PPT設計一段馬兒奔跑動畫的詳細方法
php小編柚子為您詳細介紹PPT設計一段馬兒奔跑動畫的方法。首先,在PPT中插入一張馬兒圖片作為素材,然後設定多個複製的圖片幀,透過微調每一幀的位置和透明度,讓馬兒呈現奔跑動畫效果。接著,利用PPT中的動畫效果功能,設定逐格播放的動畫效果,調整速度和循環次數,最終實現生動的馬兒奔跑動畫效果。
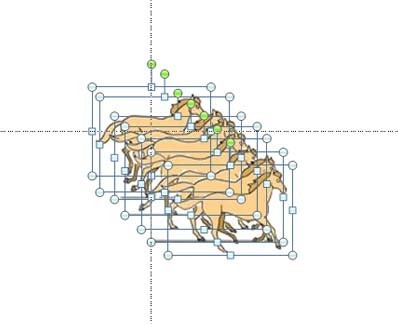
1、啟動PPT,新建一個空白文檔,執行插入-圖片命令,在彈出對話框中找到圖片所存放的位置,選中後點擊插入按鈕。

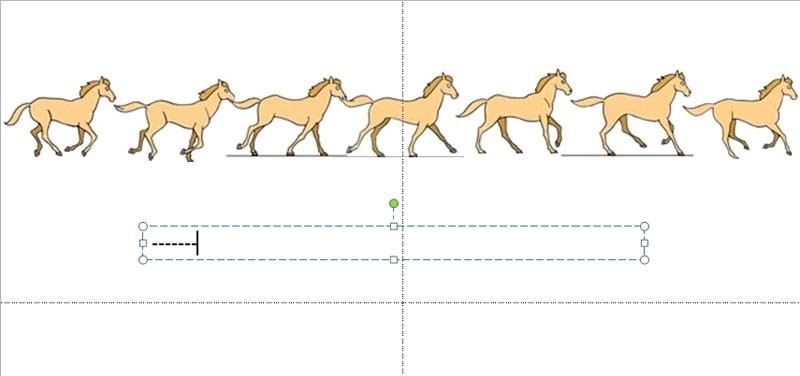
2、將插入的圖片依照前後順序排開,執行插入-文字方塊-橫向文字方塊指令,將輸入法切換到英文狀態下,輸入七個底線。

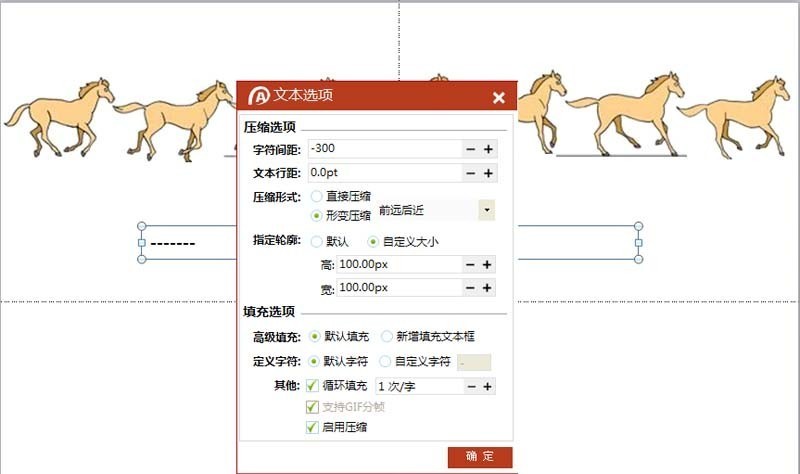
3、選擇文字框,執行口袋動畫-文字動畫-設定選項命令,在彈出的對話框中勾選自訂大小,設定寬度和高度均為100,字符間距為-300,點選確定按鈕。

