幾何畫板使用動作按鈕設計動畫的詳細方法
php小編子墨準備好了嗎?你是否想要為你的網頁或是app增添一些動態效果,讓網頁呈現更鮮明的視覺效果呢?那你就需要掌握製作動畫的技巧。使用動畫可以吸引使用者的注意力,增加使用者留存率,提高使用者體驗。本文將為大家分享幾何畫板使用動作按鈕設計動畫的詳細方法,讓你可以輕鬆製作精美的動畫效果,為你的網頁或app增色不少。
1、確定動畫目標:點、線、形
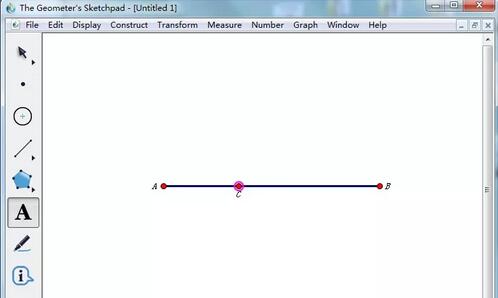
在數學課件製作工具中,可以使用線段工具來製作一條線段,在文字工具列上端點A、B,再用點工具在線段AB上作任一點C,如圖所示。

2、選擇動畫目標,執行動畫指令
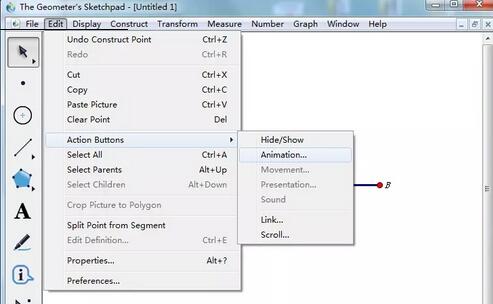
用移動工具選取點C,執行【編輯】-【操作類別按鈕】-【動畫】命令,如圖所示。

3、將速度、方向、標籤設定即可
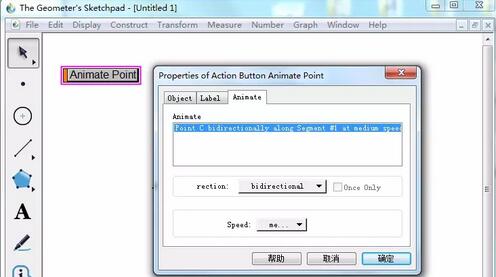
執行動畫指令後,會跳出動畫按鈕屬性對話框,設定移動方向為雙向,然後速度為中速,最後按一下確定。

4、示範點C在線段AB上的動畫
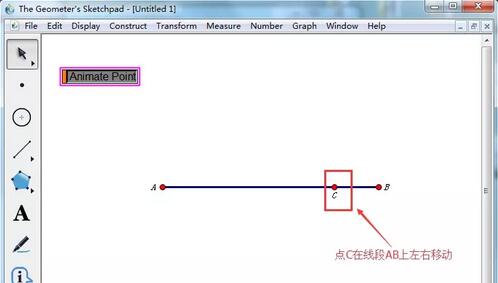
用滑鼠點選動畫點操作按鈕,就可以看到點C在在線段AB上左右移動的動畫,這樣就實現了利用動作按鈕製作動畫的方法。
另外,還可以利用此功能製作正方體展開圖動畫,具體可參考:利用幾何畫板示範正方體11種展開圖。
 #
#
以上是幾何畫板使用動作按鈕設計動畫的詳細方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




