photoshop製作下載小圖示的操作步驟
Photoshop是一款廣受歡迎的影像處理軟體,擁有眾多的工具和功能,可用於各種影像處理需求。在使用Photoshop製作設計作品的過程中,加入小圖示或圖形元素是不可避免的。 php小編新一為大家整理了Photoshop製作下載小圖示的步驟,讓大家輕鬆實現這項需求。本教學將會詳細介紹如何下載小圖示並在Photoshop中製作符合自己需求的圖形元素。
1、啟動photoshop軟體,新檔案。在檔案選單列新建,然後輸入想要的檔案尺寸
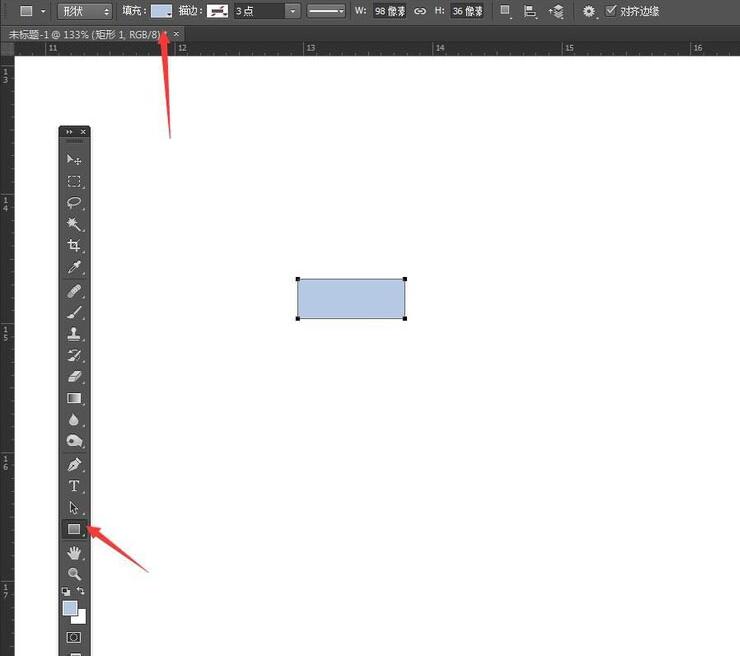
2、繪製矩形。在工具列中選擇矩形工具,在畫布中拖曳,就可以繪製一個矩形。

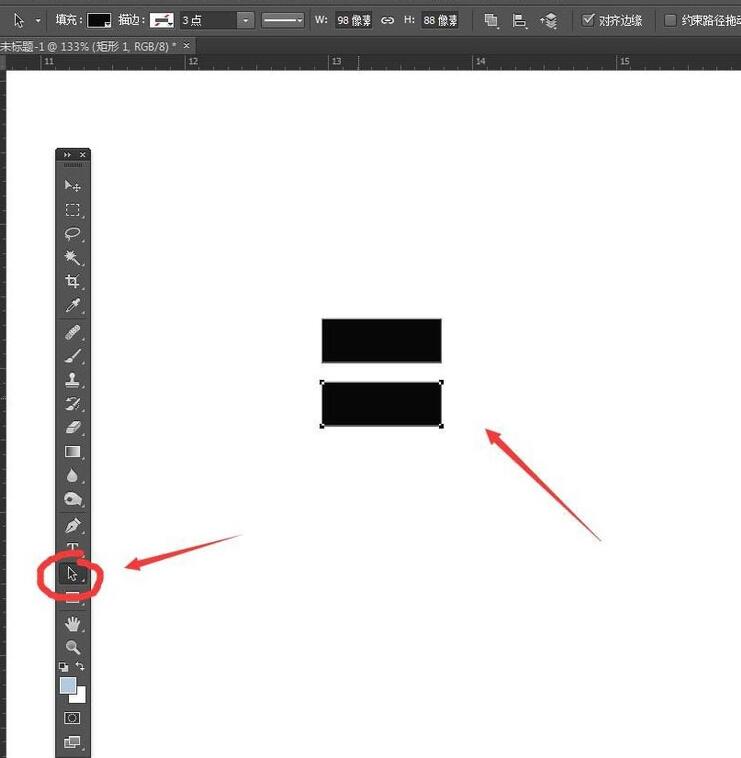
3、路徑選擇工具,複製。在工具列中選擇路徑選擇工具,可以選取這個對象,按住ATL鍵,向下拖曳,可以複製一個矩形。

