淺談利用JavaScript進行的DDoS攻擊原理與防禦_javascript技巧
分散式拒絕服務攻擊(DDoS)攻擊是一種針對網站發動的最古老最普遍的攻擊。 Nick Sullivan是網站加速與安全服務供應商CloudFlare的系統工程師。近日,他撰文介紹了攻擊者如何利用惡意網站、伺服器劫持和中間人攻擊發起DDoS攻擊,並說明瞭如何使用HTTPS以及即將到來的名為「子資源一致性(Subresource Integrity,簡稱SRI)」的Web新技術保護網站免受攻擊。
現代網站的互動大多來自JavaScript。網站透過直接在HTML中加入JavaScript程式碼或透過HTML元素
function imgflood() {
var TARGET = 'victim-website.com'
var URI = '/index.php?'
var pic = new Image()
var rand = Math.floor(Math.random() * 1000)
pic.src = 'http://'+TARGET+URI+rand+'=val'
}
setInterval(imgflood, 10)
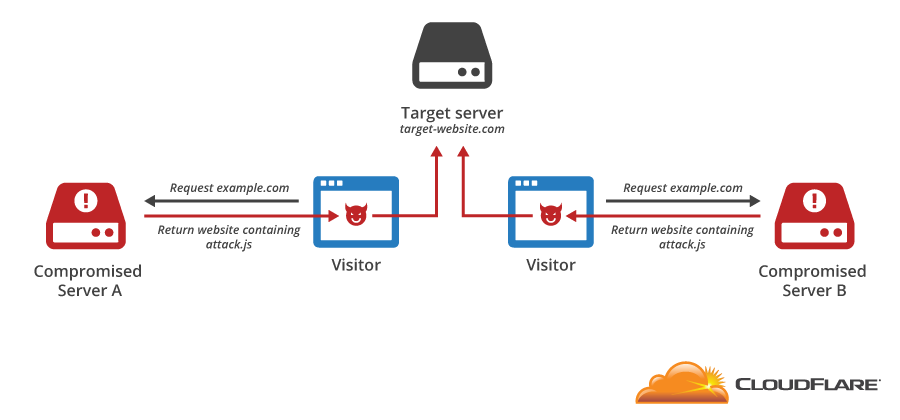
上述腳本每秒鐘會在頁面上建立10個image標籤。該標籤指向“victim-website.com”,並帶有一個隨機查詢參數。如果使用者造訪了包含這段程式碼的惡意網站,那麼他就會在不知情的情況下參與了對「victim-website.com」的DDoS攻擊,如下圖所示:

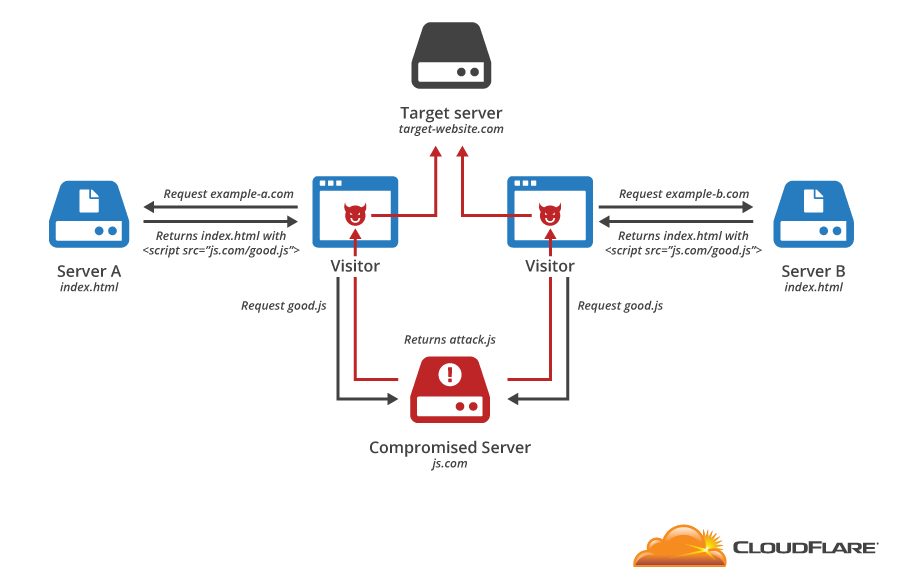
許多網站都使用一套通用的JavaScript程式庫。為了節省頻寬及提高效能,它們會使用由第三方託管的JavaScript程式庫。 jQuery是Web上最受歡迎的JavaScript庫,截至2014年大約30%的網站都使用了它。其它流行的庫還有Facebook SDK、Google Analytics。如果網站包含了指向第三方託管JavaScript檔案的script標籤,那麼該網站的所有訪客都會下載該檔案並執行它。如果攻擊者攻陷了這樣一個託管JavaScript檔案的伺服器,並在檔案中加入了DDoS程式碼,那麼所有訪客都會成為DDoS攻擊的一部分,這就是伺服器劫持,如下圖所示:

