PPT使用繪圖工具製作鐘錶的操作教學
php小編百草為您帶來PPT使用繪圖工具製作鐘錶的操作教學。在日常工作和學習中,製作PPT是一項非常常見的任務。鐘錶作為時間的象徵,在PPT中也是一個常用的元素,能夠為簡報增添趣味和亮點。本教學將詳細介紹如何利用PPT中的繪圖工具,製作出一個精美的鐘錶圖案,讓您的PPT內容更加生動有趣。
1、啟動PPT,選擇左下角的直線工具,在中央畫一條直線,按ctrl c兩次按ctrl v複製得到兩條直線。

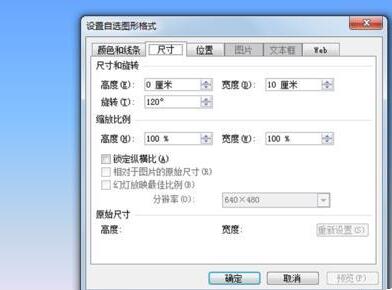
2、分別選擇複製得到的兩條直線,右鍵點選從下拉選單中選擇設定自選圖形格式選項,彈出對話框,在該對話框中點選尺寸選項卡,設定旋轉角度分別為60/120度。

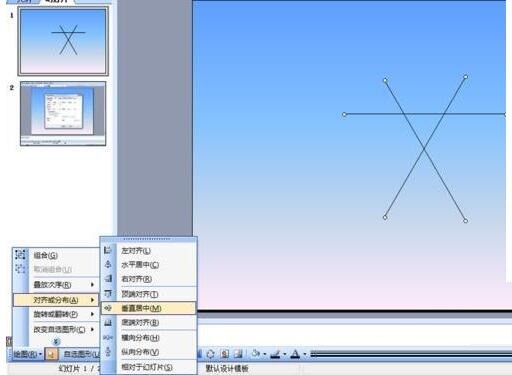
3、選擇三條直線,執行繪圖-對齊或分佈-水平居中,接著再次設定垂直居中,再次執行繪圖-組合指令,將三條直線組合成圖形。

4、選擇這一個組合圖形,執行ctrl c再執行ctrl v指令得到一個新圖形,右鍵點選該圖形從下拉選單中選擇設定物件格式選項,在彈出的對話方塊中設定旋轉角度為30度。

5、將這兩個圖形選取執行繪圖-對齊或分佈-水平居中和垂直居中,再次執行繪圖-組合指令,將這兩個圖形組合成一個圖形。

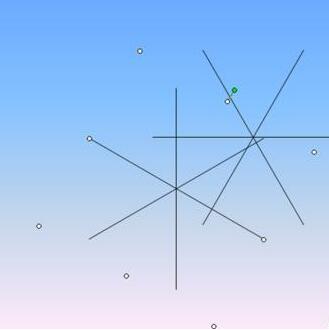
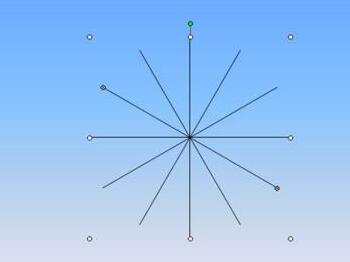
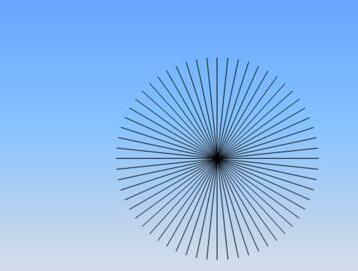
6、執行複製貼上指令,連續貼上四次得到四個圖形,並將這四個圖形設定旋轉角度分別為24度、18度、12度,6度,選擇所有的圖形執行繪圖-對齊或分佈-水平居中和垂直居中,將所有的圖形拼合在一起。

