php小編百草今天為大家介紹如何設計PPT頁面網格線。在PPT設計中,合理的網格線設計可以提高頁面的整體美感和排版效果,讓內容更加清晰易讀。透過設定網格線,可以幫助我們更好地控製文字、圖片和其他元素的位置,使整個頁面看起來更加整潔和專業。接下來,我們將為大家詳細介紹如何設計PPT頁面網格線,讓您的PPT製作更加出色!

1、本課程主要是講PPT頁格線設計。
php小編百草今天為大家介紹如何設計PPT頁面網格線。在PPT設計中,合理的網格線設計可以提高頁面的整體美感和排版效果,讓內容更加清晰易讀。透過設定網格線,可以幫助我們更好地控製文字、圖片和其他元素的位置,使整個頁面看起來更加整潔和專業。接下來,我們將為大家詳細介紹如何設計PPT頁面網格線,讓您的PPT製作更加出色!

php小編百草今天為大家介紹如何設計PPT頁面網格線。在PPT設計中,合理的網格線設計可以提高頁面的整體美感和排版效果,讓內容更加清晰易讀。透過設定網格線,可以幫助我們更好地控製文字、圖片和其他元素的位置,使整個頁面看起來更加整潔和專業。接下來,我們將為大家詳細介紹如何設計PPT頁面網格線,讓您的PPT製作更加出色!
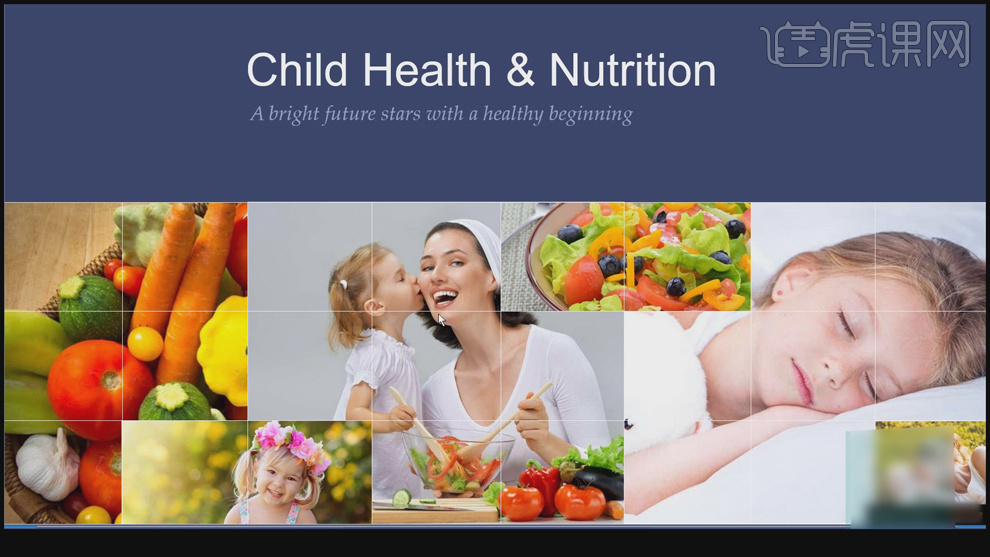
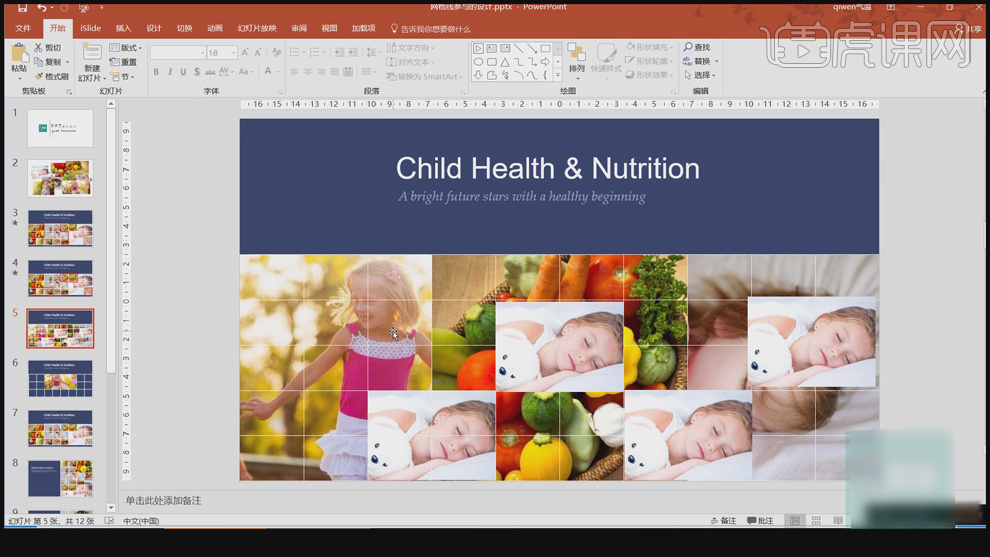
2、當圖片多的時候,不能夠用作全景展示時,可使用網格線的設計方式將照片是和排列。具體參考如圖示。
php小編百草今天為大家介紹如何設計PPT頁面網格線。在PPT設計中,合理的網格線設計可以提高頁面的整體美感和排版效果,讓內容更加清晰易讀。透過設定網格線,可以幫助我們更好地控製文字、圖片和其他元素的位置,使整個頁面看起來更加整潔和專業。接下來,我們將為大家詳細介紹如何設計PPT頁面網格線,讓您的PPT製作更加出色!

