Safari瀏覽器如何切換標籤列位置?
php小編新一今天為大家介紹如何在Safari瀏覽器中切換標籤列位置。隨著人們對瀏覽器功能的需求不斷提升,許多用戶希望能夠根據自己的習慣調整瀏覽器標籤列的位置,以獲得更好的瀏覽體驗。在Safari瀏覽器中,切換標籤列位置可以幫助使用者更有效率地管理和瀏覽多個標籤頁面。接下來,我們將詳細解釋如何在Safari瀏覽器中進行標籤欄位置的切換。
你喜歡Safari瀏覽器的標籤列(或網址列)放在頂部還是底部呢?
更改標籤列(或網址列)的位置不只是一個外觀上的改變,也會改變你與Safari上的元素的互動方式。
為了充分利用選項卡欄手勢,我們可以考慮將選項卡欄放置在底部,這樣使用者可以輕鬆在選項卡或選項卡概述之間進行切換。然而,如果選擇將選項卡欄保留在頂部,可以有效地將按鈕與導覽控制項分開。在iPhone手機上變更Safari標籤列的位置時,可以依照下列步驟操作:
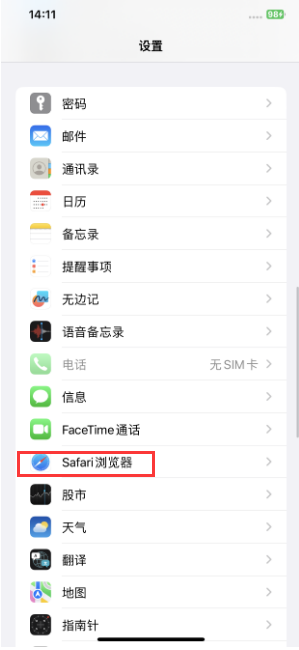
一:在 iPhone 上開啟「設定」應用,然後選擇「Safari瀏覽器」。

二:在Safari 瀏覽器App 中,我們可以選擇“標籤列”或“單一標籤頁”,這取決於標籤列的放置位置,如選取”標籤頁列「後,標籤列和導覽列將位於螢幕底部,輕掃手勢可以在標籤頁之間切換或開啟「標籤頁概覽」。
選取」單一標籤列「時標籤列和導覽列將放置在頂部,這樣就不能使用選項卡列手勢了,類似於 iOS 14 及更早版本上網址列的位置。
如果你想橫排顯示標籤頁欄,也可以把這個開關打開。

以上是Safari瀏覽器如何切換標籤列位置?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 iPhone 16 Pro 和 iPhone 16 Pro Max 正式發布,配備新相機、A18 Pro SoC 和更大的螢幕
Sep 10, 2024 am 06:50 AM
iPhone 16 Pro 和 iPhone 16 Pro Max 正式發布,配備新相機、A18 Pro SoC 和更大的螢幕
Sep 10, 2024 am 06:50 AM
蘋果終於揭開了其新款高階 iPhone 機型的面紗。與上一代產品相比,iPhone 16 Pro 和 iPhone 16 Pro Max 現在配備了更大的螢幕(Pro 為 6.3 英寸,Pro Max 為 6.9 英寸)。他們獲得了增強版 Apple A1
 iOS 18 RC 中發現 iPhone 零件啟動鎖——可能是蘋果對以用戶保護為幌子銷售維修權的最新打擊
Sep 14, 2024 am 06:29 AM
iOS 18 RC 中發現 iPhone 零件啟動鎖——可能是蘋果對以用戶保護為幌子銷售維修權的最新打擊
Sep 14, 2024 am 06:29 AM
今年早些時候,蘋果宣布將把啟動鎖定功能擴展到 iPhone 組件。這有效地將各個 iPhone 組件(例如電池、顯示器、FaceID 組件和相機硬體)連結到 iCloud 帳戶,
 iPhone零件啟動鎖可能是蘋果對以用戶保護為幌子銷售維修權的最新打擊
Sep 13, 2024 pm 06:17 PM
iPhone零件啟動鎖可能是蘋果對以用戶保護為幌子銷售維修權的最新打擊
Sep 13, 2024 pm 06:17 PM
今年早些時候,蘋果宣布將把啟動鎖定功能擴展到 iPhone 組件。這有效地將各個 iPhone 組件(例如電池、顯示器、FaceID 組件和相機硬體)連結到 iCloud 帳戶,
 Gate.io交易平台官方App下載安裝地址
Feb 13, 2025 pm 07:33 PM
Gate.io交易平台官方App下載安裝地址
Feb 13, 2025 pm 07:33 PM
本文詳細介紹了在 Gate.io 官網註冊並下載最新 App 的步驟。首先介紹了註冊流程,包括填寫註冊信息、驗證郵箱/手機號碼,以及完成註冊。其次講解了下載 iOS 設備和 Android 設備上 Gate.io App 的方法。最後強調了安全提示,如驗證官網真實性、啟用兩步驗證以及警惕釣魚風險,以確保用戶賬戶和資產安全。
 多名 iPhone 16 Pro 使用者報告觸控螢幕凍結問題,可能與防手掌誤觸敏感度有關
Sep 23, 2024 pm 06:18 PM
多名 iPhone 16 Pro 使用者報告觸控螢幕凍結問題,可能與防手掌誤觸敏感度有關
Sep 23, 2024 pm 06:18 PM
如果您已經拿到了 Apple iPhone 16 系列的裝置(更具體地說是 16 Pro/Pro Max),那麼您最近很可能遇到某種觸控螢幕問題。一線希望是你並不孤單——報告
 安幣app官方下載v2.96.2最新版安裝 安幣官方安卓版
Mar 04, 2025 pm 01:06 PM
安幣app官方下載v2.96.2最新版安裝 安幣官方安卓版
Mar 04, 2025 pm 01:06 PM
幣安App官方安裝步驟:安卓需訪官網找下載鏈接,選安卓版下載安裝;iOS在App Store搜“Binance”下載。均要從官方渠道,留意協議。
 在使用PHP調用支付寶EasySDK時,如何解決'Undefined array key 'sign'”報錯問題?
Mar 31, 2025 pm 11:51 PM
在使用PHP調用支付寶EasySDK時,如何解決'Undefined array key 'sign'”報錯問題?
Mar 31, 2025 pm 11:51 PM
問題介紹在使用PHP調用支付寶EasySDK時,按照官方提供的代碼填入參數後,運行過程中遇到報錯信息“Undefined...
 Beats 為其產品陣容增添手機殼:推出適用於 iPhone 16 系列的 MagSafe 手機殼
Sep 11, 2024 pm 03:33 PM
Beats 為其產品陣容增添手機殼:推出適用於 iPhone 16 系列的 MagSafe 手機殼
Sep 11, 2024 pm 03:33 PM
Beats 以推出藍牙揚聲器和耳機等音訊產品而聞名,但令人驚訝的是,這家蘋果旗下公司從 iPhone 16 系列開始涉足手機殼製造領域。節拍 iPhone