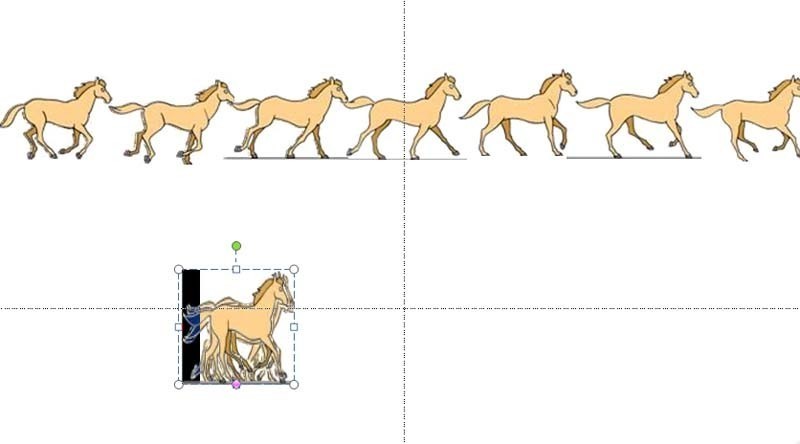
4、按住shift鍵依序選擇所有的馬,執行口袋動畫-文字動畫-快速填充指令,將7張圖片匯入到文字方塊中去。

5、執行口袋動畫-經典動畫指令,在彈出的經典動畫對話方塊中設定為閃爍一次,點擊確定按鈕。

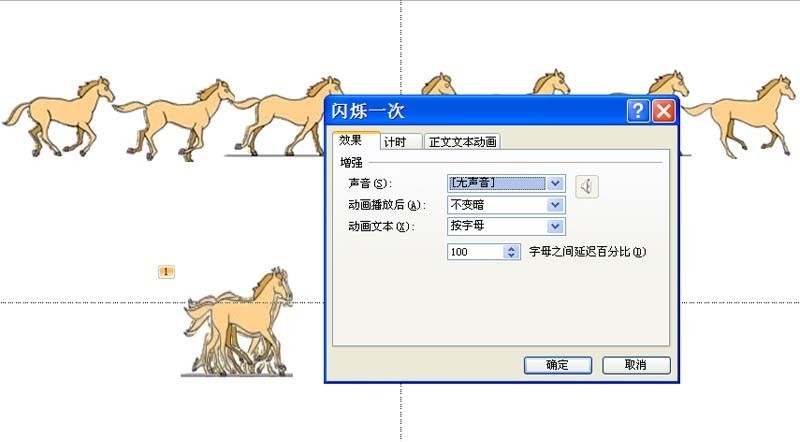
6、執行動畫-動畫窗格指令,彈出動畫窗格,在該窗格中點擊右下角的下拉三角,從選單中選擇效果選項,在彈出的對話框中設定動畫文字按字母,字母之間的間距為100。

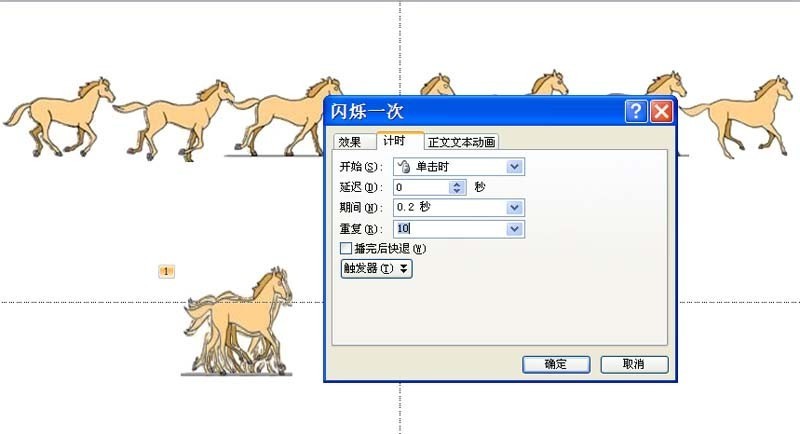
7、切換到計時選項卡,設定計時選項卡中的期間為0.2s,重複次數設定為10,點選確定按鈕,這個時候就會有一定的動畫效果。

