五種不屬於 PHP 的標籤及其功能介紹

五種不屬於PHP的標籤及其功能介紹
在web開發中,我們常會使用HTML、CSS和JavaScript來建立網頁。除了這些常見的標籤和語言外,還有一些不屬於PHP的標籤,它們可以為網頁添加更多的功能和樣式。下面,我們將介紹五種這樣的標籤,並提供具體的程式碼範例。
- SVG(Scalable Vector Graphics)
SVG是用來描述向量圖形的XML標記語言。它可以用來創建各種圖形,如線條、形狀和文本,而不會失真。 SVG允許開發人員在網頁上繪製複雜的圖形,並且可以透過CSS進行樣式控制。
範例程式碼:
<svg width="100" height="100"> <circle cx="50" cy="50" r="40" fill="red" /> </svg>
這段程式碼可以在網頁上繪製一個紅色的圓形。
- Canvas
Canvas是HTML5中的標籤,它允許開發人員透過JavaScript在網頁上繪製圖形。 Canvas提供了一套API,可以繪製各種形狀、文字和圖像,並且可以透過JavaScript動態更新和操作這些元素。
範例程式碼:
<canvas id="myCanvas" width="200" height="100"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.fillStyle = "blue";
ctx.fillRect(10, 10, 50, 50);
</script>這段程式碼可以在網頁上繪製一個藍色的矩形。
- WebGL
WebGL是一種基於OpenGL的網路圖庫,它可以在網頁上實現高效能的3D圖形渲染。透過WebGL,開發人員可以創建各種複雜的3D場景,如遊戲、動畫和資料視覺化。
範例程式碼:
<canvas id="myCanvas"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var gl = canvas.getContext("webgl");
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
</script>這段程式碼可以在網頁上使用WebGL清除畫布,並將其填滿為黑色。
- WebRTC
WebRTC是一種即時通訊技術,透過瀏覽器直接在不同裝置之間進行音視訊通信,而無需借助外掛程式或第三方軟體。開發人員可以使用WebRTC API建立視訊會議、即時聊天和遠端桌面等功能。
範例程式碼:
由於WebRTC涉及到即時音視訊串流,程式碼比較複雜,這裡簡單展示一個建立本地媒體串流的範例:
navigator.mediaDevices.getUserMedia({ video: true, audio: true })
.then(function(stream) {
var video = document.querySelector("video");
video.srcObject = stream;
})
.catch(function(error) {
console.log("getUserMedia error: ", error);
});- WebAssembly
WebAssembly是一種新型的二進位指令集,可在瀏覽器中高效地運行像C、C 、Rust等其他語言編寫的程式。 WebAssembly可以為網頁添加更多的運算和處理能力,使得在瀏覽器中運行速度更快的應用程式成為可能。
範例程式碼:
由於WebAssembly編寫的程式通常是用其他語言編譯產生的,這裡提供一個簡單的範例,使用C語言編寫一個加法函數,並透過WebAssembly在網頁上呼叫:
// add.c
int add(int a, int b) {
return a + b;
}// index.html
<script type="text/javascript">
fetch('add.wasm')
.then(response => response.arrayBuffer())
.then(bytes => WebAssembly.instantiate(bytes, {}))
.then(results => {
const instance = results.instance;
console.log(instance.exports.add(2, 3));
});
</script>這段程式碼展示如何在網頁上透過WebAssembly呼叫一個簡單的加法函數。
總結:
以上介紹了五種不屬於PHP的標籤及功能,它們可以豐富網頁的互動性、動態性和視覺效果。開發人員可以根據需求選擇合適的標籤和技術,在網頁開發中發揮更多的創造力和實現更複雜的功能。
以上是五種不屬於 PHP 的標籤及其功能介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 位元組跳動剪映推出 SVIP 超級會員:連續包年 499 元,提供多種 AI 功能
Jun 28, 2024 am 03:51 AM
位元組跳動剪映推出 SVIP 超級會員:連續包年 499 元,提供多種 AI 功能
Jun 28, 2024 am 03:51 AM
本站6月27日訊息,剪映是由位元組跳動旗下臉萌科技開發的一款影片剪輯軟體,依託於抖音平台且基本面向該平台用戶製作短影片內容,並相容於iOS、安卓、Windows 、MacOS等作業系統。剪映官方宣布會員體系升級,推出全新SVIP,包含多種AI黑科技,例如智慧翻譯、智慧劃重點、智慧包裝、數位人合成等。價格方面,剪映SVIP月費79元,年費599元(本站註:折合每月49.9元),連續包月則為59元每月,連續包年為499元每年(折合每月41.6元) 。此外,剪映官方也表示,為提升用戶體驗,向已訂閱了原版VIP
 使用Rag和Sem-Rag提供上下文增強AI編碼助手
Jun 10, 2024 am 11:08 AM
