PPT製作時間軸動畫的操作方法
php小編西瓜為您詳細介紹PPT製作時間軸動畫的操作方法。時間軸動畫是PPT製作中常用的展示方式,能夠生動地展示事件的發展過程。透過簡單的操作,您可以輕鬆製作出生動有趣的時間軸動畫,讓您的PPT更加生動吸引人。接下來,讓我們一起跟著小編的步驟,學習如何製作時間軸動畫吧!
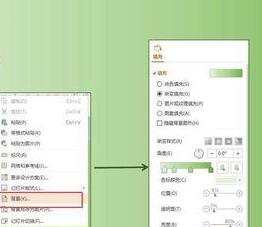
1、建立好簡報後,停留在你要製作時間軸的單頁,點選右鍵選擇【背景】。在右側會有一個關於背景所有設定的窗口,建立你需要的背景顏色和其他的一些設定人。

2、背景設定好之後,就可以製作時間軸的【軸】了,具體操作:
(1)插入【矩形】,
(2)看下這個矩形的高度是多少(此形狀的大小可以隨意設定)。
(3)再插入一個形狀--三角形。
(4)旋轉這個三角形,使其中的一邊處於垂直狀態。
(5)選取三角形,設定他的高與矩形的高位相同數值。
(6)將該三角形與矩形連接起來 。

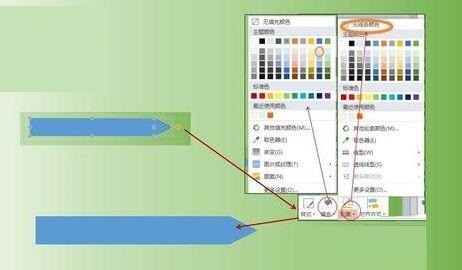
3、改變時間軸的顏色,具體操作:
(1)按住ctrl,滑鼠點選選取矩形和三角形。
(2)設定輪廓為【無】、顏色填滿為你喜歡的顏色即可。

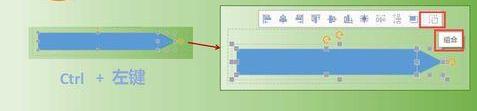
4、時間軸的軸,顏色和輪廓調整好之後,將其合併為一個圖形,具體操作:
(1)按住ctrl,滑鼠點擊選取矩形和三角形。
(2)在圖片的上方可以看到【組合】的標識,點擊即可,或者你可以在【繪圖工具】中找到【組合】。

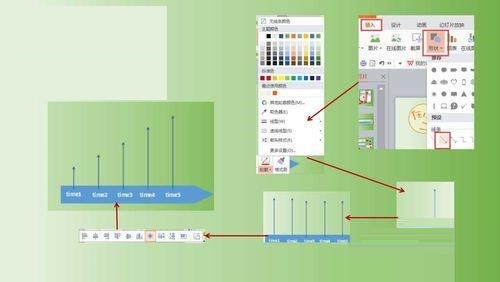
5、軸已經做好了,現在需要完善一些資料訊息,具體操作:
(1)在時間軸上插入【橫向文字方塊】。
(2)在文字方塊被輸入訊息。
(3)調整字體的【字體】、【顏色】、【大小】等資訊。
(4)按住ctrl,滑鼠拖曳複製文字方塊。
(5)修改文字方塊的內容,
(6)按住ctrl,滑鼠點選選取所有的文字框,設定【垂直居中】和【橫向分佈】。

6、豐滿時間軸,具體操作:
(1)插入形狀--箭頭。
(2)改變箭頭的顏色、線條的粗細程度等‘
(3)複製箭頭,並把它排列在時間軸上。

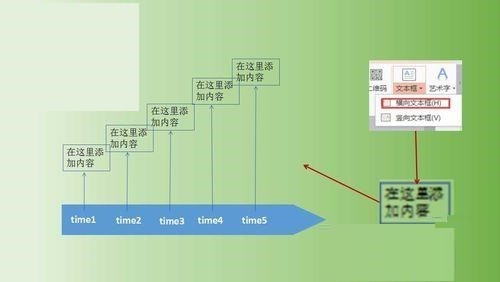
7、時間軸新增內容,具體操作:
(1)插入文字方塊。
(2)輸入內容。
(3)調整字體的顏色、大小等訊息,排列在箭頭的上方。