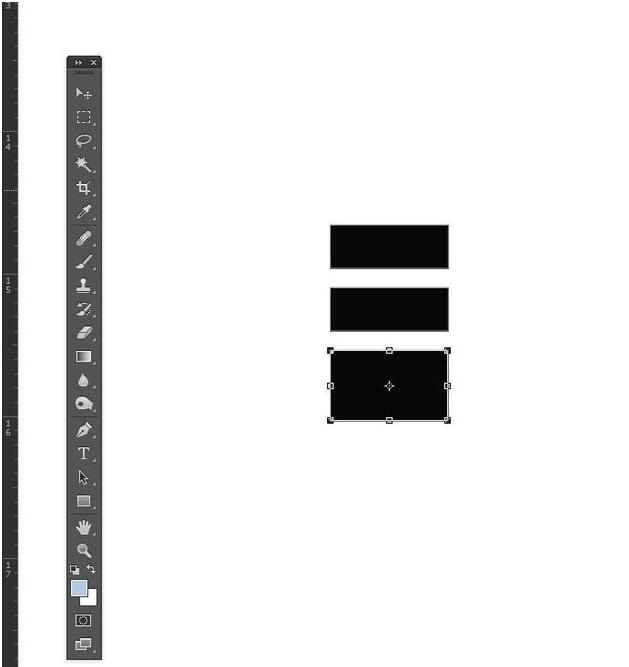
4、再次複製調整。同樣的操作再次向下方複製一個矩形,然後執行自由變換,將矩形拉高一點。

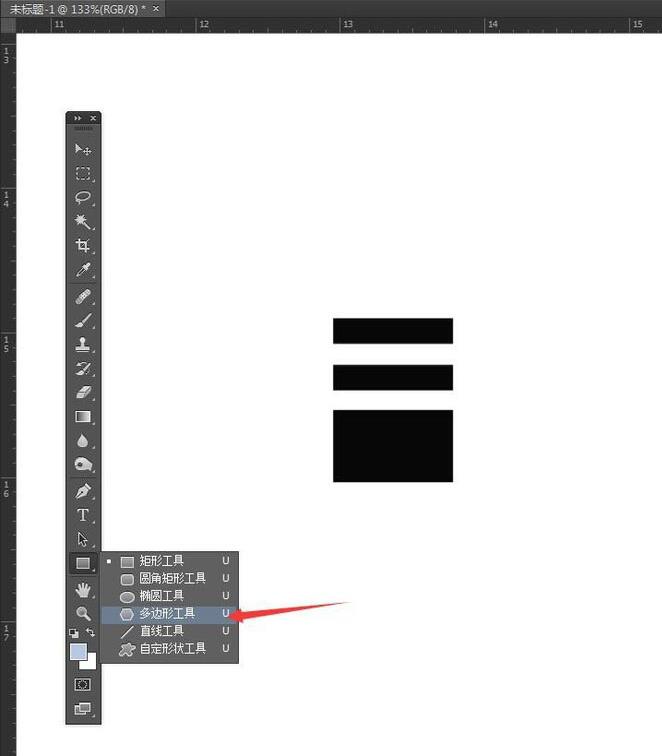
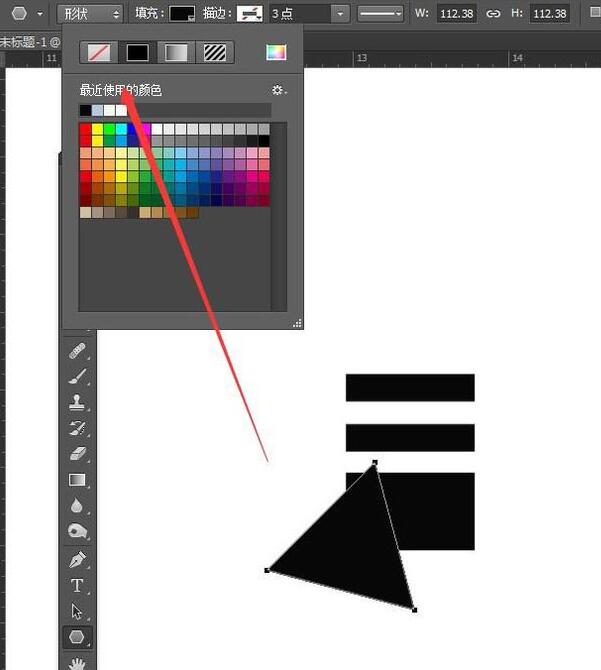
5、多邊形工具。在工具列中矩形工具,按住不動,會彈出一組工具組,選擇其中的多邊形工具。

