photoshop設計小兔子360旋轉的gif動畫的詳細步驟
php小編新一為大家帶來了一篇關於利用Photoshop設計小兔子360旋轉的GIF動畫的詳細步驟。這篇文章將為您解鎖製作GIF動畫的技巧和竅門,讓您可以輕鬆設計出令人驚嘆的動態效果。讓我們一起跟隨本文的指引,探索如何利用Photoshop實現小兔子360度旋轉的生動動畫吧!
1、開啟photoshop。

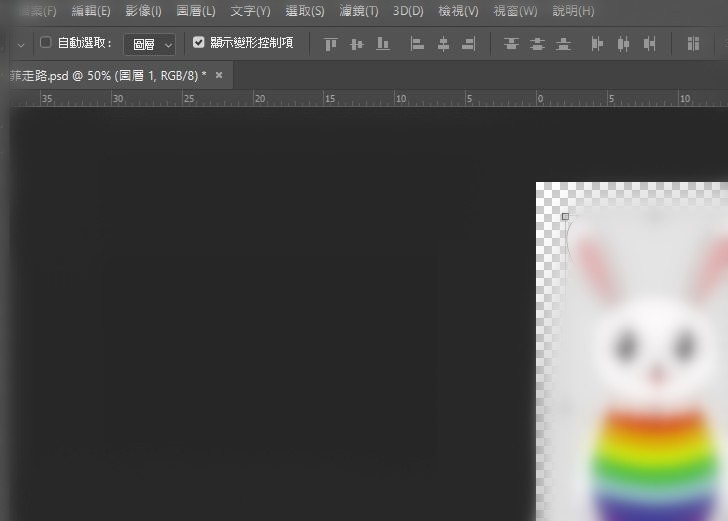
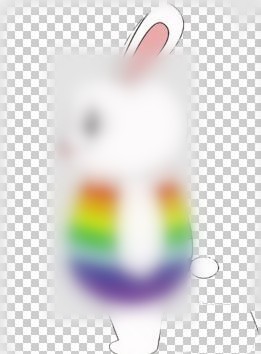
2、開啟要使用的圖片。

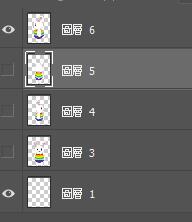
3、複製圖層,這裡需要將先前的圖片鎖定,建立好圖層。


4、設定時間軸。
5、按播放。

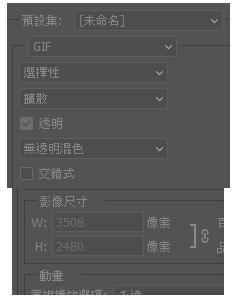
6、儲存為GIF即可。
 #
#
以上是photoshop設計小兔子360旋轉的gif動畫的詳細步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
![[已驗證的] Steam錯誤E87修復:幾分鐘之內再次獲取遊戲!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [已驗證的] Steam錯誤E87修復:幾分鐘之內再次獲取遊戲!
Mar 18, 2025 pm 05:56 PM
[已驗證的] Steam錯誤E87修復:幾分鐘之內再次獲取遊戲!
Mar 18, 2025 pm 05:56 PM
文章討論了蒸汽錯誤E87的原因,包括網絡問題,安全軟件,服務器問題,過時的客戶端和損壞的文件。提供預防和解決方案策略。[159個字符]
 蒸汽錯誤e87:它是什麼&如何修復它
Mar 18, 2025 pm 05:51 PM
蒸汽錯誤e87:它是什麼&如何修復它
Mar 18, 2025 pm 05:51 PM
由於連接問題,蒸汽錯誤E87在Steam客戶端更新或啟動過程中發生。通過重新啟動設備,檢查服務器狀態,更改DNS,禁用安全軟件,清除緩存或重新安裝Steam來修復它。
 如何修復Steam錯誤代碼E87:最終指南
Mar 18, 2025 pm 05:51 PM
如何修復Steam錯誤代碼E87:最終指南
Mar 18, 2025 pm 05:51 PM
文章討論了由網絡問題,損壞文件或客戶端問題引起的修復Steam錯誤代碼E87。提供故障排除步驟和預防技巧。
 簡單修復:Steam錯誤E87解釋&已解決
Mar 18, 2025 pm 05:53 PM
簡單修復:Steam錯誤E87解釋&已解決
Mar 18, 2025 pm 05:53 PM
由連接問題引起的蒸汽錯誤E87可以解決,而無需通過重新啟動,檢查互聯網和清除緩存來重新安裝。調整蒸汽設置有助於防止將來發生。
 蒸汽錯誤e87:為什麼會發生&修復它的5種方法
Mar 18, 2025 pm 05:55 PM
蒸汽錯誤e87:為什麼會發生&修復它的5種方法
Mar 18, 2025 pm 05:55 PM
蒸汽錯誤E87由於連接問題而破壞了蒸汽上的遊戲。本文討論了不穩定的Internet和服務器過載等原因,並提供了諸如重新啟動Steam和檢查更新之類的修復程序。
 Steam錯誤代碼E87:快速回到遊戲!
Mar 18, 2025 pm 05:52 PM
Steam錯誤代碼E87:快速回到遊戲!
Mar 18, 2025 pm 05:52 PM
本文討論了Steam錯誤代碼E87,其原因是網絡問題,服務器問題和損壞的文件,並提供了修復和預防措施以避免它。
 如何修復:err_response_headers_multiple_access_control_allow_olaly_origin錯誤在Google Chrome中
Mar 21, 2025 pm 06:19 PM
如何修復:err_response_headers_multiple_access_control_allow_olaly_origin錯誤在Google Chrome中
Mar 21, 2025 pm 06:19 PM
文章討論修復“ err_response_headers_multiple_access_control_allow_origin” Chrome中的錯誤,通過解決多個訪問權限控制 - Origin-hearsers中的錯誤。







