php小編小新為您介紹如何透過Google瀏覽器設定網站使用行動感測器。首先開啟Chrome瀏覽器,點選右上角選單按鈕,在「更多工具」中選擇「開發者工具」。接著點選「切換裝置工具列」按鈕,選擇一個行動裝置模擬器。最後,在模擬器中點選「感測器」選項,可以設定網站使用移動感測器後的效果。透過以上方法,您可以輕鬆調整網站在行動裝置上的顯示效果。
1、點選【Google】(如圖)。

2、在【Google】視窗中,點選【選單】(如圖)。

3、在彈出下拉欄中,點選【設定】(如圖所示)。

4、在【設定】視窗中,點選【安全與隱私權設定】(如圖所示)。

5、在彈出視窗中,點選【網站設定】(如圖所示)。

6、在【網站設定】視窗中,點選【更多權限】(如圖)。

7、在彈出視窗中,點選【移動感測器】(如圖所示)。

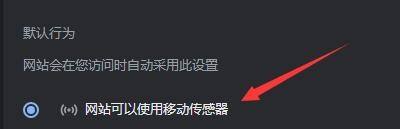
8、然後,選取【網站可以使用移動感測器】即可(如圖)。
 #
#
以上是Google瀏覽器怎麼設定網站使用行動感測器_Google瀏覽器設定使用行動感測器的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




