wps設計鉛筆圖示的操作內容
php小編小新為您介紹WPS設計鉛筆圖示的操作內容。 WPS設計是一款功能強大的圖示設計軟體,透過簡單幾步操作即可實現精美的鉛筆圖示設計。首先,開啟WPS設計軟體並新建一個畫布。然後,選擇鉛筆圖示的形狀和顏色,並在畫布上繪製。接著,添加細節和效果,如陰影和光澤,使圖標更加生動。最後,儲存並匯出您的鉛筆圖標,即可在設計項目中使用。透過這些簡單操作,您可以輕鬆創建令人驚豔的鉛筆圖示作品。
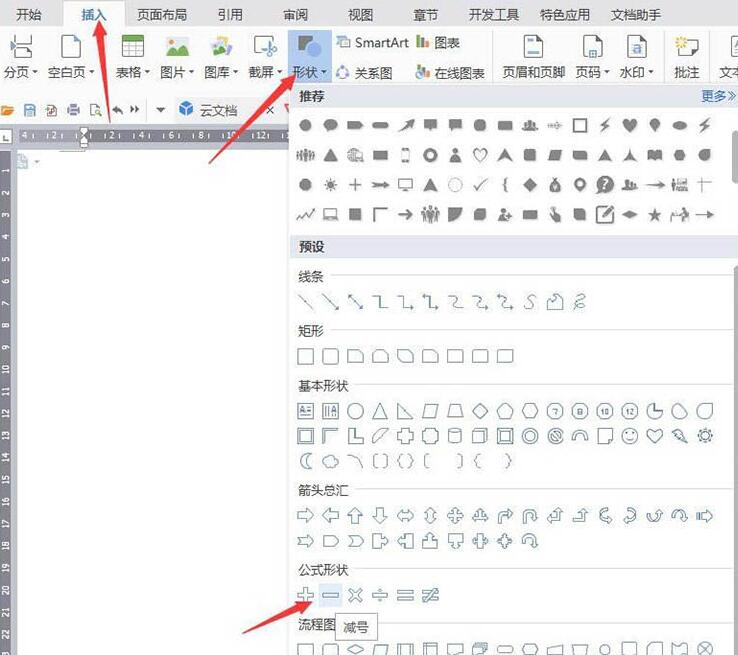
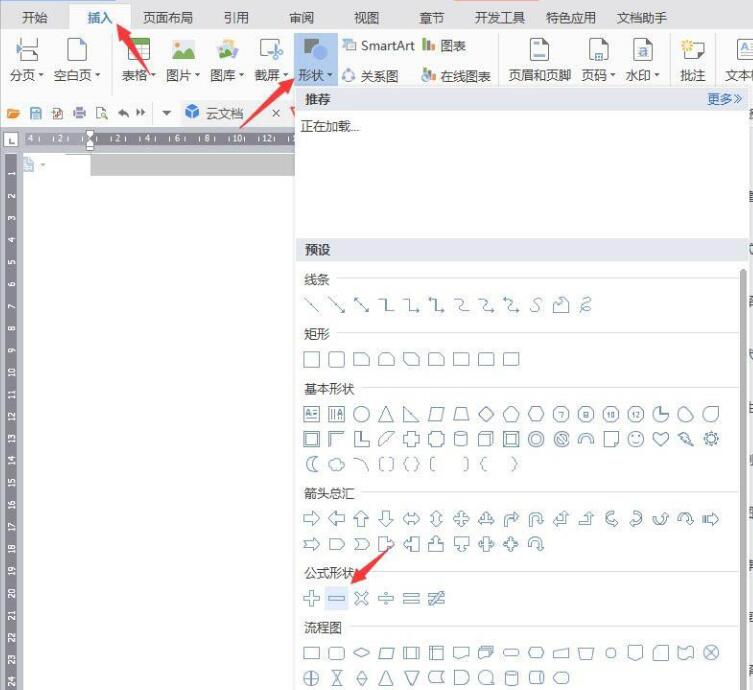
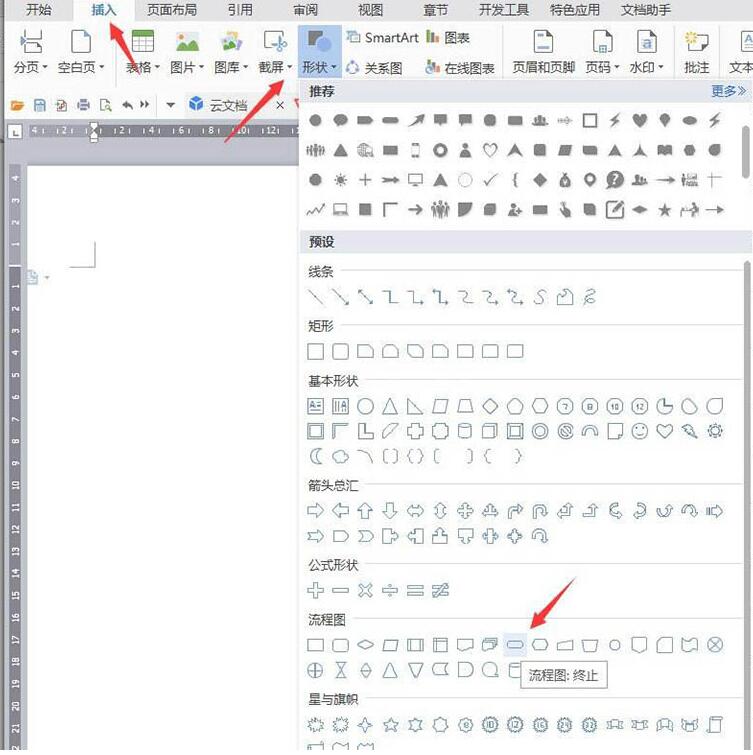
1、新建wps文檔,點選【插入】【形狀】【減號】。