php小編百草今天為大家介紹如何設計PPT頁面網格線。在PPT設計中,合理的網格線設計可以提高頁面的整體美感和排版效果,讓內容更加清晰易讀。透過設定網格線,可以幫助我們更好地控製文字、圖片和其他元素的位置,使整個頁面看起來更加整潔和專業。接下來,我們將為大家詳細介紹如何設計PPT頁面網格線,讓您的PPT製作更加出色!
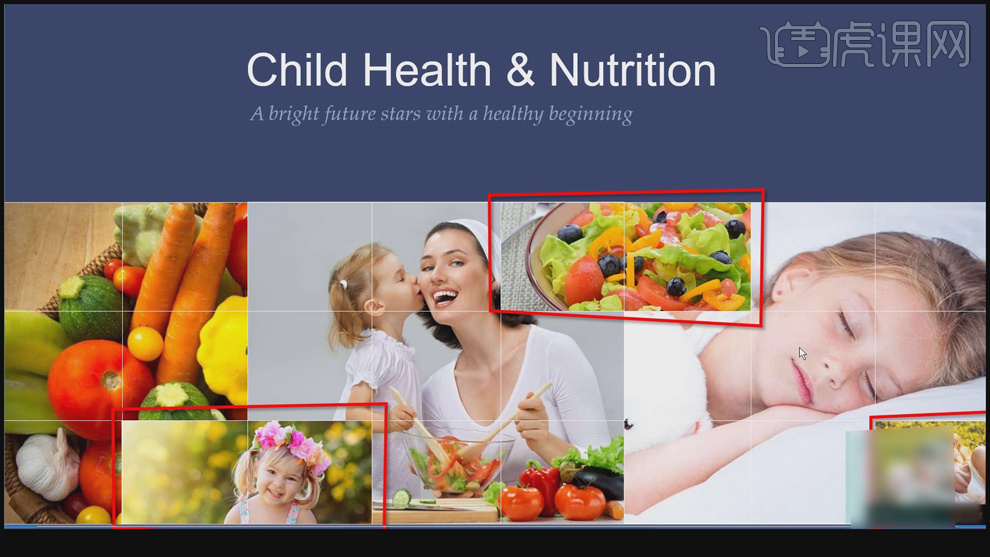
3、也可將雜亂的照片以故事的情形使用網格進和排列,具體參考如圖示。
php小編百草今天為大家介紹如何設計PPT頁面網格線。在PPT設計中,合理的網格線設計可以提高頁面的整體美感和排版效果,讓內容更加清晰易讀。透過設定網格線,可以幫助我們更好地控製文字、圖片和其他元素的位置,使整個頁面看起來更加整潔和專業。接下來,我們將為大家詳細介紹如何設計PPT頁面網格線,讓您的PPT製作更加出色!

