身為程式設計師,對於能夠簡化程式設計體驗的工具,我感到非常興奮。借助人工智慧工具的幫助,我們可以產生演示程式碼,並根據需求進行必要的修改。在Visual Studio Code中新引入的Copilot工具讓我們能夠創建具有自然語言聊天互動的AI生成程式碼。透過解釋功能,我們可以更好地理解現有程式碼的含義。
要開始,我們首先需要取得最新的Power Platform Tools擴充。要實現這一點,你需要進入擴充頁面,搜尋“Power Platform Tool”,然後點擊Install按鈕。安裝後,啟動Visual Studio程式碼並開啟網站的根資料夾。然後,使用您的Dataverse環境憑證登入Power Pages Copilot。
請注意,Power Pages網站僅支援特定語言,如HTML、JavaScript和CSS,因此Visual Studio Code中的Copilot主要用於產生這些語言的程式碼。此外,它還能夠識別並使用與Power Pages網站相容的框架,例如Bootstrap和jQuery。

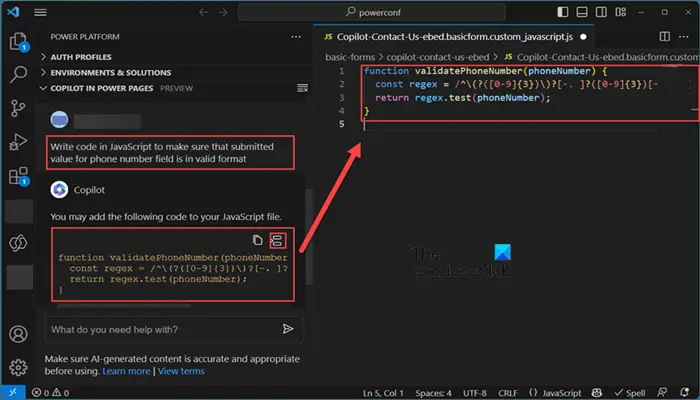
##為了使用Copilot產生程式碼,您需要在聊天框中清楚地描述您想要的程式碼功能,例如表單驗證或透過PowerPages Web API進行Ajax呼叫。然後,您可以根據需要調整生成的程式碼。當您得到滿意的程式碼後,只需將其複製並貼上到適當的位置即可。 Copilot將根據您的描述和上下文來產生程式碼,幫助您加快開發流程並提高程式碼品質。
以下是一些為Copilot提供的提示範例。在使用生成性人工智慧時,請確保指令準確無誤,尤其是在產生程式碼時更是如此。
希望現在您可以使用Copilot輕鬆建立程式碼。

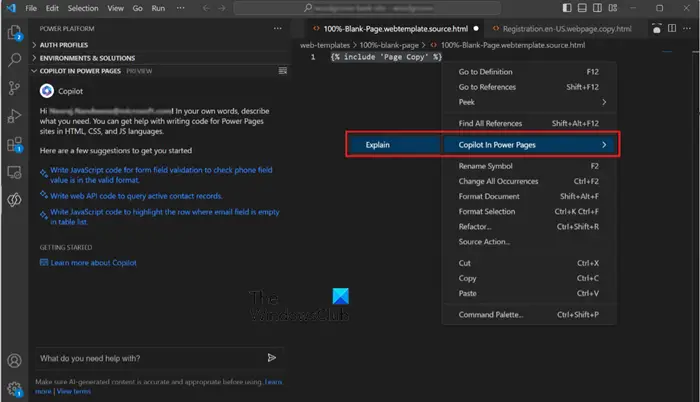
##除了幫助使用者建立程式碼,Copilot還能解釋複雜的程式碼,這對初學者和有經驗的開發人員都非常重要。若要了解如何使用Copilot產生程式碼,請依照下列步驟操作。
您可以反白顯示要解釋的程式碼,並在聊天框中鍵入您的解釋,或直接貼上程式碼並請求Copilot來幫助破解。
閱讀:10個Microsoft Copilot人工智慧提示,您可以每天使用
#是的,就像任何其他人工智慧平台一樣,Copilot可以產生程式碼。您可以拉出Copilot聊天框,輸入提示符,然後允許它產生代碼。但是,我們建議您將Copilot與Visual Studio Code集成,然後產生程式碼。
閱讀:如何在Excel中使用Copilot
#####要在Visual Studio中啟動GitHub Copilot Chat,請執行下列步驟:
例如,您可以輸入「如何編寫傳回兩個數字平均值的函數?」副駕駛會為您提供建議
Read: Add Copilot to Context Menu on Windows Desktop.
以上是如何使用Copilot產生程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




