wps2019表格設定頂端標題行的操作流程
php小編魚仔為您介紹WPS 2019表格設定頂端標題行的操作流程。開啟WPS表格後,先勾選要設定的表格區域,然後點選選單列中的「資料」選項,接著選擇「凍結窗格」功能,點選「上方行」即可設定頂端標題行。這樣設定後,頂端標題行將一直顯示在表格頂部,方便查閱和編輯數據,提升工作效率。
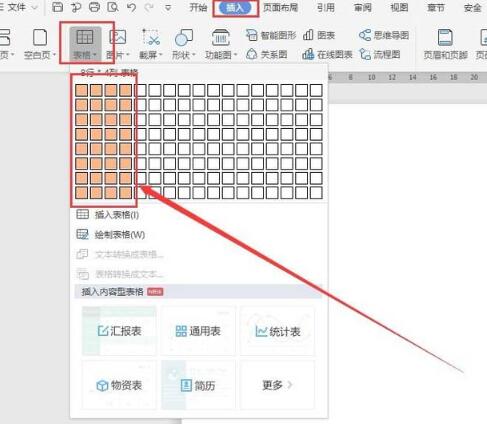
1、開啟wps2019,新建一個空白文檔,選擇選單列【插入】按鈕,然後點擊【表格】,插入一個8*4的表格(如下圖)。

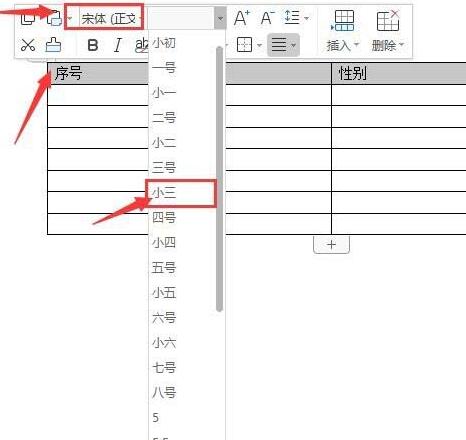
2、在表格第一行輸入一些文字,並進行字型、字號大小的設定。


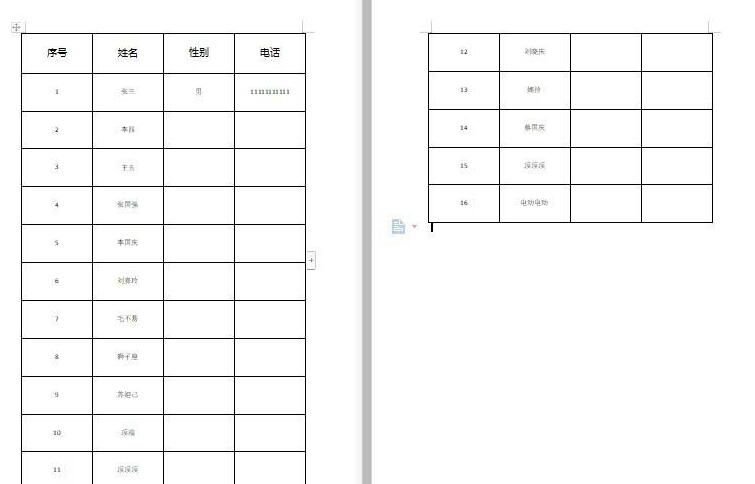
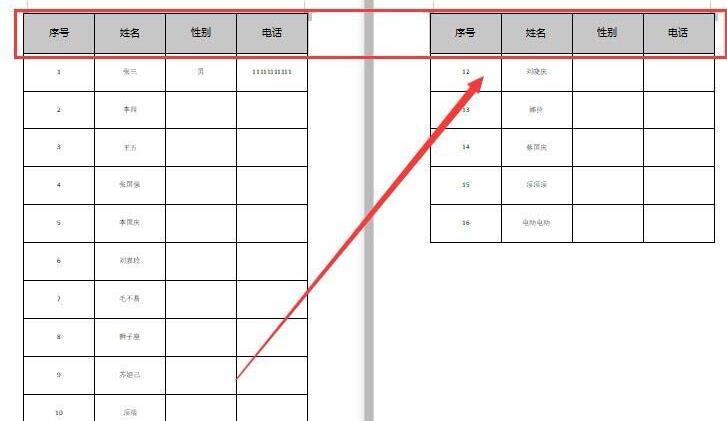
3、然後進行表格內容的輸入,並對錶格進行美觀處理,此時,表格顯示2頁紙的內容,第一頁有標題,第二頁就直接顯示數據了。