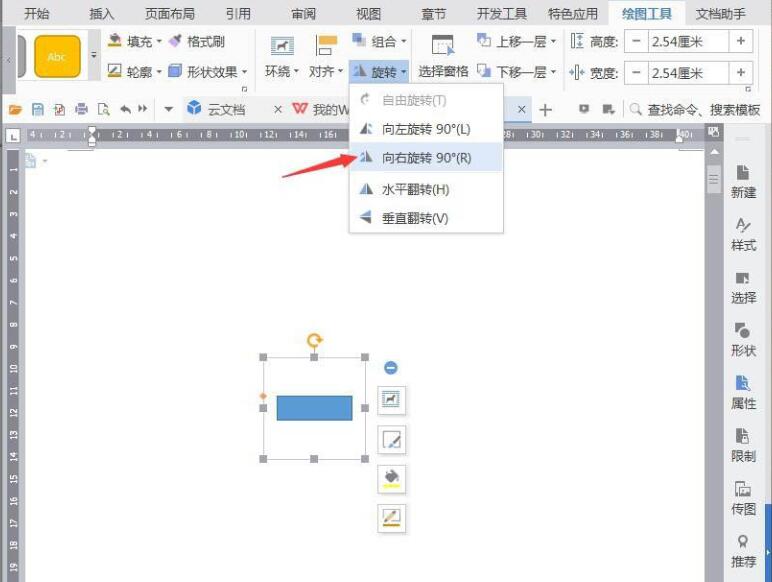
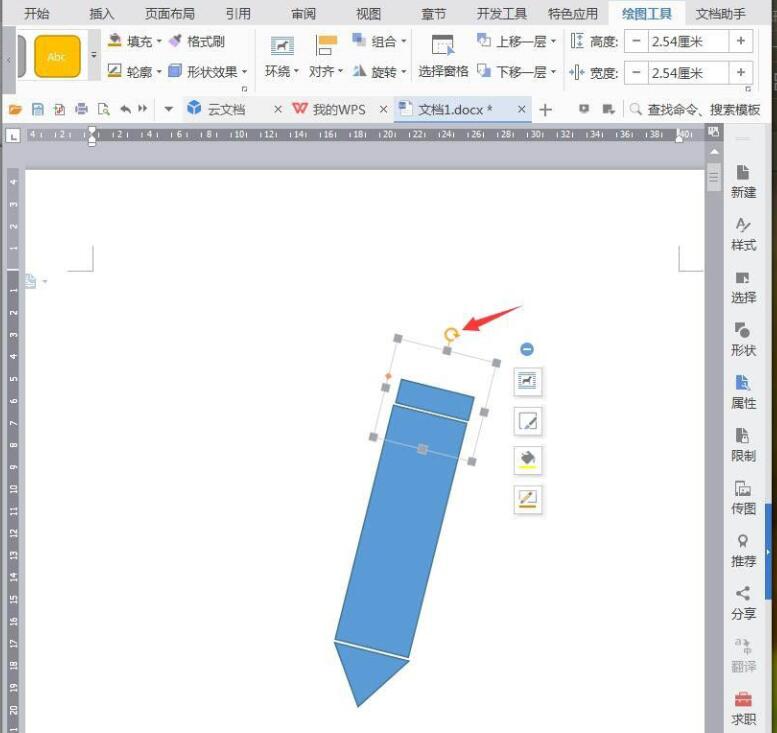
2、繪製筆身,透過【向右旋轉90度】調整方向。