這種攻擊之所以有效是因為HTTP中缺少一種機制使網站能夠禁止被篡改的腳本運行。為了解決這個問題,W3C已經提議增加一個新特性子資源一致性。該特性允許網站告訴瀏覽器,只有在其下載的腳本與網站希望運行的腳本一致時才能運行腳本。這是透過密碼雜湊實現的,程式碼如下:
<script src="https://code.jquery.com/jquery-1.10.2.min.js" integrity="sha256-C6CB9UYIS9UJeqinPHWTHVqh/E1uhG5Twh+Y5qFQmYg=" crossorigin="anonymous">
密碼雜湊可以唯一識別一個資料塊,任何兩個檔案的密碼雜湊均不相同。屬性integrity提供了網站希望運行的腳本檔案的密碼雜湊。瀏覽器在下載腳本後會計算它的雜湊,然後將得出的值與integrity提供的值進行比較。如果不匹配,則說明目標腳本被竄改,瀏覽器將不使用它。不過,許多瀏覽器目前還不支援該特性,Chrome和Firefox正在增加對此特性的支援。
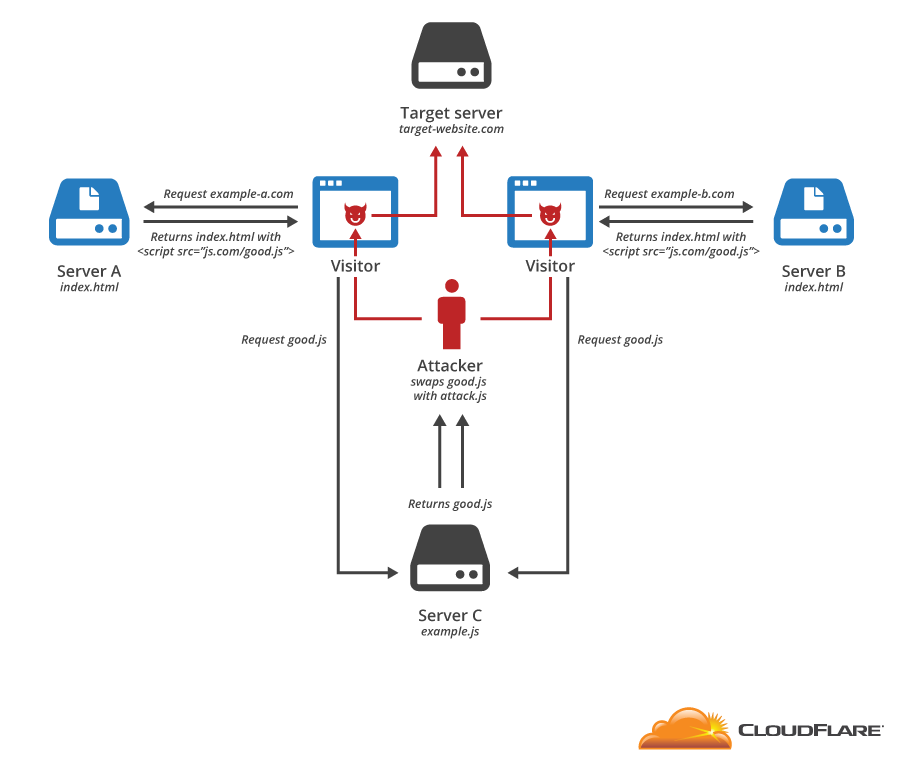
中間人攻擊是攻擊者向網站插入惡意JavaScript程式碼的最新方式。透過瀏覽器造訪網站時,中間會經過許多節點。如果任一中間節點在網頁上加入惡意程式碼,就形成了中間人攻擊,如下圖所示:

加密技術可以徹底阻斷這種程式碼注入。借助HTTPS,瀏覽器和Web伺服器之間的所有通訊都要經過加密和驗證,可以防止第三者在傳輸過程中修改網頁。因此,將網站設為HTTPS-only,並保管好證書以及做好證書驗證,可以有效防止中間人攻擊。
回覆網友評論時,Nick指出,SRI和HTTPS是相輔相成的,二者同時使用可以為網站提供更好的保護。除了上述方法外,採用一些防DDoS安全產品來加強防護也是一種選擇。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






