網頁綠色系配色應用實例圖文
綠色在黃色和藍色(冷暖)之間,屬於較中庸的顏色,這樣使得綠色的性格最為平和、安穩、大度、寬容。是一種柔順、恬靜、滿足、優美、受歡迎之色。也是網頁中使用最廣泛的顏色之一。
綠色與人類息息相關,是永恆的欣欣向榮是的自然之色,代表了生命與希望,也充滿了青春活力,綠色象徵著和平與安全、發展與生機、舒適與安寧、鬆弛與休息,有緩解眼部疲勞的效果。
它本身有一定的與自然、健康相關的感覺,所以也常用於與自然、健康相關的站點。綠色也經常用於一些公司的公關網站或教育站點。
綠色能讓我們的心情變得格外明朗。黃綠色代表清新、平靜、安逸、和平、柔和、春天、青春、升級的心理感受。
下面我們根據綠色係不同屬性鄰近色、同類色的高純度低純度、對比色等色彩搭配做不同的舉例分析。

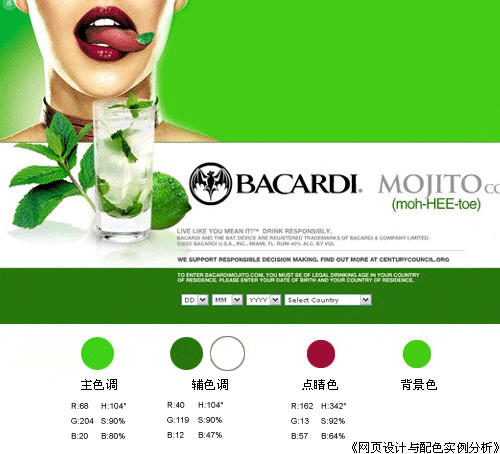
綠色系分析:
從上圖的主色調、輔色調HSB模式的數值可看出,這兩中顏色只是在明度上有區別,其顯示的色相與飽和度是一樣的。正綠色是120度,這兩種顏色從RGB數值上看,都不同程度的混合了其他少許顏色,因此離正綠色稍有些偏差。由於綠色本身的特性,整個網頁看起來很安穩舒適。
輔助色只在明度上降低,讓頁面多了些層次感、空間感。
白色塊面使得綠色的特性發揮到最好的狀態並增強了視覺節奏感。
點睛色恰到好處的體現出了」點睛」這一妙筆,極盡誘惑力,整個頁面頓時生動提神起來,增強了頁面主題的表達力。
結論:
主、子色調是屬於同類色綠色系,透過不同明度的變化,能較遞增緩和變化同時卻也較明顯的體現出頁面的色彩層次感來。如果不是透過數值來分析判斷,可能會有些朋友憑經驗判斷,容易誤認為這兩種顏色除了明度外有可能純度會有所不同,這時候適當的使用數值模式會很容易得到正確的結論的。
整個頁面配色很少:最大色塊的翠綠,第二面積的白色,第三面積的深綠色,但得到的效果卻是強烈的、顯眼的,達到充分展現產品主題的目的。
深綠色給人茂盛、健康、成熟、穩重、生命、開闊的心理感受。

綠色系分析: (高純度配色:綠色對比色組合)
HSB數值H顯示60度為正黃色,此主、輔色調只向綠色傾斜了一丁點–H為75度。大面積明度稍低的黃綠色為主要色調,飽和度卻非常高,達到了100%,輔助色使用了提高明度的嫩綠色和白色,這兩種輔色除了增加頁面的層次感的同時,還能讓整個頁面配色有透亮的感覺,增強了綠色的特性。背景深褐色無疑把前景的所有純色烘托得都耀眼於舞台上。
頁面有兩組小小的對比色,一組是黃綠與橙紅色,一組是橙黃色與天藍色,這兩組配色嚴格的來說不算對比色,因為色彩多少有些偏差。雖然它們的飽和度降低,但在這個頁面中足以構成了最響亮的色調,把整個頁面烘托得非常活躍、鮮明。
結論:
主、子色調黃綠色大面積使用不刺目,反而使得頁面看起來很有朝氣、活力。
適當運用不同純度的不是相當嚴格意義上的對比色系組合時,通常能發揮的主要作用是主次關係明確。不」標準」的對比色系對比特性雖然減弱,頁面色彩看起來容易協調、柔和,但一樣能突出主題。 → 同類色淺綠色網頁例圖:

