如何在Windows 11中按收藏夾對照片進行排序
在本文中,我們將介紹如何在Windows 11中使用收藏夾功能對照片進行排序。 Windows中的照片應用程式提供了一個方便的功能,可讓您將特定照片或影片標記為「收藏夾」或「首選項」。一旦將這些項目標記為收藏夾,它們將自動整理到一個獨立的資料夾中,讓您可以輕鬆瀏覽喜愛的內容,而無需搜尋整個照片庫。這個功能使您能夠快速訪問和管理您最喜歡的照片和視頻,為您節省了大量時間和精力。

#通常情況下,Favorites資料夾中的照片會按日期降序排列,這樣最新的照片會先顯示,然後是時間較早的照片。但是,如果你希望將重點放在你認為最重要的照片上,你可以選擇以不同的順序對它們進行排序。這樣一來,你可以客製化照片的展示方式,讓你更容易找到和瀏覽自己喜歡的照片。透過這種排序方式,你可以更方便地管理和瀏覽你的照片收藏,讓那些對你來說特別珍貴的照片得到更多的關注和展示。因此,無論是按日期降序排列還是根據個人偏好重新排序,都可以讓你更
如何在Windows 11中對照片進行排序?
#在Windows 11中,您可以利用檔案總管來整理您的照片。只需開啟檔案總管,然後前往儲存照片的資料夾。接著,點擊頂部功能列中的「排序」選項,然後選擇您想要的排序方式。如果您希望按照收藏夾對照片進行排序,可以將它們新增至「照片」應用程式中的「收藏夾」資料夾,並對其進行所需的排序操作。這樣,您可以更輕鬆地管理和查看您的照片集合。
如何在Windows 11中按收藏夾對照片進行排序
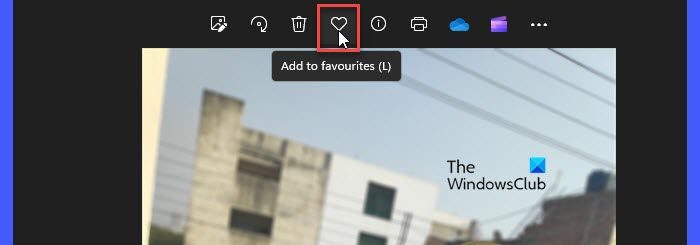
#確保您已經在照片應用程式中將一些照片標記為“收藏夾”,這樣才能按照您的喜好對照片進行排序。要將照片標記為“收藏”,只需打開相應照片並點擊頂部的心形圖示即可。請注意,您只能將照片標記為已新增至Photos應用程式中的資料夾的收藏。如果您從其他資料夾開啟照片,該選項將顯示為灰色。

#以下是您在Windows 11 PC上按收藏夾對照片進行排序所需的操作:
讓我們詳細看看上面的步驟。
在Windows搜尋欄中鍵入“照片”,然後點擊出現在搜尋結果頂部的照片應用程式旁的“開啟”按鈕。這樣就會打開Photos應用程序,它會顯示所有你的照片,讓你可以輕鬆瀏覽。
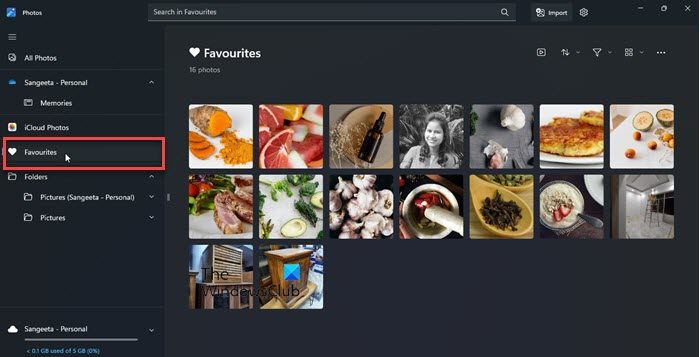
導覽到左側面板中的Favorites資料夾。您最喜歡的照片將顯示在右側面板上。

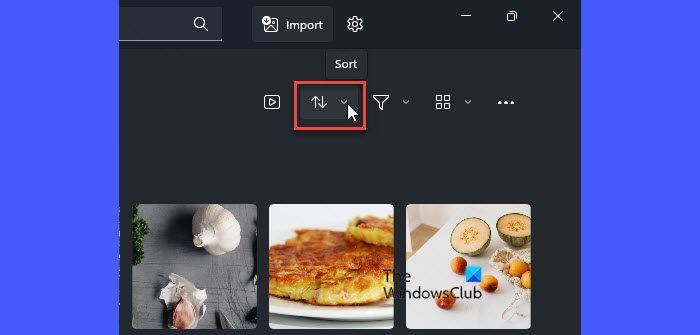
#您將在照片縮圖上方靠近右上角的位置看到一個排序選單。按一下該功能表可查看可用的排序選項。

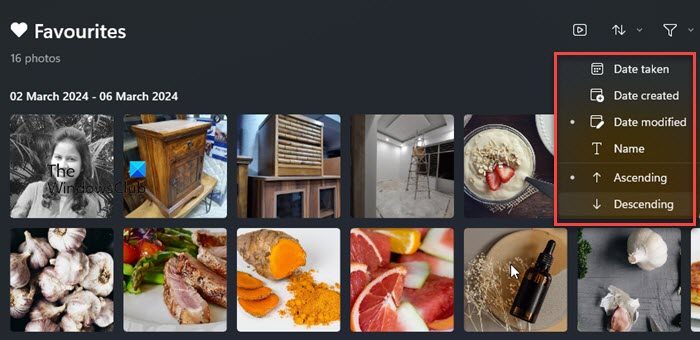
#照片應用程式可讓您根據各種因素(如拍攝日期、創建日期、修改日期和名稱)按升序或降序對您喜愛的照片進行排序。

