php小編百草為您介紹秀米編輯器的製作發光字體方法。發光字體是網頁設計中常用的酷炫效果之一,能夠吸引使用者眼球,提升頁面的視覺效果。在秀米編輯器中,製作發光字體並不複雜,只需簡單的幾步操作即可實現。接下來,我們將詳細介紹如何在秀米編輯器中製作發光字體,讓您的網頁文字更加生動有趣!
第一步:先開啟秀米編輯器,編輯文字,如下圖。

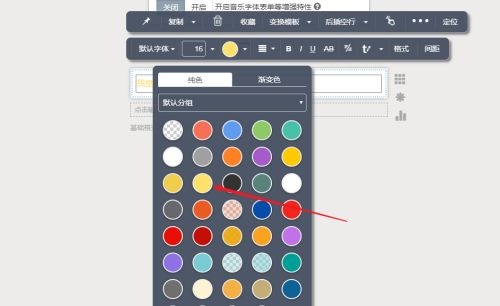
第二步:然後選取文字,點選新增【字體顏色】,如下圖所示。

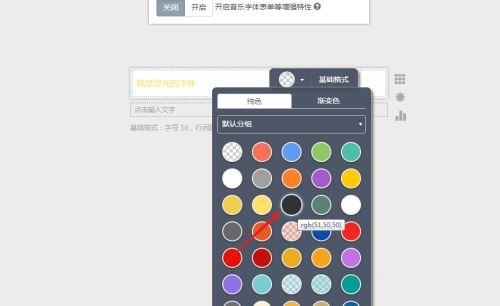
第三步:接著選擇背景,點選【黑色背景】,如下圖所示。

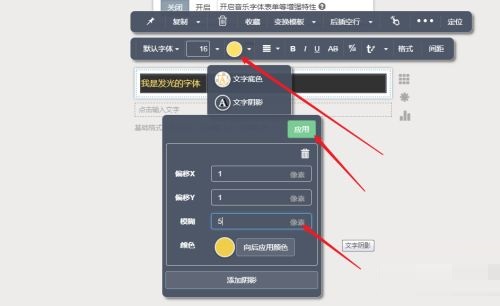
第四步:之後點選設定【文字陰影】,設定【參數】,點選【套用】,如下圖所示。

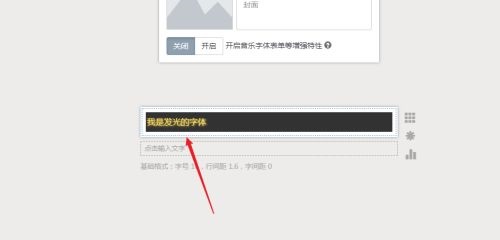
第五步:最後返回頁面,即可查看發光字體,如下圖所示。

上面就是小編為大家帶來的秀米編輯器怎麼製作發光字體的全部內容,希望對大家能夠有所幫助哦。
以上是秀米編輯器怎麼製作發光字體-秀米編輯器製作發光字體的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




