BarTender旋轉物件的詳細方法
php小編子墨為您帶來了一篇關於BarTender旋轉物件的詳細方法的文章。 BarTender是一款功能強大的標籤和條碼設計軟體,透過旋轉物件可以實現更靈活的設計效果。本文將為您詳細介紹如何在BarTender中使用旋轉功能,幫助您更好地應用於標籤和條碼設計。讓我們一起來了解吧!
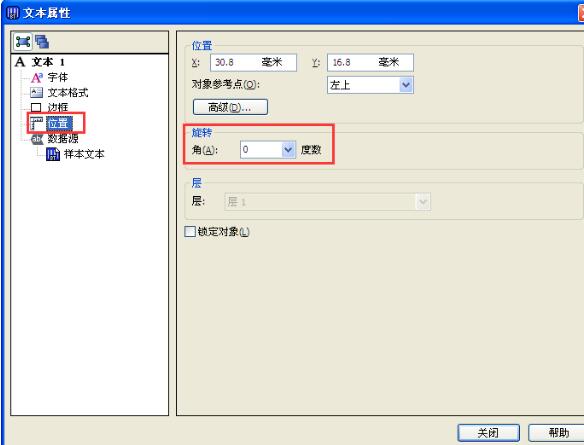
1、【位置】屬性頁
在對話框的【位置】屬性頁麵包含了【旋轉】控件,您可以在其中指定所需的旋轉角度。當使用【位置】屬性頁面旋轉物件時,所選的物件將圍繞在頁面頂端的【位置】部分中指定的參考點進行旋轉。這個參考點可以根據您的需求在屬性中進行更改。

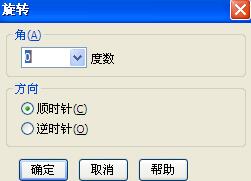
2、【旋轉】對話框
使用【旋轉】對話框(可從【排列】選單存取)可將所選的物件就地圍繞其自己的中心點進行旋轉。使用此對話框,可以設定旋轉角度,並指定希望旋轉物件的方向。

3、排列工具列
排列工具列包含用於對齊、移動和旋轉在範本上所選的物件的圖示。若要旋轉對象,請在工具列上按一下所需的圖標,以將所選的對象就地圍繞其自己的中心點以 1 度或 90 度為增量進行旋轉。以下是可用的旋轉圖示:
以順時針方向將物件旋轉90度。
以逆時針方向將物件旋轉90度。
以順時針方向將物件旋轉1度。不適用於條碼對象。
以逆時針方向將物件旋轉1度。不適用於條碼對象。
將物件旋轉180度。
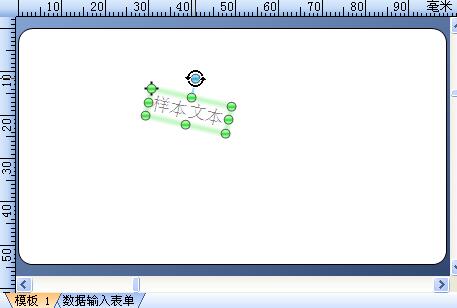
4、使用滑鼠
要使用滑鼠旋轉對象,請沿著所需對象的上緣點擊並按住藍點,此時光標變成如圖。按下順時針或逆時針方向拖曳滑鼠,以相應地將物件繞著自己的中心點進行旋轉,然後在達到所需的旋轉角度後,放開滑鼠按鈕。這樣就可以進行BarTender旋轉物件操作了。
 #
#
以上是BarTender旋轉物件的詳細方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 虛擬幣十大交易平台有哪些?全球十大虛擬幣交易平台排行
Feb 20, 2025 pm 02:15 PM
虛擬幣十大交易平台有哪些?全球十大虛擬幣交易平台排行
Feb 20, 2025 pm 02:15 PM
隨著加密貨幣的普及,虛擬幣交易平台應運而生。全球十大虛擬幣交易平台根據交易量和市場份額排名如下:幣安、Coinbase、FTX、KuCoin、Crypto.com、Kraken、Huobi、Gate.io、Bitfinex、Gemini。這些平台提供各種服務,從廣泛的加密貨幣選擇到衍生品交易,適合不同水平的交易者。
 芝麻開門交易所怎麼調成中文
Mar 04, 2025 pm 11:51 PM
芝麻開門交易所怎麼調成中文
Mar 04, 2025 pm 11:51 PM
芝麻開門交易所怎麼調成中文?本教程涵蓋電腦、安卓手機端詳細步驟,從前期準備到操作流程,再到常見問題解決,幫你輕鬆將芝麻開門交易所界面切換為中文,快速上手交易平台。
 Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap 圖片居中方法多樣,不一定要用 Flexbox。如果僅需水平居中,text-center 類即可;若需垂直或多元素居中,Flexbox 或 Grid 更合適。 Flexbox 兼容性較差且可能增加複雜度,Grid 則更強大且學習成本較高。選擇方法時應權衡利弊,並根據需求和偏好選擇最適合的方法。
 十大加密貨幣交易平台 幣圈交易平台app排行前十名推薦
Mar 17, 2025 pm 06:03 PM
十大加密貨幣交易平台 幣圈交易平台app排行前十名推薦
Mar 17, 2025 pm 06:03 PM
十大加密貨幣交易平台包括:1. OKX,2. Binance,3. Gate.io,4. Kraken,5. Huobi,6. Coinbase,7. KuCoin,8. Crypto.com,9. Bitfinex,10. Gemini。選擇平台時應考慮安全性、流動性、手續費、幣種選擇、用戶界面和客戶支持。
 c上標3下標5怎麼算 c上標3下標5算法教程
Apr 03, 2025 pm 10:33 PM
c上標3下標5怎麼算 c上標3下標5算法教程
Apr 03, 2025 pm 10:33 PM
C35 的計算本質上是組合數學,代表從 5 個元素中選擇 3 個的組合數,其計算公式為 C53 = 5! / (3! * 2!),可通過循環避免直接計算階乘以提高效率和避免溢出。另外,理解組合的本質和掌握高效的計算方法對於解決概率統計、密碼學、算法設計等領域的許多問題至關重要。
 十大虛擬幣交易平台2025 加密貨幣交易app排名前十
Mar 17, 2025 pm 05:54 PM
十大虛擬幣交易平台2025 加密貨幣交易app排名前十
Mar 17, 2025 pm 05:54 PM
十大虛擬幣交易平台2025:1. OKX,2. Binance,3. Gate.io,4. Kraken,5. Huobi,6. Coinbase,7. KuCoin,8. Crypto.com,9. Bitfinex,10. Gemini。選擇平台時應考慮安全性、流動性、手續費、幣種選擇、用戶界面和客戶支持。
 安全靠譜的數字貨幣平台有哪些
Mar 17, 2025 pm 05:42 PM
安全靠譜的數字貨幣平台有哪些
Mar 17, 2025 pm 05:42 PM
安全靠譜的數字貨幣平台:1. OKX,2. Binance,3. Gate.io,4. Kraken,5. Huobi,6. Coinbase,7. KuCoin,8. Crypto.com,9. Bitfinex,10. Gemini。選擇平台時應考慮安全性、流動性、手續費、幣種選擇、用戶界面和客戶支持。
 安全的虛擬幣軟件app推薦 十大數字貨幣交易app排行榜2025
Mar 17, 2025 pm 05:48 PM
安全的虛擬幣軟件app推薦 十大數字貨幣交易app排行榜2025
Mar 17, 2025 pm 05:48 PM
安全的虛擬幣軟件app推薦:1. OKX,2. Binance,3. Gate.io,4. Kraken,5. Huobi,6. Coinbase,7. KuCoin,8. Crypto.com,9. Bitfinex,10. Gemini。選擇平台時應考慮安全性、流動性、手續費、幣種選擇、用戶界面和客戶支持。