6、設定邊數為3。在屬性欄中將多邊形的邊數設為3,然後拖曳,可以繪製一個三角形。

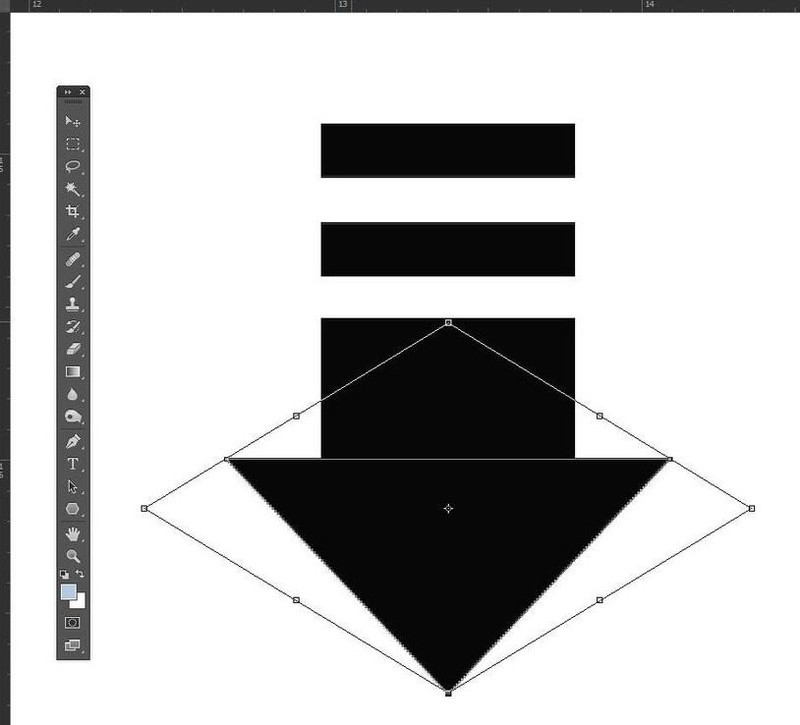
7、自由變換,調整大小。將這個三角形選擇,執行自由變換,可以進行旋轉,縮放,讓底邊向上,拉寬跟矩形貼合。

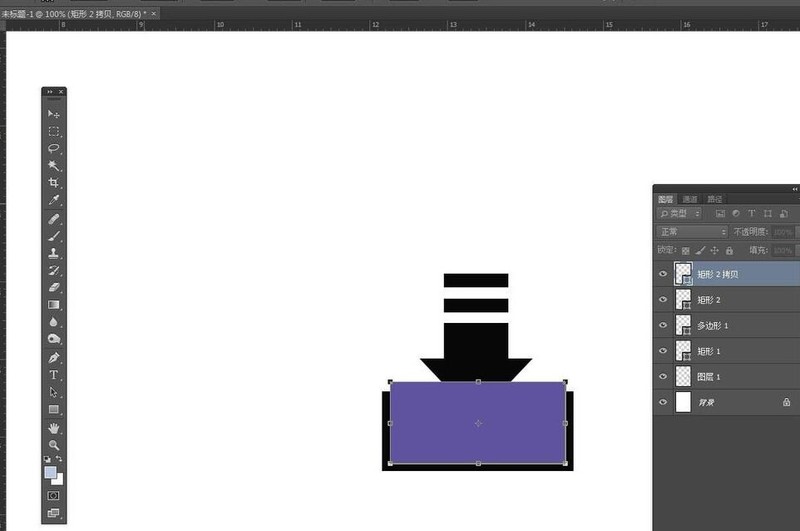
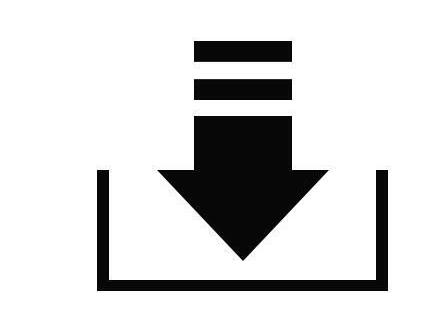
8、畫出兩個矩形,執行修剪。在下方繪製兩個矩形,然後執行減去頂層,可以得到下方的類似中括號的圖形,調整位置,垂直居中對齊,完成製作。


