蘋果6plus中使用縮放的操作步驟
php小編小新分享蘋果6 Plus縮放操作步驟。在主螢幕,開啟“設定”應用,選擇“顯示與亮度”,進入“顯示縮放”選項,選擇所需縮放比例即可完成設定。縮放比例有標準與放大兩種選擇,符合使用者視覺需求。完成操作後,介面會自動調整為所選比例,文字、圖示等元素將按比例縮放以適應螢幕。使用縮放功能,可使介面元素更大更清晰,提升使用者體驗。
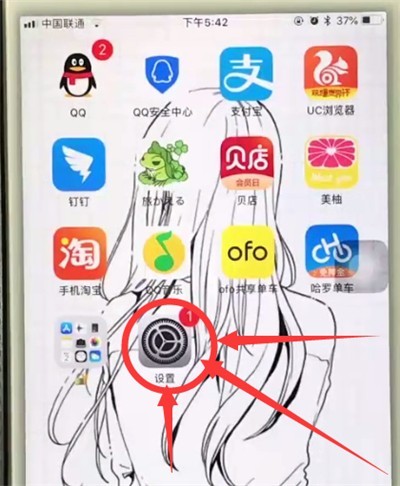
1、在蘋果手機的桌面找到【設定】,並點選開啟。

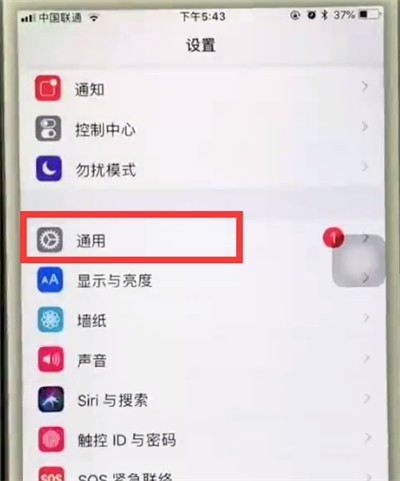
2、點選開啟【通用】。

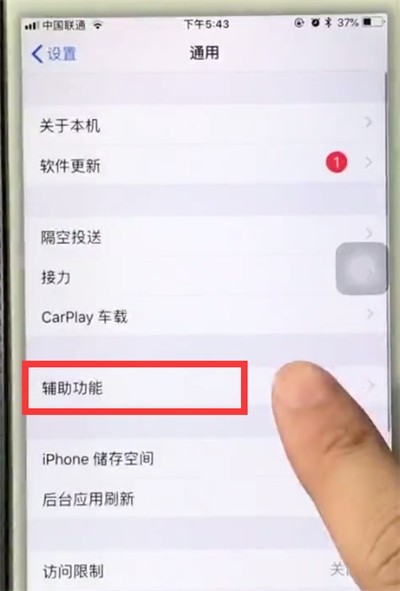
3、在通用選單下點選【輔助功能】。

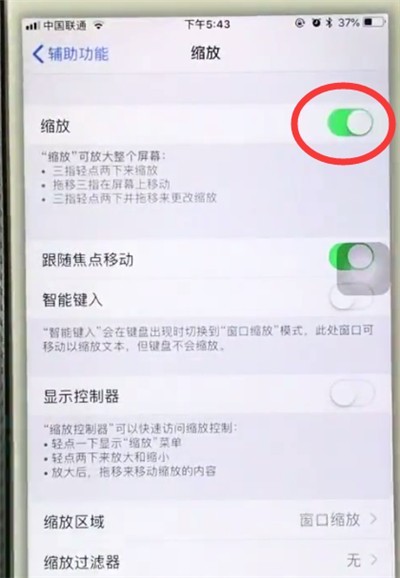
4、可以看到縮放,點選進入【縮放】。

5、打開【縮放】右側開關,我們即可透過三指輕點螢幕兩下來放大縮小該區域。
 #
#
以上是蘋果6plus中使用縮放的操作步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Windows 11 上的顯示縮放比例調整指南
Sep 19, 2023 pm 06:45 PM
Windows 11 上的顯示縮放比例調整指南
Sep 19, 2023 pm 06:45 PM
在Windows11上的顯示縮放方面,我們都有不同的偏好。有些人喜歡大圖標,有些人喜歡小圖標。但是,我們都同意擁有正確的縮放比例很重要。字體縮放不良或圖像過度縮放可能是工作時真正的生產力殺手,因此您需要知道如何自訂以充分利用系統功能。自訂縮放的優點:對於難以閱讀螢幕上的文字的人來說,這是一個有用的功能。它可以幫助您一次在螢幕上查看更多內容。您可以建立僅適用於某些監視器和應用程式的自訂擴充功能設定檔。可以幫助提高低階硬體的效能。它使您可以更好地控制螢幕上的內容。如何在Windows11
 iPhone上的Safari縮小問題:這是修復程序
Apr 20, 2024 am 08:08 AM
iPhone上的Safari縮小問題:這是修復程序
Apr 20, 2024 am 08:08 AM
如果您無法控制Safari中的縮放級別,完成工作可能會非常棘手。因此,如果Safari看起來被縮小了,那對您來說可能會有問題。您可以透過以下幾種方法解決Safari中的這個縮小小問題。 1.遊標放大:在Safari選單列中選擇「顯示」>「放大遊標」。這將使遊標在螢幕上更加顯眼,從而更容易控制。 2.移動滑鼠:這聽起來可能很簡單,但有時只需將滑鼠移動到螢幕上的另一個位置,可能會自動恢復正常大小。 3.使用鍵盤快速鍵修復1–重置縮放等級您可以直接從Safari瀏覽器控制縮放等級。步驟1–當您在Safari
 word縮放頁面並排怎麼操作
Mar 19, 2024 pm 07:19 PM
word縮放頁面並排怎麼操作
Mar 19, 2024 pm 07:19 PM
我們在使用word文件進行文件編輯的時候,有時候頁面較多,我們想並排顯示並整體查看效果如何,但是苦於不會操作,經常需要拉動好久逐頁查看。不知道你有沒有遇過類似的情況,其實這時候我們只要學會word縮放頁面並排的設定方法就可以輕鬆解決。下邊,我們就一起看一看,學一學吧。首先,我們在Word文件中建立並開啟一個新的頁面,然後輸入一些簡單的內容,以便更容易區分。 2.例如我們要實現word縮放並排顯示,我們需要找到選單列【視圖】,之後,在視圖工具選項中選擇【多頁】,如下圖所示:3、找到【多頁】並點擊,