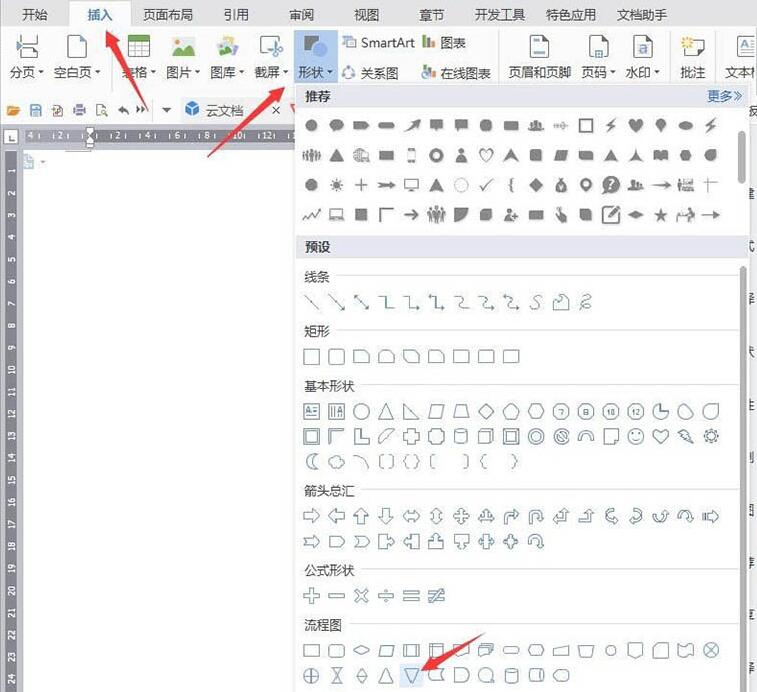
3、點選【插入】【形狀】【倒三角】。

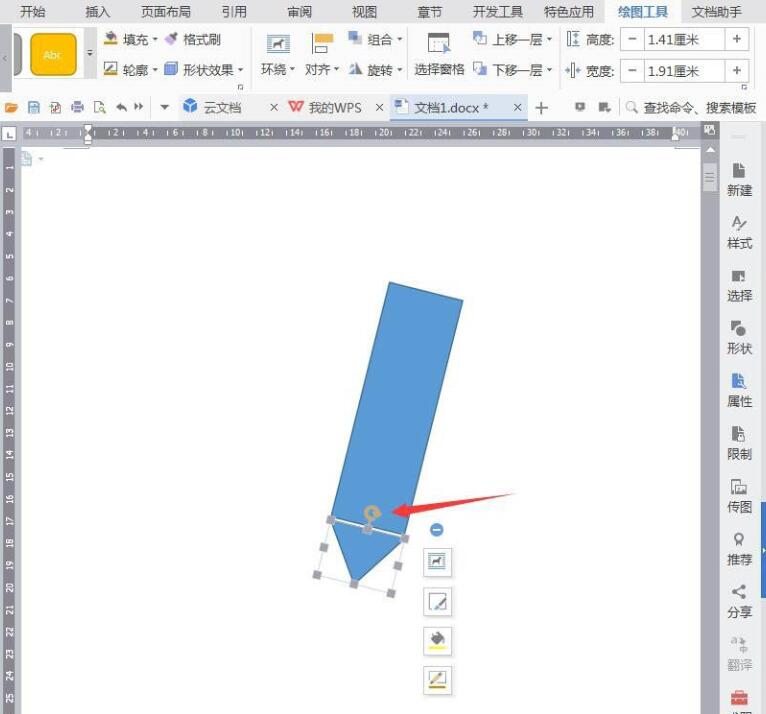
4、繪製成筆芯,透過頂部半圓調整角度。

