javascript取得文檔座標和視窗座標_javascript技巧
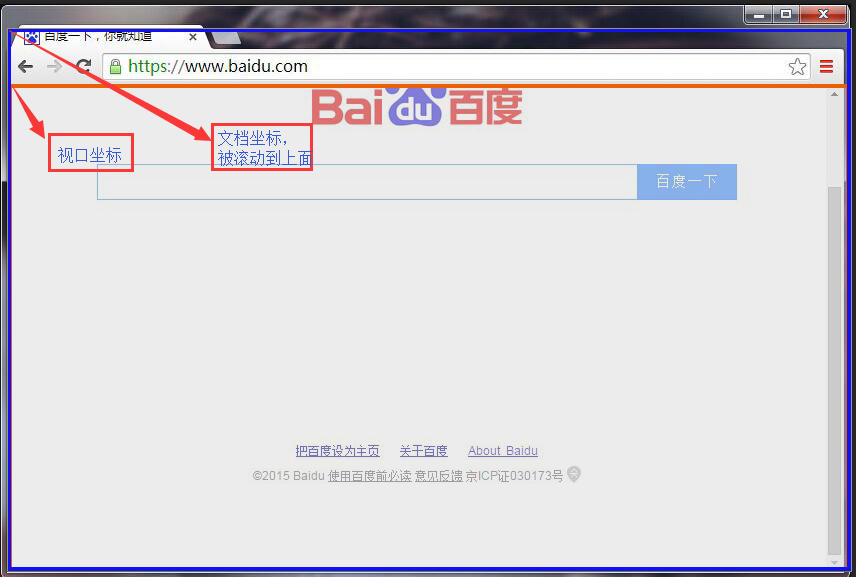
元素的位置是以像素度量的,向右代表X座標的增加,向下代表Y座標的增加,但是,有兩個不同的點作為座標系的原點:元素的X和Y座標可以相對於文件的左上角或相對於在職中顯示文件的視口的左上角。
在定級視窗和標籤頁中,」視窗「只是實際顯示文件內容的瀏覽器的一部分:它不包括瀏覽器的「外殼」(如選單、工具列和標籤頁)。

針對框架也中顯示的文檔,是口試定了框架頁的
如果文件比視口小,或說還未出現捲動,則文件的左上角就是視口的左上角,文件和視口座標系統是同一個。但一般來說,要在兩種座標系之間互相轉換,必須加上或減去滾動的偏移量(scroll offset)。例如,在文件座標中如果一個元素的Y座標是200像素,而使用者已經把瀏覽器向下捲動了75像素,那麼視埠座標中元素的Y座標就是125像素。同樣,在視口座標中如果一個元素的X座標是400像素,並且使用者已經水平滾動了視口200像素,那麼文檔座標中像素的X座標中元素的X座標就是600像素。
文件座標比視口座標更加基礎,並且在使用者捲動是他們不會改變。不過,在客戶端程式設計中使用視口座標是非常常見的。當使用CSS指定元素的位置時運用了文檔座標。但是最簡單的查詢元素位置的方法:getBoundingClientRect()傳回視窗座標中的位置。類似的,當滑鼠事件註冊事件處理程序函數時,報告的滑鼠指標的座標是在視窗座標系中。

為了在座標系中轉換,我們需要判定瀏覽器視窗的捲軸的位置。 Window物件的pageXoffset和pageYOffset屬性在所有的瀏覽器中提供這些值,除了IE8及更早的版本以外。 IE(和所有現代瀏覽器)也可以透過scrollLeft和scrollTop屬性來獲得滾動條的位置。令人困惑的是,正常的情況下透過尋找文件的根節點(document.documentElement)來取得這些屬性,但是在怪異模式下,必須在文件的
元素(documeng.body)上查詢它們。以下顯示如何簡單的查詢捲軸的位置。
functon getScrollOffsets(w){
w = w || window;
var sLeft,sTop;
if(w.pageXOffset != null) {
sLeft = w.pageXOffset;
sTop = w.pageYOffset;
return {x:sLeft,y:sTop};
}
if(document.compatMode == "CSS1Compat"){
sLeft = document.documentElement.scrollLeft == 0 ? document.body.scrollLeft : document.documentElement.scrollLeft;
sTop = document.documentElement.scrollTop == 0 ? document.body.scrollTop : document.documentElement.scrollTop;
return {x:sLeft,y:sTop};
}else if(document.compatMode == "BackCompat"){
sLeft = document.body.scrollLeft;
sTop = document.body.scrollTop;
return {x:sLeft,y:sTop};
}
}
有時候能夠判定視口的尺寸也是非常有用的,例如,為了確定文件的案例部分是目前可見的。利用滾動偏移量查詢視口的尺寸的簡單方法在IE8及更早版本中無法工作,而且該技術在IE中的運行法師還要取決於瀏覽器是否處於怪異模式還是標準模式。
window下的屬性:
innerHeight:包含捲軸在內的視窗內容部分的高度
innerWidth:包含捲軸在內的視窗內容部分的寬度
outerHeight:整個瀏覽器的高度,包括介面所有組成部分。
outerWidth:整個瀏覽器的寬度,包括介面所有組成部分。
pageXOffset:瀏覽器視窗的捲軸X軸的位置
pageYOffset:瀏覽器視窗的捲軸Y軸的位置
scrollX:瀏覽器視窗的捲軸X軸的位置
scrollY:瀏覽器視窗的滾動條Y軸的位置
屬性
document.documentElement document.body
clientHeight 視窗內可見內容的大小,不包括滾動的部分和捲軸。
clientWidth
clientLeft
clientTop
offsetHeight 內容大小,並且包含捲軸。
offsetWidth
offsetLeft
offsetTop
scrollHeight 滾動內容的大小,包括滾動的部分,但不包括捲軸。
scrollWidth
scrollTop
scrollWidth
查詢視窗的視窗尺寸:
function getViewportSize(w){
w = w || window;
var cWidth,cHeight;
if(w.innerWidth != null){
cWidth = w.innerWidht;
cHeight = w.innerHeight;
return {w:cWidth,h:w.cHeight};
}
if(document.compatMode == "CSS1Compat"){
cWidth = document.documentElement.clientWidth;
cHeight = doument.documentElement.clientHeight;
return {w:cWidth,h:w.cHeight};
}else if(document.compatMode == "BackCompat"){
cWidth = document.body.clientWidth;
cHeight = doument.body.clientHeight;
return {w:cWidth,h:w.cHeight};
}
}
以上所述就是本文的全部內容了,希望大家能夠喜歡。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