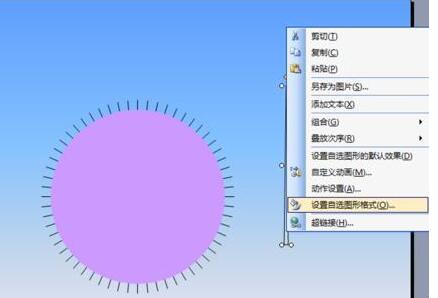
7、選擇橢圓工具繪製一個正圓,右鍵點擊從下拉式選單中選擇設定自選圖形格式,在彈出對話方塊中設定填滿顏色和線條顏色均為淡紫色,並調整圓的大小和位置。選擇所有圖形執行繪圖-對齊或分佈-垂直居中和水平居中。

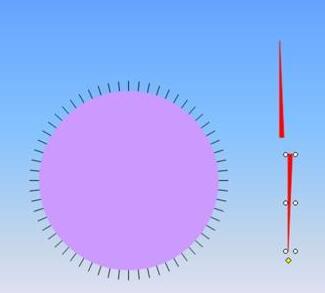
8、選擇自選圖形-基本圖形 -等腰三角形,繪製一個等腰三角形,右鍵單擊該圖形在彈出的對話框中設定填滿顏色和線條顏色均為紅色。

9、選擇這個等腰三角形複製一個,執行繪圖-旋轉或翻轉-垂直翻轉指令,得到一個形狀一樣的圖形。

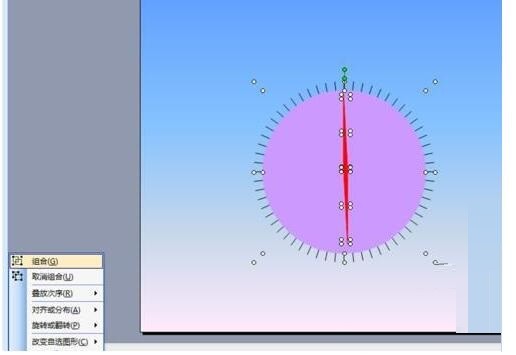
10、分別調整這兩個指標的大小,然後選擇這兩個指標移到錶盤中央位置,選擇所有的圖形,執行繪圖-組合指令,把所有的圖形組合成一個圖形。