5、點選【插入】【形狀】【減號】。

6、畫出長方形,放於筆身的頂端。

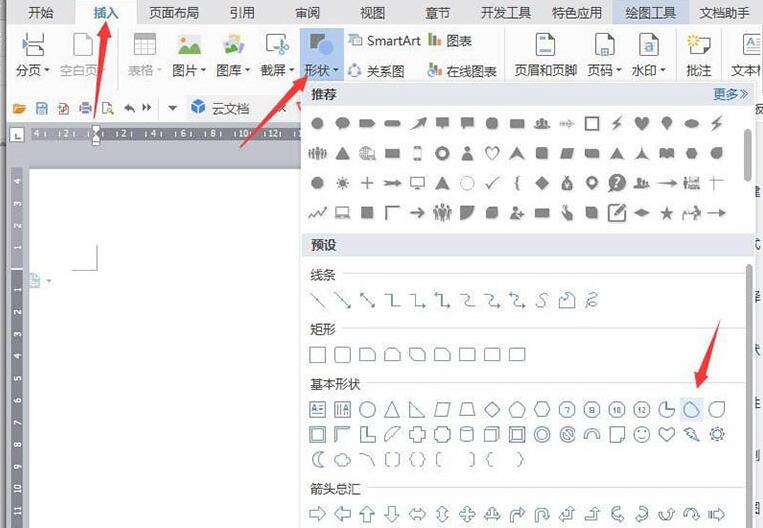
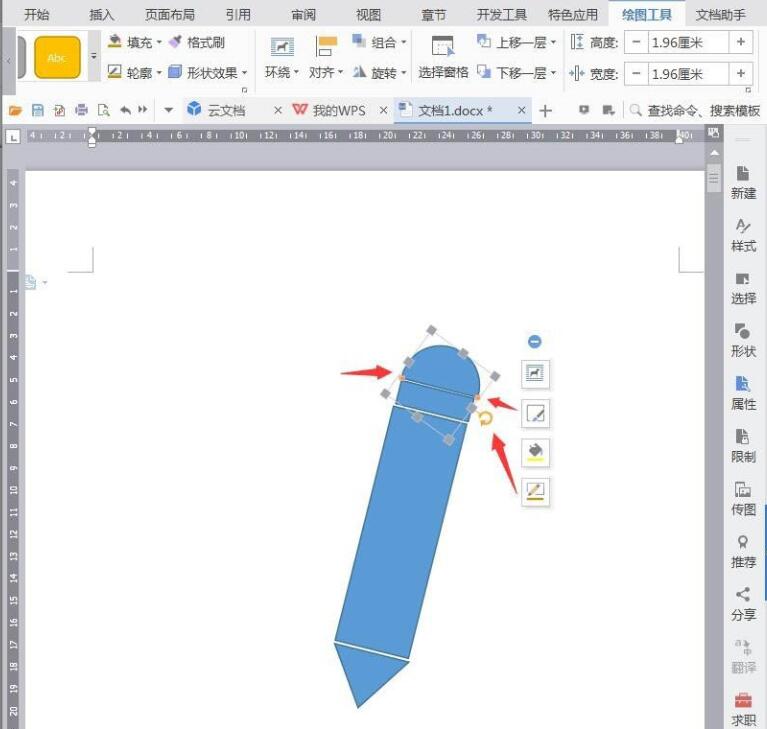
7、點選【插入】【形狀】【半圓】。

