1.JavaScript沒有基本的日期資料類型,所以只能明確的建立Date物件。例如:var myDate=new Date();
2.為了建立一個儲存了特定日期的,或是時間的Date對象,可以簡單的把日期或日期與時間放到括號裡面;
var myDate=new Date("2015/06/16 10:30");
alert(myDate);
火狐瀏覽器顯示的效果為:

IE瀏覽器顯示效果:

Google瀏覽器顯示效果為:

注意:如果上面的程式碼這樣寫;在火狐和IE瀏覽器裡面報錯:
var myDate=new Date("2015-06-16 10:30");
alert(myDate);
IE瀏覽器錯誤提示:

火狐瀏覽器錯誤提示:

3.不同的國家使用不同的順序來描述日期,eg.美國制定的日期格式是MM/DD/YY,而歐洲的格式是DD/MM/YY,在祖國他們的格式是YY/MM /DD。如果使用簡寫的名字指定月份。那就可以以,任意的順序使用。
例如:
var myDate=new Date("Jun 16 2015")
alert(myDate);
var myDate=new Date(" 16 Jun 2015")
alert(myDate);
var myDate=new Date("2015 16 Jun ")
alert(myDate);
即顯示的順序為:月日年
火狐顯示效果:

IE顯示效果:

Google顯示效果:

4.Date對象,還有許多參數,var myDate=new Date(aYear,aMonth,aDate,aHour,aMinute,aSecond,aMillisecond);
要使用這些參數,首先需要指定年份和月份,然後使用這些參數,但是必須按照順序,逐一使用不能在它們之間選擇。
例如:可以指定年份,月份,日期,小時;但是不能指定指定年份,月份,然後指定小時。
這樣寫是錯的,這時候不能用雙引號把日期括起來:
var myDate=new Date("2015 ,9, 16 ,23");
alert(myDate);
還有這個時候,不能數字和月份簡稱混合,這樣也是錯誤的,在IE和火狐中報錯。
var myDate=new Date("2015 ,Jun, 16 ,23");
alert(myDate);
而應該這樣寫:
var myDate=new Date(2015 ,9, 16 ,23); alert(myDate);
*但是不能指定指定年份,月份,然後指定小時。
例如:這裡的14本來指的是14點,現在卻因為沒有指定日期,變成了日期。 。 。
var myDate=new Date("2015 ,7, ,14");
alert(myDate);
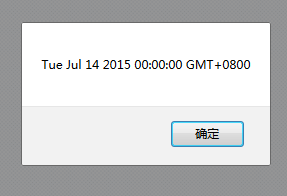
火狐效果圖:

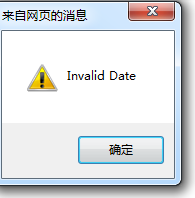
而在IE中則會直接報錯:

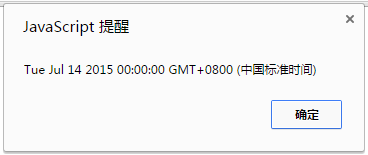
在Google呢,是這樣的。 。 :

5.儘管通常我們認為9月(September)是第九個月份,但是Javascript從0(1月)開始計算月份,因此月份8表示9月。
以上所述就是本文的全部內容了,希望大家能喜歡。