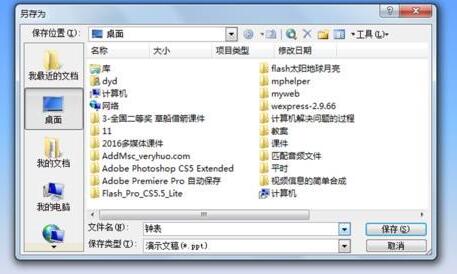
11、這樣一個鐘錶就製作完成了,執行檔-儲存指令,在彈出的對話框中輸入【鐘錶】,選擇一個合適的位置儲存即可。
 #
#
以上是PPT使用繪圖工具製作鐘錶的操作教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 html網頁製作圖片怎麼居中
Apr 05, 2024 pm 12:18 PM
html網頁製作圖片怎麼居中
Apr 05, 2024 pm 12:18 PM
在 HTML 中,將圖片置中對齊有兩種方法:使用 CSS:margin: 0 auto; 將圖片水平置中,display: block; 使其佔據整個寬度。使用 HTML:<center> 元素將圖片水平居中,但靈活性較低,不符合最新 Web 標準。
 dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
Dreamweaver 中調整文字位置可以透過以下步驟完成:選擇文本,使用文字位置調整器進行水平調整:左對齊、右對齊、居中對齊;2. 進行垂直調整:上對齊、下對齊、垂直居中;3. 按Shift 鍵並使用方向鍵微調位置;4. 使用快速鍵快速對齊:左對齊(Ctrl/Cmd + L)、右對齊(Ctrl/Cmd + R)、居中對齊(Ctrl/Cmd + C)。
 PPT嵌入字體時提示受限的處理操作方法
Mar 26, 2024 pm 08:41 PM
PPT嵌入字體時提示受限的處理操作方法
Mar 26, 2024 pm 08:41 PM
1、開啟PowerPoint,編輯PPT文件。 2、找到不能內嵌的字體,選取文字框,按一下右鍵—剪貼/複製。 3.在投影片空白處點選滑鼠右鍵,選擇【貼上】—貼上為圖片。 4.這樣以圖片的方式保存字體簡單方便,但卻不能再對字體進行修改。方法二:軟體fontcreatorprogram1、在網路上下載個fontcreatorprogram軟體,解壓縮文件,選擇【FCP.EXE】文件安裝2、開啟安裝好的軟體,在視窗選單列中點選【檔案】—開啟—已安裝字體,選擇PPT中不能內嵌的字體,按一下【確定】。 3、選擇選單列的【
 PPT設計一個燈泡圖示的詳細步驟
Mar 26, 2024 pm 08:36 PM
PPT設計一個燈泡圖示的詳細步驟
Mar 26, 2024 pm 08:36 PM
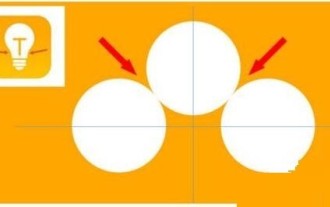
1.在PPT按住shift鍵繪製一個正圓,然後複製這個正圓兩次,並將如下圖,緊貼在一起。注意下圖藍色參考線剛好穿過三個圓的直徑。 (注意下圖箭頭處)。 2.接下來這步驟非常重要,在三個圓的中間插入一個倒梯形。梯形的長邊在中間那個圓直徑處。 (下圖箭頭處)。 3.如果查看透視版本,大家注意下圖箭頭所指的位置。剛好與兩個圓相切。 4.接下來把剩餘的細節調整好,例如燈泡底部的圓角部分,其實是用圓角矩形完成,效果如下。尤其是最底部的小半圓是由弧形圖形來解決。下圖2處。 5.用方向箭頭微調圖形之間的距離後,中間加入T形
 html如何讓文字方塊居中
Apr 22, 2024 am 10:33 AM
html如何讓文字方塊居中
Apr 22, 2024 am 10:33 AM
HTML 文字方塊居中有多種方式:文字輸入框:使用CSS 程式碼input[type="text"] { text-align: center; }文字區域:使用CSS 程式碼textarea { text-align: center; }水平居中:在文字方塊父元素上使用text-align: center 樣式垂直居中:使用vertical-align 屬性input[type="text"] { vertical-align: middle; }Flexbox:使用display:
 html怎麼把框架居中
Apr 22, 2024 am 10:45 AM
html怎麼把框架居中
Apr 22, 2024 am 10:45 AM
有四種方法可將 HTML 框架置中:margin: 0 auto;:使框架水平置中。 text-align: center;:使框架內容水平居中。 display: flex; align-items: center;:讓框架垂直居中。 position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);:使用 CSS 轉換在固定尺寸框架的容器中心放置框架。
 sublime怎麼把字體居中
Apr 03, 2024 am 10:21 AM
sublime怎麼把字體居中
Apr 03, 2024 am 10:21 AM
在Sublime Text 中對齊文字的方法包括:使用快速鍵(段落:Ctrl + Alt + C,單行:Ctrl + Alt + E),使用功能表列的「對齊」選項,安裝對齊外掛程式(如AlignTab、Alignment Plugin ),或手動對齊(居中:填滿空格,兩端對齊:建立邊界)。
 PPT製作手指擦除顯示文字的動畫效果的詳細方法
Mar 26, 2024 pm 09:46 PM
PPT製作手指擦除顯示文字的動畫效果的詳細方法
Mar 26, 2024 pm 09:46 PM
1.新建一個PPT演示文稿,在插入選單中選擇橫排文字框,再在幻燈片頁上插入一個橫排的文字框,並在文字框中輸入文字內容。 2、選取建立的文字方塊或選取文字方塊中的所有文字內容,在開始功能表下,設定文字的字體,以字號大小等相關的文字字體屬性。 3、在插入選單中找到圖片,點擊圖片,將先前找到的一個手指的素材圖片選取匯入到幻燈片頁上,選取插入的圖片,將其縮小到適當的大小並放在合適的位置上。 4.選取文字框,點開動畫選單,在動畫選單中找到【擦除】這個動畫效果,點選擦除將這個效果應用到文字方塊上,並將擦除的動畫方向設為