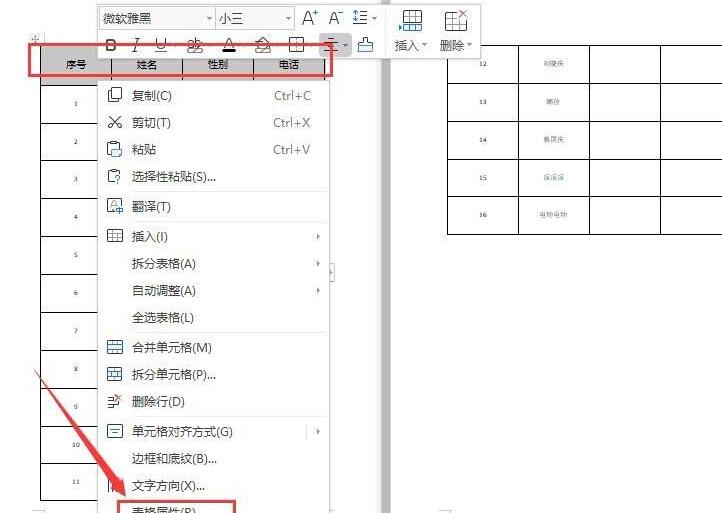
4、先選取第一頁第一行,右鍵,在彈出的選項中,選擇【表格屬性】(如下圖)。

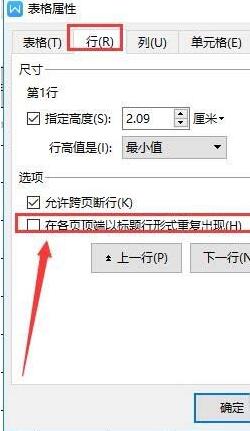
5、在彈出的對話框中,選擇【行】,然後將選項【在各頁頂端以標題形式重複出現】打勾,點選【確定】。