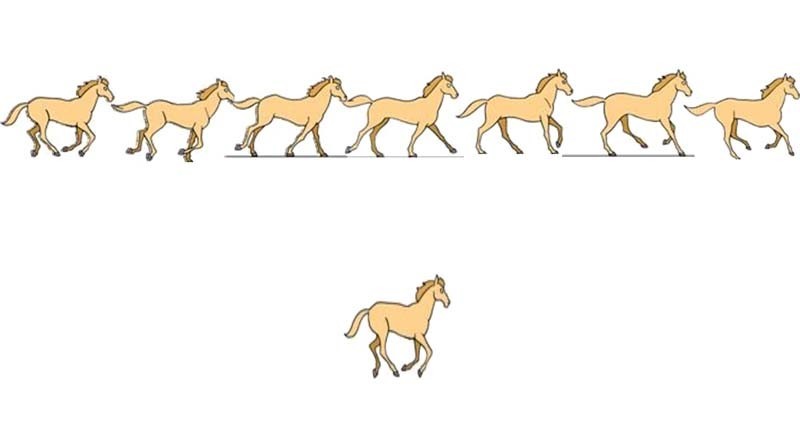
8、按f5鍵進行播放動畫,查看動畫效果,根據螢幕位置調整動畫的位置和大小,直到自己滿意為止。

