ECMAScript6中Set/WeakSet詳解_javascript技巧
ES6裡加入了一個新資料解構Set,和Java的Set一樣,它裡面不存放重複的元素。 Set實作為一個類,使用時需要先new。
var s1 = new Set()
s1.add(1)
s1.add(2)
s1.add(3)
s1.add(1)
var s2 = new Set()
s2.add('a')
s2.add('a')
// 输出1,2, 3
for (var i of s1 ) {
console.log(i)
}
// 输出a
for (var i of s2 ) {
console.log(i)
}
上面用Set的add方法加入元素,重複加入的,不會存進去。
Set構造器也可以接受陣列作為參數傳入
var s3 = new Set([1,2,3,1]) s3.size // 3
可以看到重複的數字1還是沒有放進去,另外取Set的長度使用size,不是length。
需要注意的是對於{}或[],它們是兩個同的物件
var s4 = new Set()
s4.add({})
s4.add({})
s4.size // 2
一、遍歷Set (for of)
var s1 = new Set()
s1.add(1)
s1.add(2)
s1.add(3)
// 输出1,2, 3
for (var i of s1) {
console.log(i)
}
二、把Set轉成陣列
var s1 = new Set() s1.add(1) s1.add(2) // toArray var a1 = Array.from(s1) Array.isArray(a1) // true // or var a1 = [...new Set(s1)]
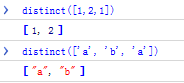
三、利用Set給陣列去重
function distinct(arr) {
return Array.from(new Set(arr))
// return [...new Set(arr)]
}
如

Set的屬性
constructor
size
Set的方法
has(val) 判斷是否存在該元素
add(val) 新增元素
delete(val) 刪除元素
clear 刪除所有元素
keys
values
entries
forEach 遍歷元素
map
filter
四、WeakSet
WeakSet和Set一樣不會儲存重複的元素,但有些不同點
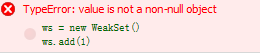
1. 只儲存物件類型元素
ws = new WeakSet() ws.add(1)
FF下報錯誤如下

2. 只有add/delete/clear/has三種方法,不能遍歷,沒有size屬性等
ws = new WeakSet() ws.size // undefined ws.forEach // undefined
MDN的解釋
WeakSet 物件中儲存的物件值都是被弱引用的, 如果沒有其他的變數或屬性引用這個物件值, 則這個物件值會被當成垃圾回收掉. 正因為這樣, WeakSet 物件是無法被枚舉的, 沒有辦法拿到它所包含的所有元素
WeakSet主要用來儲存DOM節點,當這些節點從文件移除時,不會引發記憶體洩漏。
以上所述就是本文的全部內容了,希望大家能夠喜歡。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。