6、此時,文檔裡,第二頁就顯示標題了。

二、在表格中設定頂端標題
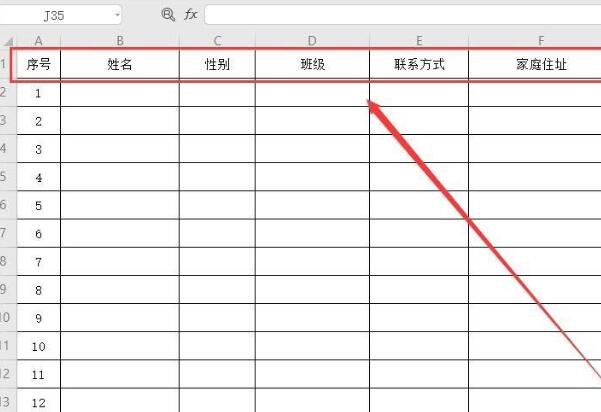
1、新建一個空白表格,輸入一些內容。

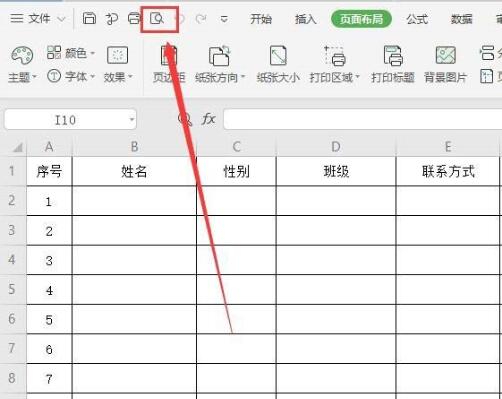
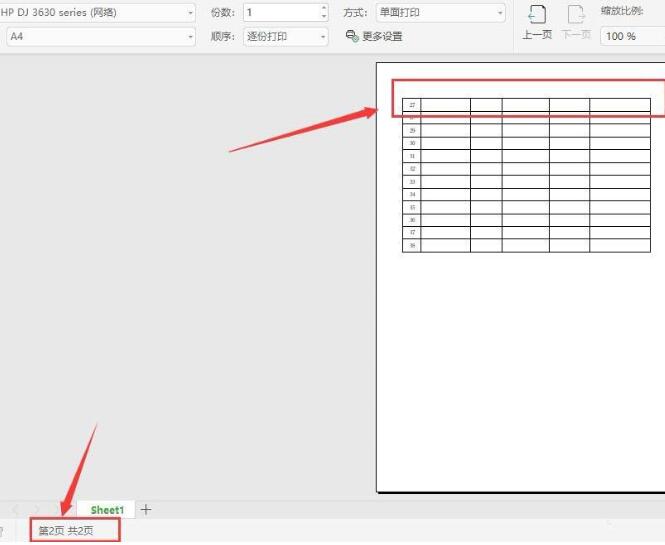
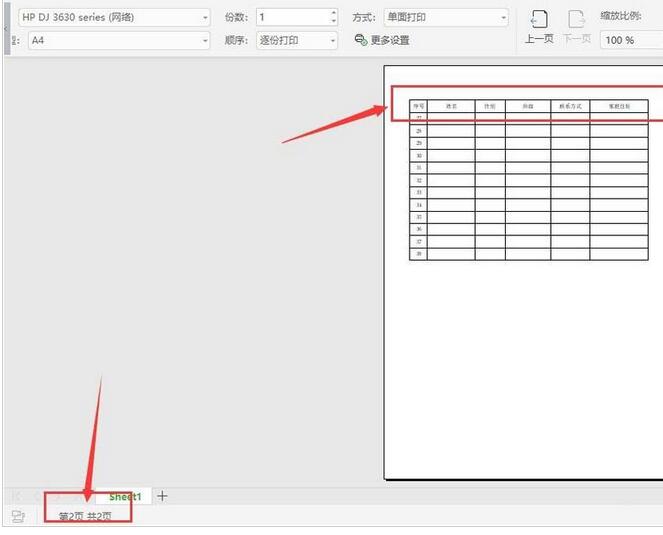
2、點選選單列左上角【列印預覽】圖標,先預覽,第二頁直接以資料顯示,沒有顯示標題列。


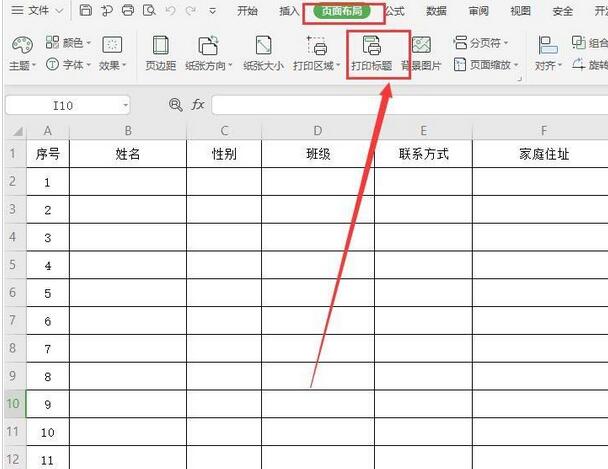
3、先關閉預覽介面,回到表格,點選選單列【頁面佈局】,選擇【列印標題】(如下圖)。

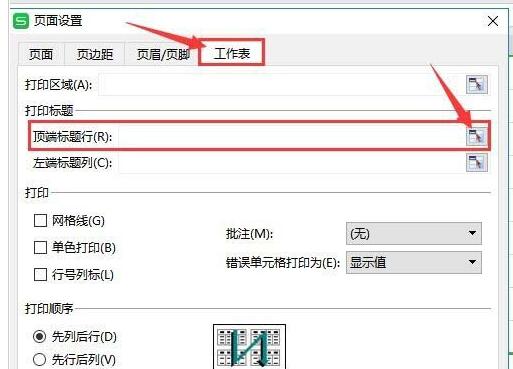
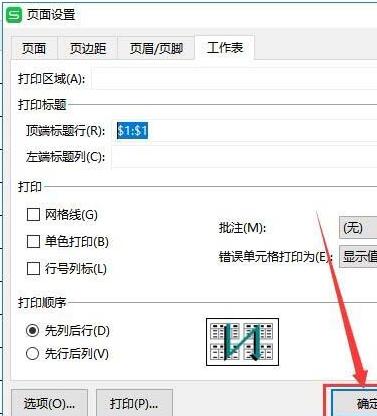
4、在彈出的對話方塊中,選擇【工作表】,然後選擇列印標題,頂端標題行右側的圖示。

