在大多數情況下,音訊設備被設計為單獨運行,因此只有您在聽歌曲或欣賞電影。但是,如果您想在多個音訊設備上收聽一首歌曲怎麼辦?在早期,您可能遇到過音訊分配器,可以輕鬆地將音訊傳輸到兩個單獨的耳機。這些現在可能沒有任何用處,因為我們正在處理無線音訊設備。
那麼,如何在不使用額外配件的情況下將多個揚聲器或耳機連接到 Mac?這就是我們將在這篇文章中解釋的內容。
先決條件
在將揚聲器和耳機設定為單一輸出之前,您需要將它們全部連接到 Mac。以下是可用於將您擁有的音訊裝置連接到 Mac 的一些配置:
1. 使用藍牙連接多個無線耳機或揚聲器
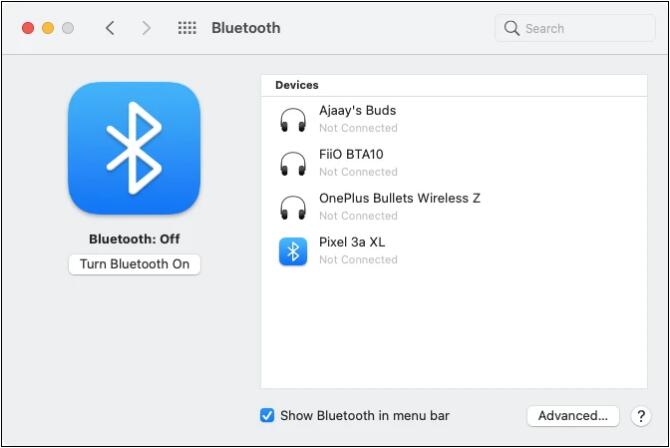
macOS 可讓您同時連接到多個藍牙裝置。您可以透過前往「系統偏好設定」> 「藍牙」在 Mac 上新增和設定藍牙裝置。在這裡,您可以打開藍牙,添加新設備,連接到它們,並在頂部功能表列中添加藍牙開關以方便存取。

2. 使用音訊插孔插入一台有線音訊設備,並透過藍牙連接其餘設備
如果您有有線揚聲器或耳機,則可以將其插入3.5 毫米音訊插孔(如果您的Mac 有)。遺憾的是,您只能將其中一台有線設備插入 Mac,然後透過藍牙連接其他音訊設備,就像在上述步驟中所做的那樣。
如何在 Mac 上設定多個音訊輸出
一旦您確定了要採用的方法,您就可以繼續將所有揚聲器和耳機設定在一起。
 您現在應該在螢幕上看到音訊設備視窗。在這裡,按一下左下角的 圖標,然後在出現選單時 選擇「建立多輸出裝置」選項。
您現在應該在螢幕上看到音訊設備視窗。在這裡,按一下左下角的 圖標,然後在出現選單時 選擇「建立多輸出裝置」選項。  現在,您將看到左側邊欄列出了 多重輸出裝置選項。現在,您可以連接要新增至多重輸出設定的所有裝置。當您執行此操作時,它們將開始出現在「音訊設備」視窗內的右側窗格中。若要將裝置新增至您的多重輸出設定中,請選取此清單中裝置名稱旁的「使用」下的核取方塊。如果您的 Mac 連接了有線耳機或揚聲器,則必須勾選「內建輸出」方塊才能將其新增至您的設定。接下來,點擊頂部 主設備旁的下拉式選單。現在,從主設備下拉式選單中選擇您想要用作主設備的音訊輸出。這是對播放和音量調節具有所有控制權的設備。完成後,在「漂移校正」下選擇您的輔助設備。這可確保所有其他裝置上的音訊不會因取樣率不同而失去同步。之後,右鍵單擊或按住 Control 鍵單擊左側邊欄上的“多輸出設備”選項。現在,按一下“使用此裝置進行聲音輸出”以啟用它。如果您願意,您也可以以相同的方式啟用透過此裝置播放警報和聲音效果。執行此操作後,新的多裝置設定現在將在 Mac 上啟用。您現在可以關閉音訊設備視窗。若要確保此設定已啟用,請從 Dock、Launchpad 或功能表列(Apple 標誌 > 系統偏好設定)開啟 Mac 上的「系統偏好設定」。在“系統偏好設定”中,按一下“聲音”。在「聲音」視窗中,按一下頂部的「輸出」選項卡,並確保選擇新配置的多輸出裝置。如果沒有,請按一下 選擇“多重輸出裝置”選項。
現在,您將看到左側邊欄列出了 多重輸出裝置選項。現在,您可以連接要新增至多重輸出設定的所有裝置。當您執行此操作時,它們將開始出現在「音訊設備」視窗內的右側窗格中。若要將裝置新增至您的多重輸出設定中,請選取此清單中裝置名稱旁的「使用」下的核取方塊。如果您的 Mac 連接了有線耳機或揚聲器,則必須勾選「內建輸出」方塊才能將其新增至您的設定。接下來,點擊頂部 主設備旁的下拉式選單。現在,從主設備下拉式選單中選擇您想要用作主設備的音訊輸出。這是對播放和音量調節具有所有控制權的設備。完成後,在「漂移校正」下選擇您的輔助設備。這可確保所有其他裝置上的音訊不會因取樣率不同而失去同步。之後,右鍵單擊或按住 Control 鍵單擊左側邊欄上的“多輸出設備”選項。現在,按一下“使用此裝置進行聲音輸出”以啟用它。如果您願意,您也可以以相同的方式啟用透過此裝置播放警報和聲音效果。執行此操作後,新的多裝置設定現在將在 Mac 上啟用。您現在可以關閉音訊設備視窗。若要確保此設定已啟用,請從 Dock、Launchpad 或功能表列(Apple 標誌 > 系統偏好設定)開啟 Mac 上的「系統偏好設定」。在“系統偏好設定”中,按一下“聲音”。在「聲音」視窗中,按一下頂部的「輸出」選項卡,並確保選擇新配置的多輸出裝置。如果沒有,請按一下 選擇“多重輸出裝置”選項。 您的多重輸出音訊現在已設定完畢。您可以嘗試在 Mac 上播放歌曲或視頻,看看是否可以在所有連接的裝置上聽到其音頻。
您何時以及為什麼要設定多個音訊輸出?
如果您想知道為什麼需要在 Mac 上使用多個音訊裝置作為輸出。雖然您可以使用單一揚聲器或耳機完成大部分日常工作,但在某些情況下,設定多個音訊輸出可能會成為一種祝福。
這就是您在 Mac 上設定多個音訊輸出所需了解的全部內容。
以上是如何在Mac電腦上設定多個音訊輸出的詳細內容。更多資訊請關注PHP中文網其他相關文章!