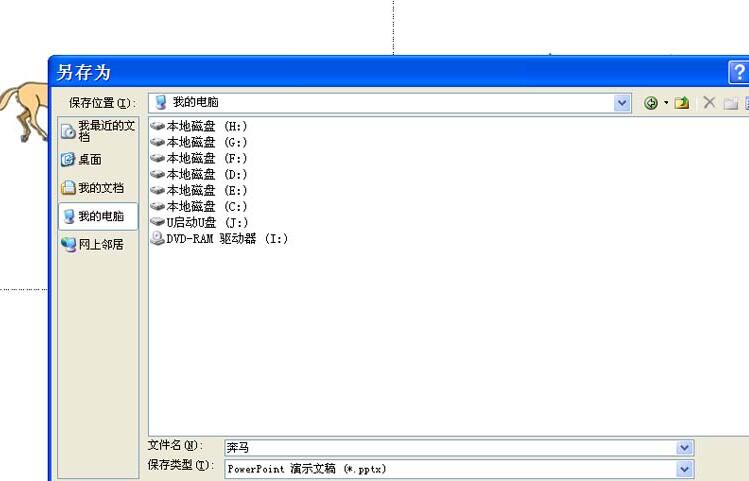
9、執行檔-另存為指令,在彈出的對話框中輸入名稱【奔馬】,選擇一個適當的位置進行儲存即可完成操作。
 #
#
以上是PPT設計一段馬兒奔跑動畫的詳細方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 微信鍵盤輸入法如何切換
Mar 30, 2024 pm 11:12 PM
微信鍵盤輸入法如何切換
Mar 30, 2024 pm 11:12 PM
微信輸入法切換方法:手動切換:點選輸入框語言切換圖示。自動切換:啟用「設定」>「一般」>「輸入法」中的自動切換功能。快捷鍵切換:Android按“Space”+“Alt”,iOS按“Globe”+“Space”。使用第三方輸入法:啟用後在語言切換選單中選擇即可。
 筆記本鍵盤頓號怎麼打出來
Apr 01, 2024 am 10:01 AM
筆記本鍵盤頓號怎麼打出來
Apr 01, 2024 am 10:01 AM
筆記本怎麼打出中文頓號1、方法一輸入法改為中文狀態。選取鍵盤上的(|\)包含著兩個符號的鍵盤,按一下頓號就出來了。鍵盤中的()這兩個鍵的組合鍵,在中文輸入法狀態下,也是可以打出頓號的。 2.筆記型電腦上能打出頓號的按鍵有兩個,一個是“”一個是“\”,如圖所示,不過必須在中文輸入法的情況下才能打出頓號。 3.方法把電腦上的輸入法改為中文狀態下(選中輸入法後,可以按照Shift鍵調換);選中鍵盤上的(|\)包含著兩個符號的鍵盤,按一下頓號就出來了。 (\)在中文狀態下是頓號。電腦鍵盤上的頓號怎麼打出來
 PPT幻燈片插入excel圖示的操作方法
Mar 26, 2024 pm 05:40 PM
PPT幻燈片插入excel圖示的操作方法
Mar 26, 2024 pm 05:40 PM
1.開啟PPT,翻頁至需要插入excel圖示的頁面。點選插入選項卡。 2、點選【對象】。 3、跳出以下對話框。 4.點選【由檔案建立】,點選【瀏覽】。 5、選擇需要插入的excel表格。 6.點選確定後跳出如下頁面。 7.勾選【顯示為圖示】。 8.點選確定即可。
 PPT講義列印自動出現的日期進行去除的操作方法
Mar 26, 2024 pm 08:16 PM
PPT講義列印自動出現的日期進行去除的操作方法
Mar 26, 2024 pm 08:16 PM
1.先說說我剛開始用的方法,或許大家也在用。先是打開【視野】——】備註模版【。 2.打開後確實能看到日期的地方。 3.先選擇它,並把它刪除。 4.刪除後點選【關閉母版檢視】。 5.再開啟列印預覽,發現日期還是在。 6.其實這個日期不是在這個地方刪除的。應該是在【講義母版】那裡。看下圖。 7.找到日期後把它刪除。 8.現在在打開預覽看一下,就沒有這個日期了。註:其實這個方法也很容易記,因為印刷的是講義,所以應該找【講義母版】。
 PPT幻燈片插入七邊形方法介紹
Mar 26, 2024 pm 07:46 PM
PPT幻燈片插入七邊形方法介紹
Mar 26, 2024 pm 07:46 PM
1.開啟PPT投影片文檔,在PPT左側【大綱、投影片】欄中,點選選擇需要插入基本【形狀】的投影片。 2.選擇好之後,在PPT上方功能選單列中選擇【插入】選單並點選。 3.點選【插入】選單後,在功能選單列下方彈出【插入】子選單列。在【插入】子選單列中選擇【形狀】選單。 4.點選【形狀】選單,彈出預設的形狀種類選擇頁面。 5.在形狀種類選擇頁面中,選擇【七邊形】形狀並點選。 6.點擊後,滑鼠移動至投影片編輯介面,按下滑鼠繪製,繪製完成後放開滑鼠。完成【七邊形】形狀的插入。
 PPT繪製小鳥飛過的動畫的操作內容
Mar 26, 2024 pm 05:06 PM
PPT繪製小鳥飛過的動畫的操作內容
Mar 26, 2024 pm 05:06 PM
1.開啟PPT軟體,建立一個新投影片,從選單列插入一條弧線。 2、對已設定好的弧線進行複製,然後移動弧線形成海面形狀。 3.從選單列中的【插入】,【圖片】,插入一張小鳥的圖片。然後將圖片大小設定大一些。 4.選單列點選【動畫】,選取圖片,進行動畫設定為自訂路徑,選擇向左。 5.複製一張圖片,再進行自訂動畫路徑設定為弧線向下。 6.選取第一張圖片,把圖片動畫持續時間設定長點,然後再將圖片動畫路徑延長到投影片左端。
 PPT播放投影片出現空白的處理對策
Mar 26, 2024 pm 07:51 PM
PPT播放投影片出現空白的處理對策
Mar 26, 2024 pm 07:51 PM
1.開啟製作的PPT文件,選第二張投影片。 2.在第二張投影片,選擇其中一個圖片,再選擇【動畫】加入任一動畫效果。 3.在動畫欄中的開始一欄中把【單機時】改為【上一動畫之後】,會看到圖片動畫標籤【1】會變成【0】。之後的幻燈片同樣做此操作,最後播放幻燈片即可看到效果。
 PPT製作粉筆字字體效果的文字的詳細步驟
Mar 26, 2024 pm 04:50 PM
PPT製作粉筆字字體效果的文字的詳細步驟
Mar 26, 2024 pm 04:50 PM
1.想得到好看的效果,可以給PPT配上對應的【黑板】背景圖。 2.首先製造【粉筆字樣】的素材。在【插入】-【形狀】中繪製形狀,任意形狀均可,填充為黑色。 3.將繪製的形狀複製,貼上為【圖片】。 4.將繪製的形狀刪除,並將貼上的圖片設定【藝術效果】為【線條圖】。 5.在【藝術效果】-【藝術效果選項中】降低【透明度】,加大【鉛筆大小】的值。 6.【圖片工具】-【顏色】-【設定透明色】設定透明色為黑色。 7.在】設定圖片格式【-】圖片顏色【為圖片】重新著色【。 8.在ppt頁中,插入【文字方塊】,輸入文字。 9、復