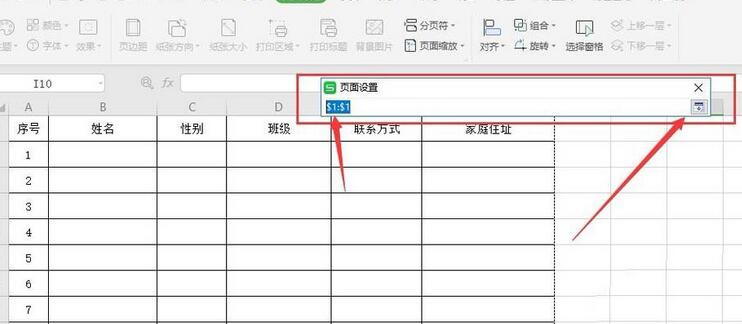
5、在輸入框中輸入【$1:$1】,然後點選右側圖示。

6、返回頁面設定對話框,點選確定按鈕

#7、繼續點選【列印預覽】圖標,此時第二頁就會顯示標題了。
 #
#
以上是wps2019表格設定頂端標題行的操作流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PPT表格中插入的圖片調整格式的操作步驟
Mar 26, 2024 pm 04:16 PM
PPT表格中插入的圖片調整格式的操作步驟
Mar 26, 2024 pm 04:16 PM
1.新建一個PPT文件,命名為【PPT技巧】,作為範例。 2、雙擊【PPT技巧】,開啟PPT檔。 3、插入兩行兩列的表格,作為範例。 4.在表格的邊框上雙擊,上方工具列出現【設計】的選項。 5.點選【底紋】的選項,點選【圖】。 6.點選【圖片】,彈出以圖片為背景的填滿選項對話框。 7.在目錄中找到要插入的托,點選確定即可插入圖片。 8.在表格框上右鍵,彈出設定的對話框。 9.點選【設定儲存格格式】,勾選【將圖片平鋪為底紋】。 10.設定【居中】【鏡像】等自己需要的功能,點選確定即可。注意:預設為圖片填充在表格
 WPS2019工具列看不到的處理方法
Mar 27, 2024 pm 02:20 PM
WPS2019工具列看不到的處理方法
Mar 27, 2024 pm 02:20 PM
1.如下圖,我們打開一個WPS文字軟體後,看不到需要的工具列或功能區,這是因為我們將其隱藏了。 2.解決方法1:我們先點選選單列右上角的顯示/隱藏功能區按鈕,即可隱藏或顯示功能區。 3.點選該按鈕即可顯示功能區。 4.方法2:當功能區被隱藏時,我們可以將滑鼠放在功能區的名字,例如開始、插入上方,即可顯示被隱藏的功能區。 5.但如果我們將滑鼠移至編輯區域又長時間未動滑鼠的話,如下圖所示,功能區又會自動隱藏,這是因為我們開啟了自動隱藏/顯示功能。 6.此時我們需要先點選右上角的介面設定按鈕。 7、然後點選下拉選單
 關於銷售預測如何製作表格
Mar 20, 2024 pm 03:06 PM
關於銷售預測如何製作表格
Mar 20, 2024 pm 03:06 PM
能夠熟練的製作表格不僅是會計、人事以及財務的必備技能,對於許多銷售人員來說,學會製作表格也是很重要的。因為與銷售量有關的數據都是很多且很複雜的,而且不是簡單的記在文件當中,就可以說明問題的。為了能讓更多的銷售人員熟練運用Excel來製作表格,小編接下來要介紹的就是有關於銷量預測的表格製作問題,有需要的朋友不要錯過哦! 1,開啟【銷售預測及目標制定】,xlsm,來分析每個表格所存放的資料。 2,新建【空白工作表】,選擇【儲存格】,輸入【標籤資訊】。向下【拖曳】,【填充】月份。輸入【其它】數據,點選【
 wps數值如何設定依條件自動變色_wps表格數值設定依條件自動變色的步驟
Mar 27, 2024 pm 07:30 PM
wps數值如何設定依條件自動變色_wps表格數值設定依條件自動變色的步驟
Mar 27, 2024 pm 07:30 PM