php小編百草今天為大家介紹如何設計PPT頁面網格線。在PPT設計中,合理的網格線設計可以提高頁面的整體美感和排版效果,讓內容更加清晰易讀。透過設定網格線,可以幫助我們更好地控製文字、圖片和其他元素的位置,使整個頁面看起來更加整潔和專業。接下來,我們將為大家詳細介紹如何設計PPT頁面網格線,讓您的PPT製作更加出色!
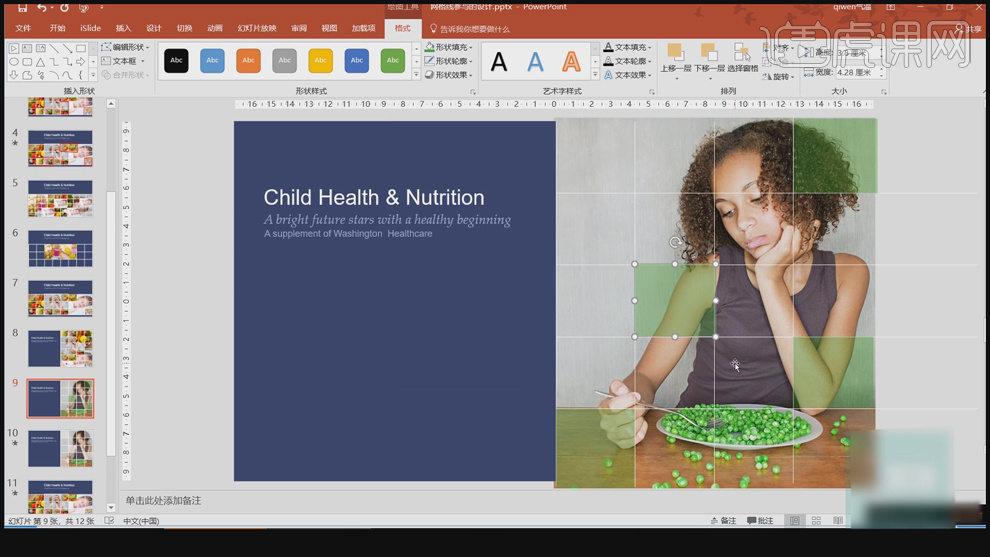
4、在排列圖片時對圖片的清晰度作出變更合理的排列至版面適當的位置,案例中的參考如圖示。
php小編百草今天為大家介紹如何設計PPT頁面網格線。在PPT設計中,合理的網格線設計可以提高頁面的整體美感和排版效果,讓內容更加清晰易讀。透過設定網格線,可以幫助我們更好地控製文字、圖片和其他元素的位置,使整個頁面看起來更加整潔和專業。接下來,我們將為大家詳細介紹如何設計PPT頁面網格線,讓您的PPT製作更加出色!

php小編百草今天為大家介紹如何設計PPT頁面網格線。在PPT設計中,合理的網格線設計可以提高頁面的整體美感和排版效果,讓內容更加清晰易讀。透過設定網格線,可以幫助我們更好地控製文字、圖片和其他元素的位置,使整個頁面看起來更加整潔和專業。接下來,我們將為大家詳細介紹如何設計PPT頁面網格線,讓您的PPT製作更加出色!
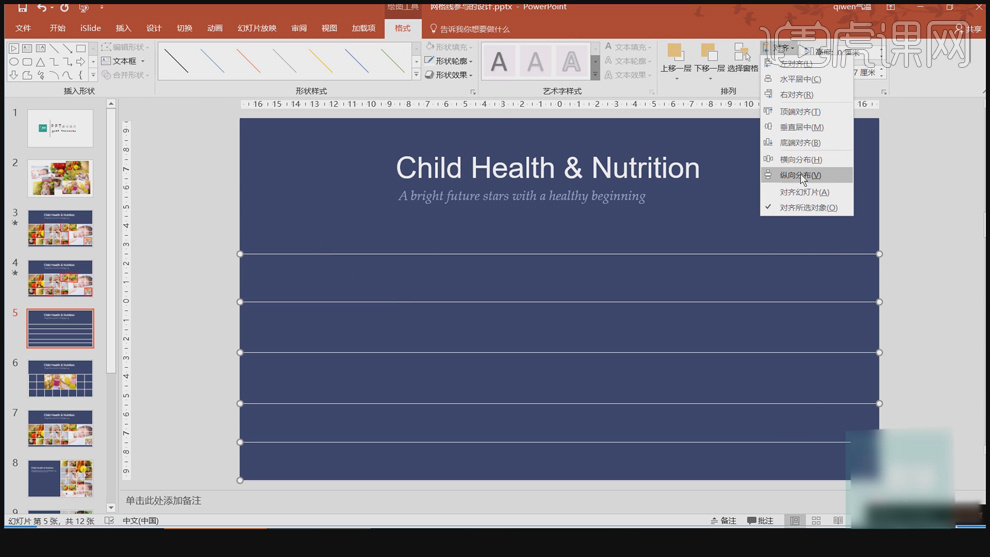
5、【新建】投影片,使用【直線工具】繪製畫布寬的直線,【填滿】白色。按Ctrl拖曳複製適當數量的直線,【選擇】所有的直線,點選【格式】-【對齊】-【縱向分佈對齊】,具體操作如圖示。
php小編百草今天為大家介紹如何設計PPT頁面網格線。在PPT設計中,合理的網格線設計可以提高頁面的整體美感和排版效果,讓內容更加清晰易讀。透過設定網格線,可以幫助我們更好地控製文字、圖片和其他元素的位置,使整個頁面看起來更加整潔和專業。接下來,我們將為大家詳細介紹如何設計PPT頁面網格線,讓您的PPT製作更加出色!

