PPT使用色塊拼接假性圖表的具體步驟
php小編蘋果教你如何使用色塊拼接假性圖表,首先,打開PPT並插入一個長方形形狀,調整大小和顏色,然後複製貼上多個長方形,分別代表不同資料。接著,加上文字說明每個長方形的意義,最後將這些長方形排列組合成一個類似圖表的形狀,以此製作出一個虛假的圖表效果。
1、新建一個空白文檔。

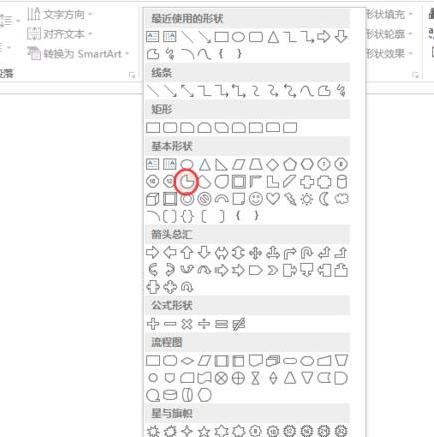
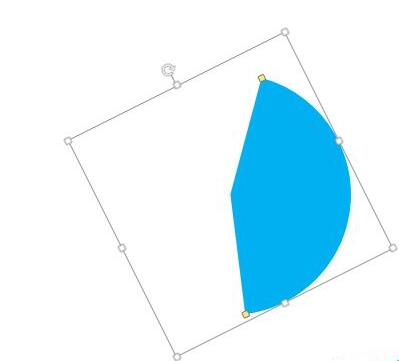
2、選擇形狀,【餅形】。

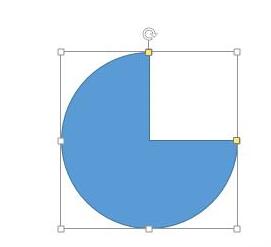
3、按住shift鍵畫一個餅形,看到那個黃色端點了嗎?透過移動它便可以將餅形調整成任意想要的形狀。

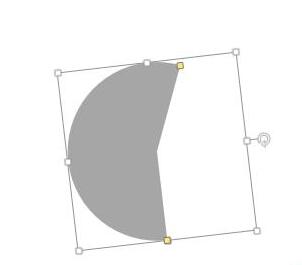
4、更改成灰色,在形狀顏色和邊框中進行設定。

5、Ctrl D複製一個,改成其他自己喜歡的顏色,並調整大小。

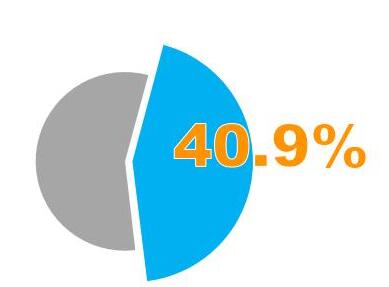
6、兩個合併在一起,調整大小和位置,藍色部分放大一些,灰色小一些,做出突出顯示的效果。

7、最後加上數據,一個假性餅圖就做好了,根據你要的數據多做幾個。
 #
#
以上是PPT使用色塊拼接假性圖表的具體步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap 圖片居中方法多樣,不一定要用 Flexbox。如果僅需水平居中,text-center 類即可;若需垂直或多元素居中,Flexbox 或 Grid 更合適。 Flexbox 兼容性較差且可能增加複雜度,Grid 則更強大且學習成本較高。選擇方法時應權衡利弊,並根據需求和偏好選擇最適合的方法。
 c上標3下標5怎麼算 c上標3下標5算法教程
Apr 03, 2025 pm 10:33 PM
c上標3下標5怎麼算 c上標3下標5算法教程
Apr 03, 2025 pm 10:33 PM
C35 的計算本質上是組合數學,代表從 5 個元素中選擇 3 個的組合數,其計算公式為 C53 = 5! / (3! * 2!),可通過循環避免直接計算階乘以提高效率和避免溢出。另外,理解組合的本質和掌握高效的計算方法對於解決概率統計、密碼學、算法設計等領域的許多問題至關重要。
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 Bootstrap如何讓圖片在容器中居中
Apr 07, 2025 am 09:12 AM
Bootstrap如何讓圖片在容器中居中
Apr 07, 2025 am 09:12 AM
綜述:使用 Bootstrap 居中圖片有多種方法。基本方法:使用 mx-auto 類水平居中。使用 img-fluid 類自適應父容器。使用 d-block 類將圖片設置為塊級元素(垂直居中)。高級方法:Flexbox 佈局:使用 justify-content-center 和 align-items-center 屬性。 Grid 佈局:使用 place-items: center 屬性。最佳實踐:避免不必要的嵌套和样式。選擇適合項目的最佳方法。注重代碼的可維護性,避免犧牲代碼質量來追求炫技
 distinct函數用法 distance函數c 用法教程
Apr 03, 2025 pm 10:27 PM
distinct函數用法 distance函數c 用法教程
Apr 03, 2025 pm 10:27 PM
std::unique 去除容器中的相鄰重複元素,並將它們移到末尾,返回指向第一個重複元素的迭代器。 std::distance 計算兩個迭代器之間的距離,即它們指向的元素個數。這兩個函數對於優化代碼和提升效率很有用,但也需要注意一些陷阱,例如:std::unique 只處理相鄰的重複元素。 std::distance 在處理非隨機訪問迭代器時效率較低。通過掌握這些特性和最佳實踐,你可以充分發揮這兩個函數的威力。
 如何讓Element UI中同一行相鄰列的高度自動適應內容?
Apr 05, 2025 am 06:12 AM
如何讓Element UI中同一行相鄰列的高度自動適應內容?
Apr 05, 2025 am 06:12 AM
如何讓同一行相鄰列的高度自動適應內容?在網頁設計中,我們經常會遇到這樣的問題:當一個表格或行內的多...







