在Web开发中,上传文件至服务器前的文件类型检测至关重要。这一步骤不仅能够确保服务器和用户的安全,拦截可能的恶意文件,还能保证上传的文件完整且符合预期,提高数据的合规性。同时,通过及时给予用户反馈和指导,也能提升用户体验,避免不必要的困惑。
之前阿宝哥有介绍过 “JavaScript 如何检测文件的类型?”,现在我们已经进入 AI 时代,要与时俱进。接下来,阿宝哥将介绍如何利用谷歌开源的 Magika[1] 工具,实现精准的文件类型检测。
 图片
图片
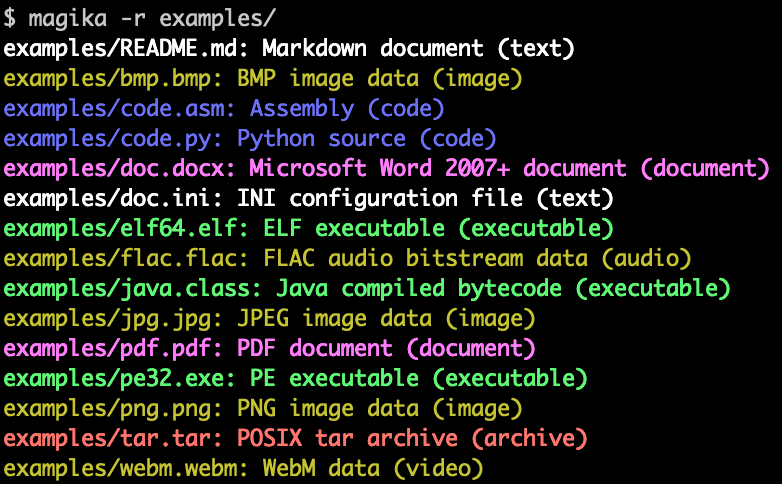
Magika+是一款新颖的人工智能文件分类检测工具,依靠最新的深度学习技术提供精确的检测。它采用了高度优化的定制Keras模型,该模型仅重约1MB,即使在单CPU上运行,也能在几毫秒内实现精确的文件识别。
在对超过100万个文件和超过100种内容类型(涵盖二进制制和文本文件格式)的评估中,Magika 实现了99%以上的精确度和召回率。Magika 被大规模使用,通过将 Gmail、云端硬盘和安全浏览文件路径到适当的安全和内容策略扫描仪,来保障 Google 用户的安全。
 图片
图片
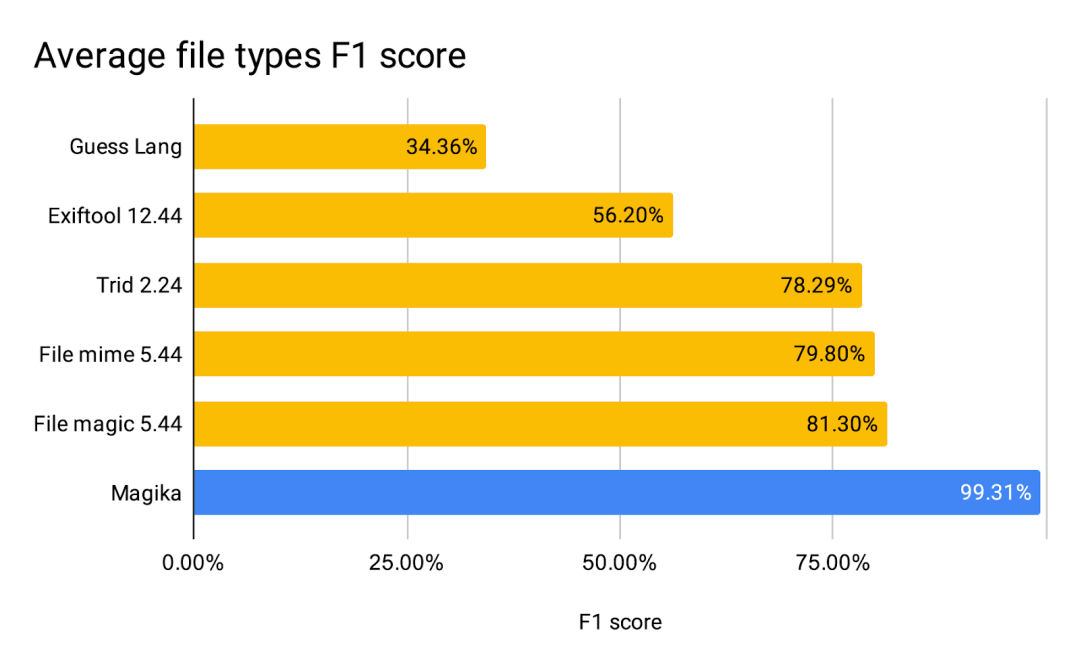
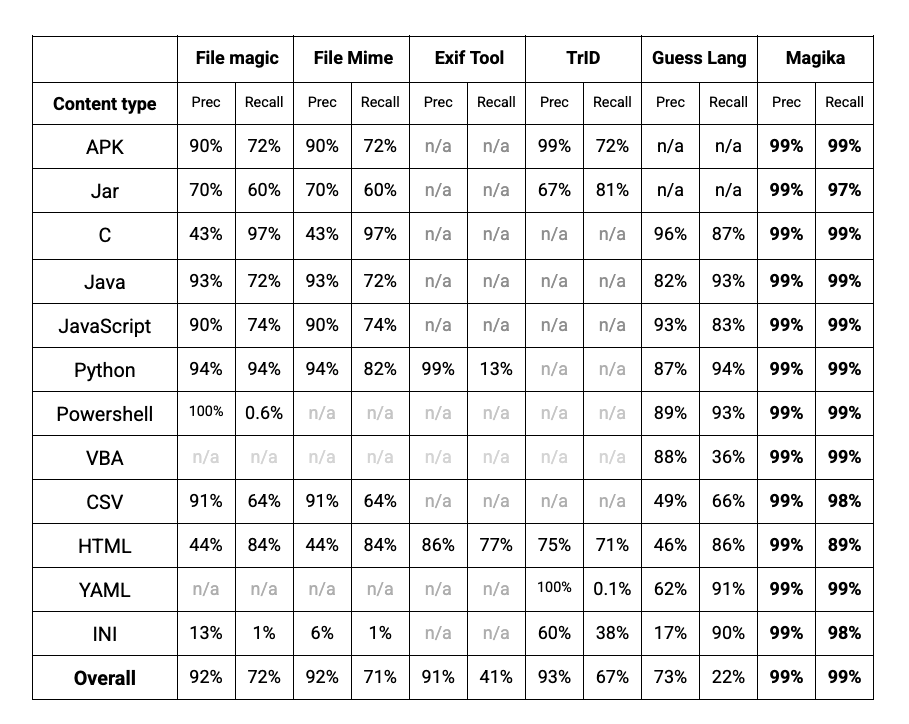
性能方面,Magika 凭借其 AI 模型和大型训练数据集,在包含 100 多种文件类型的 1M 文件基准测试上进行评估时,其性能比其他现有工具高出约 20%。按文件类型细分,我们发现文本文件的性能提升更大,包括其它工具可能难以处理的代 码文件和配置文件。
 图片
图片
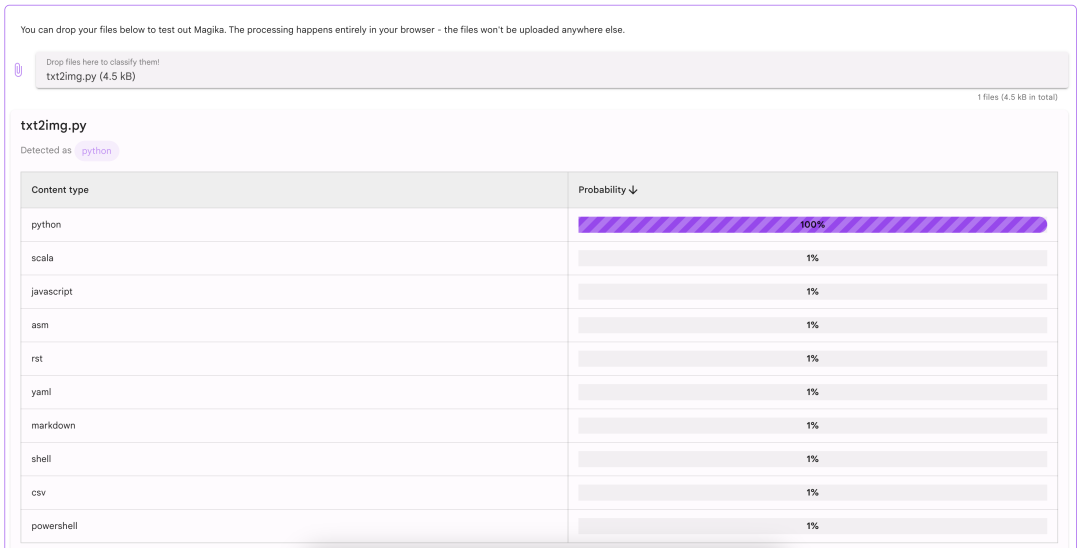
Magika 支持浏览器和 Node.js 环境,你可以通过访问 Web Demo[2] 网站来体验它的功能。
 图片
图片
npm install magikaorpnpm add magika
import { Magika } from "magika";const file = new File(["# Hello I am a markdown file"], "hello.md");const fileBytes = new Uint8Array(await file.arrayBuffer());const magika = new Magika();await magika.load();const prediction = await magika.identifyBytes(fileBytes);console.log(prediction);import { readFile } from "fs/promises";import { MagikaNode as Magika } from "magika";const data = await readFile("some file");const magika = new Magika();await magika.load();const prediction = await magika.identifyBytes(data);console.log(prediction);有关 Magika 的相关内容就介绍到这里,如果你想进一步了解 Magika,可以继续阅读 Magika: AI powered fast and efficient file type identification[3] 这篇文章。
[1]Magika: https://github.com/google/magika
[2]Web Demo: https://google.github.io/magika/
[3]Magika: AI powered fast and efficient file type identification: https://opensource.googleblog.com/2024/02/magika-ai-powered-fast-and-efficient-file-type-identification.html
以上是1MB的神奇AI,檢測百萬文件,99%的準確率!的詳細內容。更多資訊請關注PHP中文網其他相關文章!