php小編百草今天為大家介紹如何設計PPT頁面網格線。在PPT設計中,合理的網格線設計可以提高頁面的整體美感和排版效果,讓內容更加清晰易讀。透過設定網格線,可以幫助我們更好地控製文字、圖片和其他元素的位置,使整個頁面看起來更加整潔和專業。接下來,我們將為大家詳細介紹如何設計PPT頁面網格線,讓您的PPT製作更加出色!
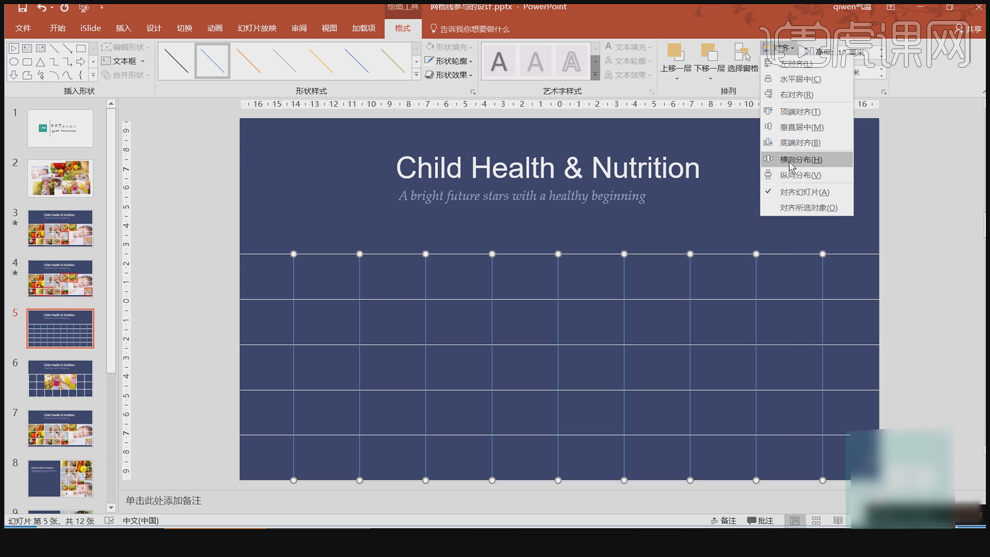
6、使用相同的方法繪製垂直直線,按Ctrl拖曳複製適當的數量,點選【對齊】,選擇【對齊投影片】,點選【格式】-【對齊】-【橫向分佈對齊】,具體操作如圖示。
php小編百草今天為大家介紹如何設計PPT頁面網格線。在PPT設計中,合理的網格線設計可以提高頁面的整體美感和排版效果,讓內容更加清晰易讀。透過設定網格線,可以幫助我們更好地控製文字、圖片和其他元素的位置,使整個頁面看起來更加整潔和專業。接下來,我們將為大家詳細介紹如何設計PPT頁面網格線,讓您的PPT製作更加出色!

php小編百草今天為大家介紹如何設計PPT頁面網格線。在PPT設計中,合理的網格線設計可以提高頁面的整體美感和排版效果,讓內容更加清晰易讀。透過設定網格線,可以幫助我們更好地控製文字、圖片和其他元素的位置,使整個頁面看起來更加整潔和專業。接下來,我們將為大家詳細介紹如何設計PPT頁面網格線,讓您的PPT製作更加出色!
7、【拖入】準備好的素材,依照想法和圖片的尺寸大小,調整圖層順序排列至適當的版式。具體參考如圖示。
php小編百草今天為大家介紹如何設計PPT頁面網格線。在PPT設計中,合理的網格線設計可以提高頁面的整體美感和排版效果,讓內容更加清晰易讀。透過設定網格線,可以幫助我們更好地控製文字、圖片和其他元素的位置,使整個頁面看起來更加整潔和專業。接下來,我們將為大家詳細介紹如何設計PPT頁面網格線,讓您的PPT製作更加出色!