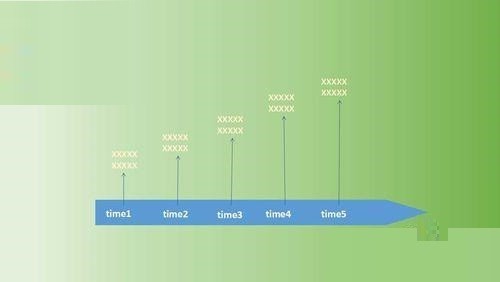
8、經過以上步驟,一個靜態的平面時間軸就做好了,如果給這個靜態的時間軸,加上一點動畫,效果會更好。

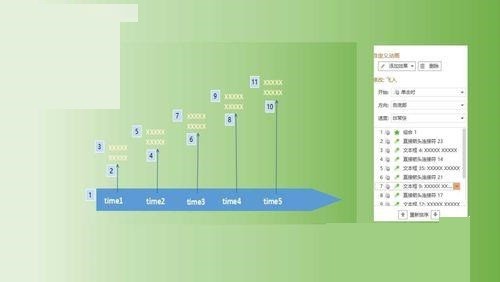
9、具體動畫,可以隨意設置,看看小編是怎麼設定的,具體操作:
(1)選擇時間軸的軸,以及軸上的時間點,設定成進入動畫【盒狀】。
(2)點擊,從左邊起的第一個箭頭,設定動畫【飛入】。
(3)點擊,第一個箭頭上面的文字框,設定動畫【飛入】。
(4)以此類推,向右繼續設定。

10、最終效果如圖。
 #
#
以上是PPT製作時間軸動畫的操作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap 圖片居中方法多樣,不一定要用 Flexbox。如果僅需水平居中,text-center 類即可;若需垂直或多元素居中,Flexbox 或 Grid 更合適。 Flexbox 兼容性較差且可能增加複雜度,Grid 則更強大且學習成本較高。選擇方法時應權衡利弊,並根據需求和偏好選擇最適合的方法。
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 Bootstrap如何讓圖片在容器中居中
Apr 07, 2025 am 09:12 AM
Bootstrap如何讓圖片在容器中居中
Apr 07, 2025 am 09:12 AM
綜述:使用 Bootstrap 居中圖片有多種方法。基本方法:使用 mx-auto 類水平居中。使用 img-fluid 類自適應父容器。使用 d-block 類將圖片設置為塊級元素(垂直居中)。高級方法:Flexbox 佈局:使用 justify-content-center 和 align-items-center 屬性。 Grid 佈局:使用 place-items: center 屬性。最佳實踐:避免不必要的嵌套和样式。選擇適合項目的最佳方法。注重代碼的可維護性,避免犧牲代碼質量來追求炫技
 掌握 SQL SELECT 語句:綜合指南
Apr 08, 2025 pm 06:39 PM
掌握 SQL SELECT 語句:綜合指南
Apr 08, 2025 pm 06:39 PM
SQLSELECT語句詳解SELECT語句是SQL中最基礎、最常用的命令,用於從數據庫表中提取數據。提取的數據以結果集的形式呈現。 SELECT語句語法SELECTcolumn1,column2,...FROMtable_nameWHEREconditionORDERBYcolumn_name[ASC|DESC];SELECT語句各組成部分選擇子句(SELECT):指定要檢索的列。使用*選擇所有列。例如:SELECTfirst_name,last_nameFROMemployees;來源子句(FR
 Bootstrap如何讓圖片在div中水平居中
Apr 07, 2025 am 07:39 AM
Bootstrap如何讓圖片在div中水平居中
Apr 07, 2025 am 07:39 AM
如何居中顯示 Bootstrap div 中的圖片:最佳選擇:使用 Flexbox(添加 d-flex 和 justify-content-center 類)適用於老舊項目:使用 text-align(設置 img 標籤為 inline-block;,並添加 text-align: center;)
 Bootstrap列表如何改變大小?
Apr 07, 2025 am 10:45 AM
Bootstrap列表如何改變大小?
Apr 07, 2025 am 10:45 AM
Bootstrap 列表的大小取決於包含列表的容器的大小,而不是列表本身。使用 Bootstrap 的網格系統或 Flexbox 可以控制容器的大小,從而間接調整列表項的大小。