綠色系分析:(同類色淺綠色)
主色調綠色屬性是明度很高的淺綠色,前面提到過,通常情況下明度高飽和度就降低,飽和度低頁面色彩度就降低,除非顏色本身有自己的特性,加上大面積的輔助色白色,整個頁面看起來很清淡、柔和、寧靜,甚至有溫馨的感覺。
頁面中使用了漸層的淺綠色,使得整個頁面視覺上更加柔和舒適。
儘管點睛色只在主要標誌上出現,按鈕也只有少許一點,但也為整個頁面的色彩帶來些亮筆。尤其是紅色的HSB模式的H數值顯示顏色接近正紅色,飽和度達到最高值。另一個點睛色中黃色,在頁面視覺上呈綠色與紅色這一組對比色起到緩和視覺的作用。因為在色輪表上,黃色正是在綠色和紅色之間的過渡色。
結論:
淺綠色係有優雅、休息、安全、和睦、寧靜、柔和的感覺。
漸層的效果更能加深這種印象。但頁面配色上淺色過多時,整個頁面容易呈現髮」灰」的感受,這就需要適量的添加純度稍高的顏色例如左下角的輔助色綠色塊,適當的鮮豔的點睛都能很好的解決這一問題。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?我們很多用戶為了方便直接打開訪問頁面,想要將經常使用的網頁以快捷方式的形式顯示在桌面,但是不知道應該如何操作,針對這個問題,本期小編就來和廣大用戶們分享解決方法,一起來看看今日軟體教學分享的內容。 Edge瀏覽器將網頁傳送到桌面捷徑方法: 1、開啟軟體,點選頁面中的「...」按鈕。 2、在下拉式選單選項中選擇「應用」中的「將此網站作為應用程式安裝」。 3、最後在彈出的視窗中將其
 使用JavaScript開發網頁投票系統
Aug 09, 2023 pm 01:30 PM
使用JavaScript開發網頁投票系統
Aug 09, 2023 pm 01:30 PM
使用JavaScript開發網頁投票系統摘要:隨著互聯網的飛速發展,網上投票成為了一種方便快捷的方式,用於收集公眾的意見和做出決策。本文將介紹使用JavaScript開發一個簡單的網頁投票系統,實作了使用者可以選擇選項並提交投票的功能。介紹:網頁投票系統是一個在網頁上顯示多個選項並允許使用者選擇的程式。它可以用於許多場景,例如選舉投票、產品調查、意見收集等。本文
 網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
有網友發現打開瀏覽器網頁,網頁上的圖片遲遲加載不出來,是怎麼回事?檢查過網路是正常的,那是哪裡出現了問題呢?下面小編就來跟大家介紹一下網頁圖片載入不出來的六種解決方法。網頁圖片載入不出來: 1、網速問題網頁顯示不出圖片有可能是因為電腦的網路速度比較慢,電腦中開啟的軟體比較多, 而我們造訪的圖片比較大,這就可能因為載入逾時,導致圖片顯示不出來, 可以將比較佔網速的軟體將關掉,可以去任務管理器查看一下。 2、造訪人數過多 網頁顯示不出圖片還有可能是因為我們造訪的網頁,在同時段造訪的
 網頁自動刷新設定方法
Oct 26, 2023 am 10:52 AM
網頁自動刷新設定方法
Oct 26, 2023 am 10:52 AM
設定網頁的自動刷新可以使用HTML的「meta」標籤、JavaScript的「setTimeout」函數、「setInterval」函數或HTTP的」Refresh「頭。詳細介紹:1、使用HTML的「meta」標籤,在HTML文件的「<head>」標籤中,可以使用「meta」標籤來設定網頁的自動刷新;2、JavaScript的「setTimeout」函數等等。
 網頁無法存取怎麼辦
Sep 06, 2023 am 09:36 AM
網頁無法存取怎麼辦
Sep 06, 2023 am 09:36 AM
網頁無法存取的解決方案有檢查網路連線、清除瀏覽器快取、檢查網頁位址、嘗試使用其他瀏覽器、檢查伺服器狀態、檢查網域解析、檢查防火牆和安全設定和聯絡網站管理員等。詳細介紹:1、檢查網絡連接,確保網絡連接正常,可以嘗試打開其他網頁或使用其他設備進行訪問,確定是否是網絡連接問題,如果其他網頁可以正常訪問,那麼可能是該網頁的問題;2、清除瀏覽器緩存,瀏覽器快取可能導致網頁無法載入等等。
 網路連線正常但瀏覽器無法存取網頁可能原因
Feb 19, 2024 pm 03:45 PM
網路連線正常但瀏覽器無法存取網頁可能原因
Feb 19, 2024 pm 03:45 PM
瀏覽器打不開網頁但是網路正常,可能的原因是多種多樣的。當問題出現時,我們需要逐步排查,才能確定具體的原因並解決問題。首先,確定網頁打不開的現像是侷限於某個特定的瀏覽器或所有瀏覽器都無法開啟網頁。如果只有一個瀏覽器無法開啟網頁,可以嘗試使用其他瀏覽器,如Google瀏覽器、火狐瀏覽器等進行測試。如果其他瀏覽器能夠正常開啟網頁,那麼問題很可能出在該特定瀏覽器上,可能
 網頁打不開怎麼解決
Feb 21, 2024 am 10:24 AM
網頁打不開怎麼解決
Feb 21, 2024 am 10:24 AM
網頁打不開怎麼解決隨著網路的快速發展,人們越來越依賴網路來獲取資訊、進行交流和娛樂。然而,有時我們會遇到網頁打不開的問題,這給我們帶來了很多困擾。本文將為大家介紹一些常見的方法,幫助解決網頁打不開的問題。首先,我們要確定是因為什麼原因導致網頁打不開。可能的原因包括網頁問題、伺服器問題、瀏覽器設定問題等。以下是一些解決方法:檢查網路連線:首先,我們需要
 php怎麼在網頁打開
Mar 22, 2024 pm 03:20 PM
php怎麼在網頁打開
Mar 22, 2024 pm 03:20 PM
在網頁中執行 PHP 程式碼需要確保 Web 伺服器支援並已正確配置 PHP。可以透過三種方式開啟 PHP: * **伺服器環境:**將 PHP 檔案放置在伺服器根目錄並透過瀏覽器存取。 * **整合開發環境:**將 PHP 檔案放置在指定 Web 根目錄並透過瀏覽器存取。 * **遠端伺服器:**透過伺服器提供的 URL 位址存取託管在遠端伺服器上的 PHP 檔案。