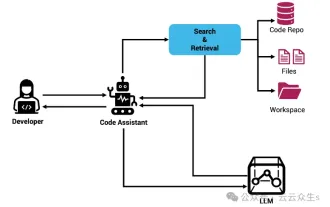
使用Rag和Sem-Rag提供上下文增強AI編碼助手
Jun 10, 2024 am 11:08 AM
透過將檢索增強生成和語意記憶納入AI編碼助手,提升開發人員的生產力、效率和準確性。譯自EnhancingAICodingAssistantswithContextUsingRAGandSEM-RAG,作者JanakiramMSV。雖然基本AI程式設計助理自然有幫助,但由於依賴對軟體語言和編寫軟體最常見模式的整體理解,因此常常無法提供最相關和正確的程式碼建議。這些編碼助手產生的代碼適合解決他們負責解決的問題,但通常不符合各個團隊的編碼標準、慣例和風格。這通常會導致需要修改或完善其建議,以便將程式碼接受到應
 微調真的能讓LLM學到新東西嗎:引入新知識可能讓模型產生更多的幻覺
Jun 11, 2024 pm 03:57 PM
微調真的能讓LLM學到新東西嗎:引入新知識可能讓模型產生更多的幻覺
Jun 11, 2024 pm 03:57 PM
大型語言模型(LLM)是在龐大的文字資料庫上訓練的,在那裡它們獲得了大量的實際知識。這些知識嵌入到它們的參數中,然後可以在需要時使用。這些模型的知識在訓練結束時被「具體化」。在預訓練結束時,模型實際上停止學習。對模型進行對齊或進行指令調優,讓模型學習如何充分利用這些知識,以及如何更自然地回應使用者的問題。但是有時模型知識是不夠的,儘管模型可以透過RAG存取外部內容,但透過微調使用模型適應新的領域被認為是有益的。這種微調是使用人工標註者或其他llm創建的輸入進行的,模型會遇到額外的實際知識並將其整合
 七個很酷的GenAI & LLM技術性面試問題
Jun 07, 2024 am 10:06 AM
七個很酷的GenAI & LLM技術性面試問題
Jun 07, 2024 am 10:06 AM
想了解更多AIGC的內容,請造訪:51CTOAI.x社群https://www.51cto.com/aigc/譯者|晶顏審校|重樓不同於網路上隨處可見的傳統問題庫,這些問題需要跳脫常規思維。大語言模型(LLM)在數據科學、生成式人工智慧(GenAI)和人工智慧領域越來越重要。這些複雜的演算法提升了人類的技能,並在許多產業中推動了效率和創新性的提升,成為企業保持競爭力的關鍵。 LLM的應用範圍非常廣泛,它可以用於自然語言處理、文字生成、語音辨識和推薦系統等領域。透過學習大量的數據,LLM能夠產生文本
 為大模型提供全新科學複雜問答基準與評估體系,UNSW、阿貢、芝加哥大學等多家機構共同推出SciQAG框架
Jul 25, 2024 am 06:42 AM
為大模型提供全新科學複雜問答基準與評估體系,UNSW、阿貢、芝加哥大學等多家機構共同推出SciQAG框架
Jul 25, 2024 am 06:42 AM
編輯|ScienceAI問答(QA)資料集在推動自然語言處理(NLP)研究中發揮著至關重要的作用。高品質QA資料集不僅可以用於微調模型,也可以有效評估大語言模型(LLM)的能力,尤其是針對科學知識的理解和推理能力。儘管目前已有許多科學QA數據集,涵蓋了醫學、化學、生物等領域,但這些數據集仍有一些不足之處。其一,資料形式較為單一,大多數為多項選擇題(multiple-choicequestions),它們易於進行評估,但限制了模型的答案選擇範圍,無法充分測試模型的科學問題解答能力。相比之下,開放式問答
 你所不知道的機器學習五大學派
Jun 05, 2024 pm 08:51 PM
你所不知道的機器學習五大學派
Jun 05, 2024 pm 08:51 PM
機器學習是人工智慧的重要分支,它賦予電腦從數據中學習的能力,並能夠在無需明確編程的情況下改進自身能力。機器學習在各個領域都有廣泛的應用,從影像辨識和自然語言處理到推薦系統和詐欺偵測,它正在改變我們的生活方式。機器學習領域存在著多種不同的方法和理論,其中最具影響力的五種方法被稱為「機器學習五大派」。這五大派分別為符號派、聯結派、進化派、貝葉斯派和類推學派。 1.符號學派符號學(Symbolism),又稱符號主義,強調利用符號進行邏輯推理和表達知識。該學派認為學習是一種逆向演繹的過程,透過現有的
 SOTA性能,廈大多模態蛋白質-配體親和力預測AI方法,首次結合分子表面訊息
Jul 17, 2024 pm 06:37 PM
SOTA性能,廈大多模態蛋白質-配體親和力預測AI方法,首次結合分子表面訊息
Jul 17, 2024 pm 06:37 PM
編輯|KX在藥物研發領域,準確有效地預測蛋白質與配體的結合親和力對於藥物篩選和優化至關重要。然而,目前的研究並沒有考慮到分子表面訊息在蛋白質-配體相互作用中的重要作用。基於此,來自廈門大學的研究人員提出了一種新穎的多模態特徵提取(MFE)框架,該框架首次結合了蛋白質表面、3D結構和序列的信息,並使用交叉注意機制進行不同模態之間的特徵對齊。實驗結果表明,該方法在預測蛋白質-配體結合親和力方面取得了最先進的性能。此外,消融研究證明了該框架內蛋白質表面資訊和多模態特徵對齊的有效性和必要性。相關研究以「S
 佈局 AI 等市場,格芯收購泰戈爾科技氮化鎵技術和相關團隊
Jul 15, 2024 pm 12:21 PM
佈局 AI 等市場,格芯收購泰戈爾科技氮化鎵技術和相關團隊
Jul 15, 2024 pm 12:21 PM
本站7月5日消息,格芯(GlobalFoundries)於今年7月1日發布新聞稿,宣布收購泰戈爾科技(TagoreTechnology)的功率氮化鎵(GaN)技術及智慧財產權組合,希望在汽車、物聯網和人工智慧資料中心應用領域探索更高的效率和更好的效能。隨著生成式人工智慧(GenerativeAI)等技術在數位世界的不斷發展,氮化鎵(GaN)已成為永續高效電源管理(尤其是在資料中心)的關鍵解決方案。本站引述官方公告內容,在本次收購過程中,泰戈爾科技公司工程師團隊將加入格芯,進一步開發氮化鎵技術。 G