 Word文件編輯技巧:讓兩頁內容變成一頁
Mar 25, 2024 pm 06:06 PM
Word文件編輯技巧:讓兩頁內容變成一頁
Mar 25, 2024 pm 06:06 PM
在微軟Word文件中,常常會遇到將兩頁內容合併為一頁的情況,特別是在需要節省紙張時,或是需要列印雙面文件時。以下將介紹幾種常用的方法來實現這一目標。方法一:調整頁面邊距先開啟Word文檔,在選單列中找到「頁面佈局」選項,點選後會彈出頁面佈局設定的選單。這裡可以調整頁面的邊距,包括上下左右的邊距。一般來說,將上下邊距調小一點可以讓內容在一頁內顯示。你可以嚐
 如何讓excel表格整體放大縮小
Mar 20, 2024 pm 05:16 PM
如何讓excel表格整體放大縮小
Mar 20, 2024 pm 05:16 PM
電腦科技、網路技術、軟體技術的發展,為辦公室自動化提供了遠大的前景。我們現在辦公室操作的流程都可以走電子流程,大大的節省了運轉的時間,excel表格是經常會用到的軟體操作,有時候根據紙張或排版的問題,我們需要把excel表格整體進行放大或縮小的設置,有什麼操作方法能夠滿足我們的需要的,一起看下邊的課程。 1.先開啟excel軟體並輸入相關的信息,如下圖所示。 2、然後點選右下角圖示左右移動後,加號方向可以進行放大減號方向可以縮小,如下圖所示。 3、第二種方法也可以使用ctrl+滑鼠滑輪也可以
 如何使用Python對圖片進行縮放和旋轉
Aug 17, 2023 pm 10:52 PM
如何使用Python對圖片進行縮放和旋轉
Aug 17, 2023 pm 10:52 PM
如何使用Python對圖片進行縮放和旋轉導語:如今,我們經常使用圖片來豐富我們的網頁設計、行動應用程式、社群媒體等各種場景。在圖片處理中,縮放和旋轉是兩個常見的需求。 Python作為一種腳本語言和強大的圖像處理工具,提供了許多程式庫和方法來處理這些任務。本文將介紹如何使用Python對圖片進行縮放和旋轉,並提供程式碼範例。一、縮放圖片縮放圖片是調整影像大小的基本操作之
 JavaScript 如何實現圖片的拖曳縮放同時限制在容器內?
Oct 20, 2023 pm 04:19 PM
JavaScript 如何實現圖片的拖曳縮放同時限制在容器內?
Oct 20, 2023 pm 04:19 PM
JavaScript如何實現圖片的拖曳縮放同時限制在容器內?在Web開發中,經常會遇到需要對圖片進行拖曳和縮放的需求。這篇文章將介紹如何使用JavaScript實作圖片的拖曳縮放,並限制在容器內的操作。一、拖曳圖片要實現圖片的拖曳,我們可以使用滑鼠事件來追蹤滑鼠位置,並將圖片的位置隨之移動。下面是一個範例程式碼://取得圖片元素varimage
 JavaScript 如何實現圖片的上下滑動切換效果同時加入縮放和淡入淡出動畫?
Oct 20, 2023 pm 05:15 PM
JavaScript 如何實現圖片的上下滑動切換效果同時加入縮放和淡入淡出動畫?
Oct 20, 2023 pm 05:15 PM
JavaScript如何實現圖片的上下滑動切換效果同時加入縮放和淡入淡出動畫?在網頁設計中,常常會用到圖片的切換效果來提升使用者體驗。而在這些切換效果中,上下滑動、縮放和淡入淡出動畫是比較常見且具吸引力的。本文將介紹如何使用JavaScript實現這三種動畫效果的組合。首先,我們需要用HTML來建構一個基本的網頁結構,其中包含要顯示的圖片元素。以下是一個示