1.開啟工作表,找到【開始】-【條件格式】按鈕。 2、點選列選擇,選取將新增條件格式的列。 3.點選【條件格式】按鈕,彈出選項選單國。 4.選擇【突出顯示條件規則】-【介於】。 5、填寫規則:20,24,深填色深綠色文字。 6.確定後,所選列中資料依設定對對應數字文字、單元框加色處理。 7.對於沒有衝突的條件規則,可以重複添加,但對於衝突規則wps則會以最後添加的規則代替先前建立的條件規則。 8.重複新增【介於】規則20-24和【小於】20後的單元列。 9.如需改變規則,剛可以清除規則後重新設定規則。
 如何使用 JavaScript 實作表格列寬拖曳調整功能?
Oct 21, 2023 am 08:14 AM
如何使用 JavaScript 實作表格列寬拖曳調整功能?
Oct 21, 2023 am 08:14 AM
如何使用JavaScript實作表格列寬拖曳調整功能?隨著Web科技的發展,越來越多的數據以表格的形式展示在網頁上。然而,有時候表格的列寬並不能滿足我們的需求,可能會出現內容溢出或寬度不足的情況。為了解決這個問題,我們可以使用JavaScript實作表格的列寬拖曳調整功能,使用戶可以根據需求自由調整列寬。實現表格列寬拖曳調整功能,需要以下三個主
 Vue中如何實作表格資料的匯出與匯入
Oct 15, 2023 am 08:30 AM
Vue中如何實作表格資料的匯出與匯入
Oct 15, 2023 am 08:30 AM
Vue中如何實現表格資料的匯出和匯入,需要具體程式碼範例在使用Vue開發的Web專案中,經常會遇到需要將表格資料匯出為Excel或匯入Excel檔案的需求。本文將介紹如何使用Vue來實現表格資料的匯出和匯入功能,並提供具體的程式碼範例。一、表格資料的匯出安裝依賴首先,我們需要安裝一些依賴,用於匯出Excel檔案。在Vue專案中的命令列中執行以下命令:npmin
 你知道Word表格怎麼求和嗎
Mar 21, 2024 pm 01:10 PM
你知道Word表格怎麼求和嗎
Mar 21, 2024 pm 01:10 PM
有時候,我們在Word表格中會經常遇到計數的問題;通常遇到這樣的問題,大部分同學都回把Word表格複製到Excel中來計算;還有一部分同學會默默地拿起計算器去算。那有沒有快速的方法來計算呢?當然有啊,其實在Word中也是可以計算求和的。那麼,你知道該怎麼操作嗎?今天,我們就來一起來看吧!廢話不多說,有需要的朋友趕緊收藏起來吧!步驟詳情:1、首先,我們開啟電腦上的Word軟體,開啟需要處理的文件。 (如圖)2、接著,我們將遊標定位在求和數值所在的儲存格上(如圖);然後,我們點選【選單列
 使用JavaScript實作表格資料的分頁顯示
Jun 16, 2023 am 10:00 AM
使用JavaScript實作表格資料的分頁顯示
Jun 16, 2023 am 10:00 AM
隨著數據的不斷增長,表格顯示變得更加困難。大多數情況下,表格中的資料量過大,導致表格在載入時變得緩慢,而且使用者需要不斷地瀏覽頁面才能找到自己想要的資料。本文將介紹如何使用JavaScript實作表格資料的分頁顯示,讓使用者更容易找到自己想要的資料。一、動態建立表格為了讓分頁功能更可控,需要動態建立表格。在HTML頁面中,新增一個類似下面的table元素。