#您可以選擇一個選項,然後指定要對照片進行排序的順序。例如,若要按照片的修改日期以升序排序,請從排序選單中選擇”修改日期”和”升序”。您的照片將會即時分類。
刪除「非收藏夾」
當您將照片標記為收藏夾時,Windows不會在磁碟機上建立照片的副本。 「收藏夾」只是照片應用程式中的一個資料夾,其中包含對原始資料夾中照片的引用。因此,如果您希望對照片進行排序,以便保留您的」喜愛」照片,並從特定資料夾中刪除其餘項目,使用照片應用程式並沒有簡單的方法來做到這一點。不過,這裡有一個訣竅!您可以在檔案總管中啟用”評級」列。
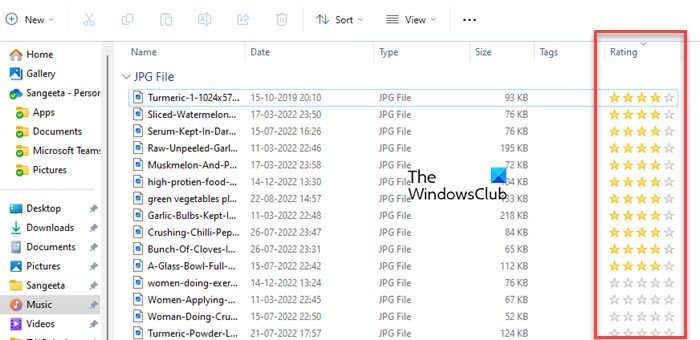
當您將照片標記為「收藏夾」時,Windows會自動為其設定「四星」評級。這反映在檔案總管的「評級」欄位中。若要啟用”評級”列,請將資料夾”視圖”變更為”詳細資料”,然後右鍵單擊列標題旁邊的空間。選擇評級。一旦顯示”評分”列,點擊列標題,按評分對照片進行排序。所有你喜歡的照片都會出現在頂部。現在,您可以從資料夾中刪除其餘的照片。 
這是您可以輕鬆地在Windows照片應用程式中排序您喜愛的照片的方法。我希望您發現此資訊對您有用。
以上是如何在Windows 11中按收藏夾對照片進行排序的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap 圖片居中方法多樣,不一定要用 Flexbox。如果僅需水平居中,text-center 類即可;若需垂直或多元素居中,Flexbox 或 Grid 更合適。 Flexbox 兼容性較差且可能增加複雜度,Grid 則更強大且學習成本較高。選擇方法時應權衡利弊,並根據需求和偏好選擇最適合的方法。
 可以在 Windows 7 上安裝 mysql 嗎
Apr 08, 2025 pm 03:21 PM
可以在 Windows 7 上安裝 mysql 嗎
Apr 08, 2025 pm 03:21 PM
是的,可以在 Windows 7 上安裝 MySQL,雖然微軟已停止支持 Windows 7,但 MySQL 仍兼容它。不過,安裝過程中需要注意以下幾點:下載適用於 Windows 的 MySQL 安裝程序。選擇合適的 MySQL 版本(社區版或企業版)。安裝過程中選擇適當的安裝目錄和字符集。設置 root 用戶密碼,並妥善保管。連接數據庫進行測試。注意 Windows 7 上的兼容性問題和安全性問題,建議升級到受支持的操作系統。
 如何加快PS的載入速度?
Apr 06, 2025 pm 06:27 PM
如何加快PS的載入速度?
Apr 06, 2025 pm 06:27 PM
解決 Photoshop 啟動慢的問題需要多管齊下,包括:升級硬件(內存、固態硬盤、CPU);卸載過時或不兼容的插件;定期清理系統垃圾和過多的後台程序;謹慎關閉無關緊要的程序;啟動時避免打開大量文件。
 PS怎麼拉垂直參考線
Apr 06, 2025 pm 08:18 PM
PS怎麼拉垂直參考線
Apr 06, 2025 pm 08:18 PM
在 Photoshop 中拉垂直參考線:啟用標尺視圖(視圖 > 標尺)。懸停鼠標在標尺垂直邊緣,光標變為帶有雙箭頭的垂直線後按住並拖動鼠標拉出參考線。通過拖動重新定位參考線,或將其懸停變為十字形後單擊刪除。
 MySQL安裝在特定係統版本上報錯的解決途徑
Apr 08, 2025 am 11:54 AM
MySQL安裝在特定係統版本上報錯的解決途徑
Apr 08, 2025 am 11:54 AM
MySQL安裝報錯的解決方法是:1.仔細檢查系統環境,確保滿足MySQL的依賴庫要求,不同操作系統和版本需求不同;2.認真閱讀報錯信息,根據提示(例如缺少庫文件或權限不足)採取對應措施,例如安裝依賴或使用sudo命令;3.必要時,可嘗試源碼安裝並仔細檢查編譯日誌,但這需要一定的Linux知識和經驗。最終解決問題的關鍵在於仔細檢查系統環境和報錯信息,並參考官方文檔。
 Bootstrap如何讓圖片在容器中居中
Apr 07, 2025 am 09:12 AM
Bootstrap如何讓圖片在容器中居中
Apr 07, 2025 am 09:12 AM
綜述:使用 Bootstrap 居中圖片有多種方法。基本方法:使用 mx-auto 類水平居中。使用 img-fluid 類自適應父容器。使用 d-block 類將圖片設置為塊級元素(垂直居中)。高級方法:Flexbox 佈局:使用 justify-content-center 和 align-items-center 屬性。 Grid 佈局:使用 place-items: center 屬性。最佳實踐:避免不必要的嵌套和样式。選擇適合項目的最佳方法。注重代碼的可維護性,避免犧牲代碼質量來追求炫技