php小編百草今天為大家介紹如何設計PPT頁面網格線。在PPT設計中,合理的網格線設計可以提高頁面的整體美感和排版效果,讓內容更加清晰易讀。透過設定網格線,可以幫助我們更好地控製文字、圖片和其他元素的位置,使整個頁面看起來更加整潔和專業。接下來,我們將為大家詳細介紹如何設計PPT頁面網格線,讓您的PPT製作更加出色!
8、縱向網格與橫向網格操作方法一樣,可使用色塊進行創意排列,使用【矩形工具】繪製單一網格大小的矩形,【填滿】素材相近顏色。具體效果如圖示。
php小編百草今天為大家介紹如何設計PPT頁面網格線。在PPT設計中,合理的網格線設計可以提高頁面的整體美感和排版效果,讓內容更加清晰易讀。透過設定網格線,可以幫助我們更好地控製文字、圖片和其他元素的位置,使整個頁面看起來更加整潔和專業。接下來,我們將為大家詳細介紹如何設計PPT頁面網格線,讓您的PPT製作更加出色!

php小編百草今天為大家介紹如何設計PPT頁面網格線。在PPT設計中,合理的網格線設計可以提高頁面的整體美感和排版效果,讓內容更加清晰易讀。透過設定網格線,可以幫助我們更好地控製文字、圖片和其他元素的位置,使整個頁面看起來更加整潔和專業。接下來,我們將為大家詳細介紹如何設計PPT頁面網格線,讓您的PPT製作更加出色!
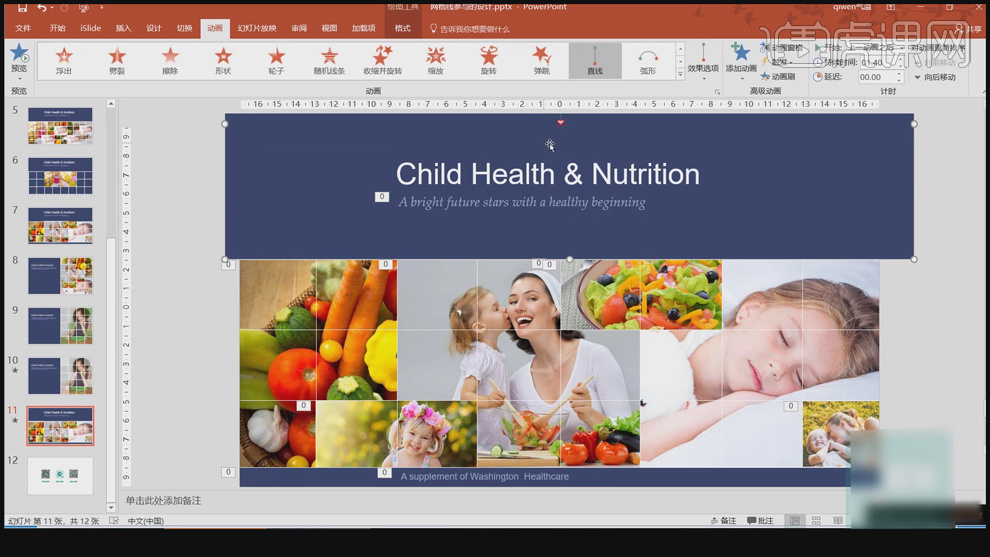
9、根據場景示範需要,為圖形添加合適的動畫效果,讓版面更生動。具體參考如圖示。
php小編百草今天為大家介紹如何設計PPT頁面網格線。在PPT設計中,合理的網格線設計可以提高頁面的整體美感和排版效果,讓內容更加清晰易讀。透過設定網格線,可以幫助我們更好地控製文字、圖片和其他元素的位置,使整個頁面看起來更加整潔和專業。接下來,我們將為大家詳細介紹如何設計PPT頁面網格線,讓您的PPT製作更加出色!

php小編百草今天為大家介紹如何設計PPT頁面網格線。在PPT設計中,合理的網格線設計可以提高頁面的整體美感和排版效果,讓內容更加清晰易讀。透過設定網格線,可以幫助我們更好地控製文字、圖片和其他元素的位置,使整個頁面看起來更加整潔和專業。接下來,我們將為大家詳細介紹如何設計PPT頁面網格線,讓您的PPT製作更加出色!
php小編百草今天為大家介紹如何設計PPT頁面網格線。在PPT設計中,合理的網格線設計可以提高頁面的整體美感和排版效果,讓內容更加清晰易讀。透過設定網格線,可以幫助我們更好地控製文字、圖片和其他元素的位置,使整個頁面看起來更加整潔和專業。接下來,我們將為大家詳細介紹如何設計PPT頁面網格線,讓您的PPT製作更加出色!
以上是PPT頁面網格線如何設計的詳細內容。更多資訊請關注PHP中文網其他相關文章!