以上是photoshop製作下載小圖示的操作步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 html網頁製作圖片怎麼居中
Apr 05, 2024 pm 12:18 PM
html網頁製作圖片怎麼居中
Apr 05, 2024 pm 12:18 PM
在 HTML 中,將圖片置中對齊有兩種方法:使用 CSS:margin: 0 auto; 將圖片水平置中,display: block; 使其佔據整個寬度。使用 HTML:<center> 元素將圖片水平居中,但靈活性較低,不符合最新 Web 標準。
 dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
dreamweaver怎麼調整文字位置
Apr 09, 2024 am 02:24 AM
Dreamweaver 中調整文字位置可以透過以下步驟完成:選擇文本,使用文字位置調整器進行水平調整:左對齊、右對齊、居中對齊;2. 進行垂直調整:上對齊、下對齊、垂直居中;3. 按Shift 鍵並使用方向鍵微調位置;4. 使用快速鍵快速對齊:左對齊(Ctrl/Cmd + L)、右對齊(Ctrl/Cmd + R)、居中對齊(Ctrl/Cmd + C)。
 html如何讓文字方塊居中
Apr 22, 2024 am 10:33 AM
html如何讓文字方塊居中
Apr 22, 2024 am 10:33 AM
HTML 文字方塊居中有多種方式:文字輸入框:使用CSS 程式碼input[type="text"] { text-align: center; }文字區域:使用CSS 程式碼textarea { text-align: center; }水平居中:在文字方塊父元素上使用text-align: center 樣式垂直居中:使用vertical-align 屬性input[type="text"] { vertical-align: middle; }Flexbox:使用display:
 css中怎麼讓ul內容居中
Apr 26, 2024 pm 12:24 PM
css中怎麼讓ul內容居中
Apr 26, 2024 pm 12:24 PM
在CSS中使UL內容居中:使用text-align屬性: 設定文字的對齊方式,包括清單項目的內容。使用margin屬性: 設定元素的左右邊距,使用margin: auto實作水平居中。使用display屬性: 將元素設定為inline-block,然後使用text-align: center垂直居中。使用flexbox屬性: 透過justify-content: center和align-items: center實現水平和垂直居中。
 WordPress錯位排版原因分析及解決方法
Mar 05, 2024 am 11:45 AM
WordPress錯位排版原因分析及解決方法
Mar 05, 2024 am 11:45 AM
WordPress錯位排版原因分析及解決方法在使用WordPress建置網站流程中,可能會遇到排版錯位的情況,這會影響網站的整體美觀和使用者體驗。排版錯位的原因有很多種,可能是因為主題相容性問題、外掛衝突、CSS樣式衝突等引起的。本文將分析WordPress錯位排版的常見原因,並提供一些解決方法,包括具體的程式碼範例。一、原因分析主題相容性問題:有些WordPr
 sublime怎麼把字體居中
Apr 03, 2024 am 10:21 AM
sublime怎麼把字體居中
Apr 03, 2024 am 10:21 AM
在Sublime Text 中對齊文字的方法包括:使用快速鍵(段落:Ctrl + Alt + C,單行:Ctrl + Alt + E),使用功能表列的「對齊」選項,安裝對齊外掛程式(如AlignTab、Alignment Plugin ),或手動對齊(居中:填滿空格,兩端對齊:建立邊界)。
 html怎麼把框架居中
Apr 22, 2024 am 10:45 AM
html怎麼把框架居中
Apr 22, 2024 am 10:45 AM
有四種方法可將 HTML 框架置中:margin: 0 auto;:使框架水平置中。 text-align: center;:使框架內容水平居中。 display: flex; align-items: center;:讓框架垂直居中。 position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);:使用 CSS 轉換在固定尺寸框架的容器中心放置框架。
 WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略在WordPress網站開發中,有時候我們會遇到網頁元素錯位的情況,這可能是由於不同裝置上的螢幕尺寸、瀏覽器相容性或CSS樣式設定不當所致。要解決這種錯位現象,我們需要仔細分析問題、找出可能的原因,並逐步進行除錯和修復。本文將分享一些常見的WordPress網頁錯位問題以及對應的解決攻略,同時提供具體的程式碼範例,幫助開






