wps怎麼繪製手機圖示_wps製作手機圖示步驟方法
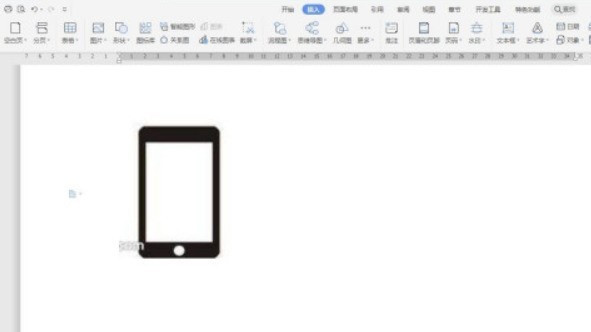
1、將WPS軟體打開,選擇文字部分,然後新建一個文件,將我們需要繪製的圖形樣式以圖片形式插入進來。

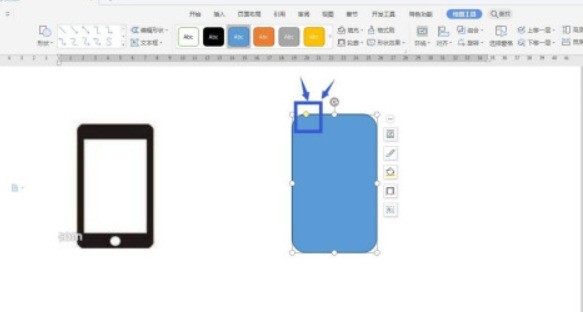
2、根據圖片的樣式,選擇一個最適合的圖形,例如我選擇一個圓角矩形,黃色控點可以調整圓角大小。

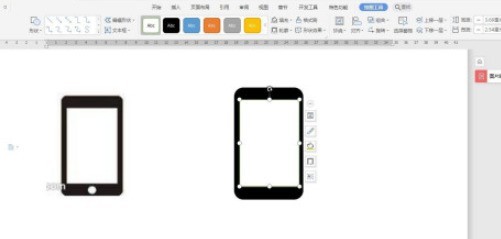
3、將圓角矩形填滿黑色,然後插入一個矩形,擺放到內部調整大小,設定為白色。

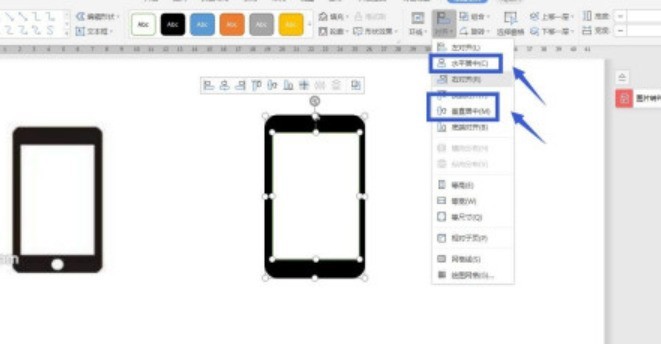
4、選取這兩個形狀,然後在對齊這裡設定水平居中對齊,垂直居中對齊。

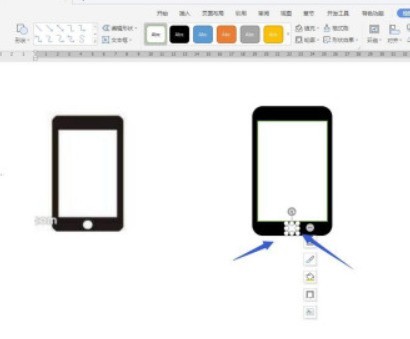
5、點選插入形狀,找到圓形,點選可以插入正圓形,在功能區輸入數值可以設定圓的大小。

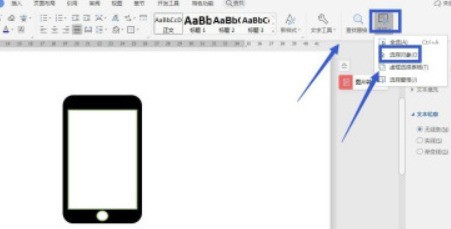
6、點選開始選項卡,在右側功能區有一個選擇,點選-選擇對象,然後我們框選形狀可以全部選取。

