訊息在使用PHP進行快手API介面呼叫時,我們常會遇到介面回傳錯誤的情況。對於處理介面傳回的錯誤訊息,我們需要進行適當的處理和回饋,以便提高應用程式的穩定性和使用者體驗。本文將介紹一些處理介面傳回錯誤訊息的技巧,並提供對應的程式碼範例。使用try-catch擷取異常在呼叫API介面時,可能會發生一些異常錯誤,







