事件冒泡和事件擷取分別由微軟和網景公司提出,這兩個概念都是為了解決頁面中事件流(事件發生順序)的問題。
<div id="outer"> <p id="inner">Click me!</p> </div>
上面的程式碼當中一個div元素當中有一個p子元素,如果兩個元素都有一個click的處理函數,那麼我們怎麼知道哪一個函數會先被觸發呢?
為了解決這個問題微軟和網景提出了兩種幾乎完全相反的概念。
事件冒泡
微軟提出了名為事件冒泡(event bubbling)的事件流。事件冒泡可以形像地比喻為把一顆石頭投入水中,泡泡會一直從水底冒出水面。也就是說,事件會從最內層的元素開始發生,一直往上傳播,直到document物件。
因此上面的例子在事件冒泡的概念下發生click事件的順序應該是p -> div -> body -> html -> document
事件捕獲
網景提出另一種事件流名為事件擷取(event capturing)。與事件冒泡相反,事件會從最外層開始發生,直到最具體的元素。
上面的範例在事件擷取的概念下發生click事件的順序應該是document -> html -> body -> div -> p
addEventListener的第三個參數
「DOM2級事件」中規定的事件流同時支援了事件擷取階段和事件冒泡階段,而作為開發者,我們可以選擇事件處理函數在哪一個階段被呼叫。
addEventListener方法用來為特定的元素綁定一個事件處理函數,是JavaScript中的常用方法。 addEventListener有三個參數:
element.addEventListener(event, function, useCapture)
第一個參數是需要綁定的事件,第二個參數是觸發事件後要執行的函數。而第三個參數預設值是false,表示在事件冒泡的階段呼叫事件處理函數,如果參數為true,則表示在事件擷取階段呼叫處理函數。請看例子。
事件代理
在實際的開發當中,利用事件流的特性,我們可以使用一種叫做事件代理的方法。
<ul id="color-list"> <li>red</li> <li>yellow</li> <li>blue</li> <li>green</li> <li>black</li> <li>white</li> </ul>
如果點選頁面中的li元素,然後輸出li當中的顏色,我們通常會這樣寫:
イベント プロキシを使用する利点は、複数のイベント処理関数を 1 つに減らすだけでなく、要素ごとに異なる処理方法を使用できることです。他の要素 (a、span など) が上記のリスト要素に追加された場合、イベントを各要素に再度ループする必要はなく、イベント プロキシのイベント処理機能を直接変更できます。
バブルかキャプチャか?
イベント プロキシの場合、イベント キャプチャ段階とイベント バブリング段階での処理に明らかな違いはありません。ただし、イベント バブリングのイベント フロー モデルはすべての主流ブラウザーと互換性があるため、互換性の観点から、引き続き使用することをお勧めします。イベントバブリングモデルを使用します。
IE ブラウザ対応
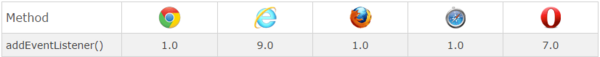
IE ブラウザの addEventListener との互換性はあまり良くなく、IE9 以降でのみ使用できます。

古いバージョンの IE ブラウザと互換性を持たせるには、IE のattachEvent 関数を使用できます
object.setCapture();
object.attachEvent(イベント, 関数)
イベントと処理関数の 2 つのパラメーターは addEventListener に似ています。デフォルトでは、イベントのバブリング段階で処理関数を呼び出します。イベント名を記述するときに「on」プレフィックスを追加する必要があることに注意してください。 「onload」、「onclick」など)。
以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。