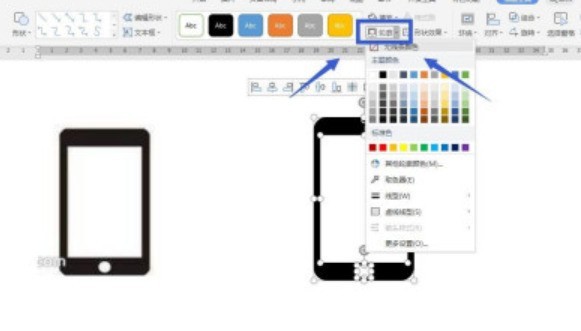
7、將全部選取的形狀,去掉輪廓,在功能區有一個輪廓,設定為無即可。
 #
#
以上是wps怎麼繪製手機圖示_wps製作手機圖示步驟方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 WPS和Office沒有中文字體,中文字體名稱顯示為英文
Jun 19, 2024 am 06:56 AM
WPS和Office沒有中文字體,中文字體名稱顯示為英文
Jun 19, 2024 am 06:56 AM
小夥伴電腦,WPS和OFFICE中字體仿宋、楷體、行楷、微軟雅黑等所有中文字體都找不到,下面小編來說說如何解決這個問題。系統中字體正常,WPS字體選項中所有字體都沒有,只有雲端字體。 OFFICE只有英文字體,中文字體一個都沒有。 WPS安裝不同版本後,英文字體有了,但同樣一個中文字體都沒有。解決方法:控制台→類別→時鐘、語言和區域→更改顯示語言→(區域和語言)管理→(非Unicode程式的語言)更改系統區域設定→中文(簡體,中國)→重新啟動。控制面板,右上角查看方式改為“類別”,時鐘、語言和區域,更改
 html網頁製作圖片怎麼居中
Apr 05, 2024 pm 12:18 PM
html網頁製作圖片怎麼居中
Apr 05, 2024 pm 12:18 PM
在 HTML 中,將圖片置中對齊有兩種方法:使用 CSS:margin: 0 auto; 將圖片水平置中,display: block; 使其佔據整個寬度。使用 HTML:<center> 元素將圖片水平居中,但靈活性較低,不符合最新 Web 標準。
 dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
Dreamweaver 中調整文字位置可以透過以下步驟完成:選擇文本,使用文字位置調整器進行水平調整:左對齊、右對齊、居中對齊;2. 進行垂直調整:上對齊、下對齊、垂直居中;3. 按Shift 鍵並使用方向鍵微調位置;4. 使用快速鍵快速對齊:左對齊(Ctrl/Cmd + L)、右對齊(Ctrl/Cmd + R)、居中對齊(Ctrl/Cmd + C)。
 wps製作一個二維碼的操作方法
Mar 28, 2024 am 09:41 AM
wps製作一個二維碼的操作方法
Mar 28, 2024 am 09:41 AM
1.開啟軟體,進入wps文字操作介面。 2、在該介面內找到插入選項。 3.點選插入選項,在其編輯工具區找到二維碼選項。 4.點選二維碼選項,彈出二維碼對話框。 5.在左側選擇文字選項,在文字方塊裡就能輸入我們的資訊了。 6.在右側可以設定二維碼的形狀和二維碼的顏色。
 html如何讓文字方塊居中
Apr 22, 2024 am 10:33 AM
html如何讓文字方塊居中
Apr 22, 2024 am 10:33 AM
HTML 文字方塊居中有多種方式:文字輸入框:使用CSS 程式碼input[type="text"] { text-align: center; }文字區域:使用CSS 程式碼textarea { text-align: center; }水平居中:在文字方塊父元素上使用text-align: center 樣式垂直居中:使用vertical-align 屬性input[type="text"] { vertical-align: middle; }Flexbox:使用display:
 html怎麼把框架居中
Apr 22, 2024 am 10:45 AM
html怎麼把框架居中
Apr 22, 2024 am 10:45 AM
有四種方法可將 HTML 框架置中:margin: 0 auto;:使框架水平置中。 text-align: center;:使框架內容水平居中。 display: flex; align-items: center;:讓框架垂直居中。 position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);:使用 CSS 轉換在固定尺寸框架的容器中心放置框架。
 css中怎麼讓ul內容居中
Apr 26, 2024 pm 12:24 PM
css中怎麼讓ul內容居中
Apr 26, 2024 pm 12:24 PM
在CSS中使UL內容居中:使用text-align屬性: 設定文字的對齊方式,包括清單項目的內容。使用margin屬性: 設定元素的左右邊距,使用margin: auto實作水平居中。使用display屬性: 將元素設定為inline-block,然後使用text-align: center垂直居中。使用flexbox屬性: 透過justify-content: center和align-items: center實現水平和垂直居中。
 sublime怎麼把字體居中
Apr 03, 2024 am 10:21 AM
sublime怎麼把字體居中
Apr 03, 2024 am 10:21 AM
在Sublime Text 中對齊文字的方法包括:使用快速鍵(段落:Ctrl + Alt + C,單行:Ctrl + Alt + E),使用功能表列的「對齊」選項,安裝對齊外掛程式(如AlignTab、Alignment Plugin ),或手動對齊(居中:填滿空格,兩端對齊:建立邊界)。