8、繪製成橡皮擦,經由兩個小黃點縮短半圓。

9、點選【插入】【形狀】【流程圖】,設定成白色,放於筆的中間裝飾。

10、新增曲線,完成後截圖儲存為圖片。
 #
#
以上是wps設計鉛筆圖示的操作內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 您今天可以在Excel中做的5件事,您無法在12個月前完成
Mar 22, 2025 am 03:03 AM
您今天可以在Excel中做的5件事,您無法在12個月前完成
Mar 22, 2025 am 03:03 AM
Excel 网页版功能增强,提升效率!虽然 Excel 桌面版功能更强大,但网页版在过去一年中也得到了显著改进。本文将重点介绍五个关键提升: 轻松插入行和列: 在 Excel 网页版中,只需将鼠标悬停在行或列标题上,点击出现的“ ”号即可插入新行或列。无需再使用容易混淆的右键菜单“插入”功能。此方法更快捷,新插入的行或列会继承相邻单元格的格式。 导出为 CSV 文件: 现在,Excel 网页版支持将工作表导出为 CSV 文件,方便数据传输和与其他软件兼容。点击“文件”>“导出
 如何在Excel中使用Lambda創建自己的功能
Mar 21, 2025 am 03:08 AM
如何在Excel中使用Lambda創建自己的功能
Mar 21, 2025 am 03:08 AM
Excel 的 LAMBDA 函數:創建自定義函數的簡易指南 在 Excel 引入 LAMBDA 函數之前,創建自定義函數需要 VBA 或宏。現在,借助 LAMBDA,您可以使用熟悉的 Excel 語法輕鬆實現。本指南將逐步指導您如何使用 LAMBDA 函數。 建議您按順序閱讀本指南各部分,先了解語法和簡單的示例,再學習實際應用。 LAMBDA 函數適用於 Microsoft 365 (Windows 和 Mac)、Excel 2024 (Windows 和 Mac) 和 Excel 網頁版。 E
 如何在Excel中創建時間軸過濾器
Apr 03, 2025 am 03:51 AM
如何在Excel中創建時間軸過濾器
Apr 03, 2025 am 03:51 AM
在Excel中,利用時間軸篩選器可以更有效地按時間段顯示數據,這比使用篩選按鈕更便捷。時間軸是一個動態篩選選項,允許您快速顯示單個日期、月份、季度或年份的數據。 步驟一:將數據轉換為數據透視表 首先,將原始Excel數據轉換為數據透視表。選擇數據表中的任意單元格(無論格式化與否),然後點擊功能區“插入”選項卡上的“數據透視表”。 相關:如何在Microsoft Excel中創建數據透視表 別被數據透視表嚇倒!我們會教你幾分鐘內就能掌握的基本技巧。 相關文章 在對話框中,確保選中整個數據范圍(
 使用功能百分比來簡化Excel中的百分比計算
Mar 27, 2025 am 03:03 AM
使用功能百分比來簡化Excel中的百分比計算
Mar 27, 2025 am 03:03 AM
Excel的PERCENTOF函數:輕鬆計算數據子集占比 Excel的PERCENTOF函數可以快速計算數據子集在整個數據集中的佔比,避免了創建複雜公式的麻煩。 PERCENTOF函數語法 PERCENTOF函數有兩個參數: =PERCENTOF(a,b) 其中: a (必填) 是構成整個數據集一部分的數據子集; b (必填) 是整個數據集。 換句話說,PERCENTOF函數計算子集a佔總數據集b的百分比。 使用PERCENTOF計算單個值佔比 PERCENTOF函數最簡單的用法是計算單
 您需要知道哈希符號在Excel公式中的作用
Apr 08, 2025 am 12:55 AM
您需要知道哈希符號在Excel公式中的作用
Apr 08, 2025 am 12:55 AM
Excel 溢出範圍運算符 (#) 讓公式能夠自動調整以適應溢出範圍大小的變化。此功能僅適用於 Windows 或 Mac 版 Microsoft 365 Excel。 UNIQUE、COUNTIF 和 SORTBY 等常用函數可與溢出範圍運算符結合使用,生成動態的可排序列表。 Excel 公式中的井號 (#) 也稱為溢出範圍運算符,它指示程序考慮溢出範圍中的所有結果。因此,即使溢出範圍增大或縮小,包含 # 的公式也會自動反映此變化。 如何列出和排序 Microsoft Excel 中的唯一值
 如何在Excel中格式化溢出的陣列
Apr 10, 2025 pm 12:01 PM
如何在Excel中格式化溢出的陣列
Apr 10, 2025 pm 12:01 PM
Excel中使用公式型條件格式處理溢出數組 直接對Excel中溢出數組進行格式化可能會導致問題,尤其當數據形狀或大小發生變化時。基於公式的條件格式規則允許在數據參數更改時自動調整格式。在列引用前添加美元符號 ($) 可以將規則應用於數據中的所有行。 在Excel中,您可以對單元格的值或背景應用直接格式化,以使電子表格更易於閱讀。但是,當Excel公式返回一組值(稱為溢出數組)時,如果數據的尺寸或形狀發生變化,則應用直接格式化將導致問題。 假設您有此電子表格,其中包含PIVOTBY公式的溢出結果,








