hbuilderx怎麼更改標題_hbuilderx更改標題方法
php小編柚子介紹,HBuilderX是一款非常強大的跨平台開發工具,主要用於Web、HTML5和混合行動應用程式開發。標題是文章的重要部分,一個好的標題可以吸引讀者、概括主題、提高點擊率。那麼,怎麼更改HBuilderX的標題呢?有兩種方法可以實現。一種是手動更改,另一種是透過JS插件自動更改。下面,我們就來一一介紹。
1、先開啟HbuilderX,找到pages.json檔案。

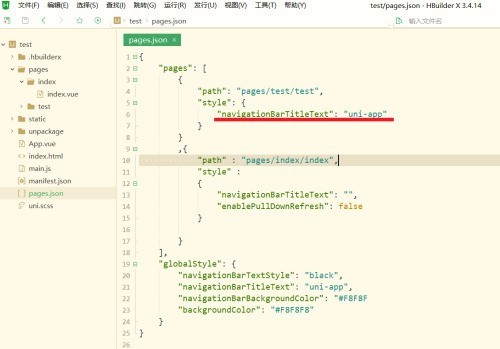
2、然後開啟pages.json文件,其中navigationBarTitleText屬性為標題屬性。

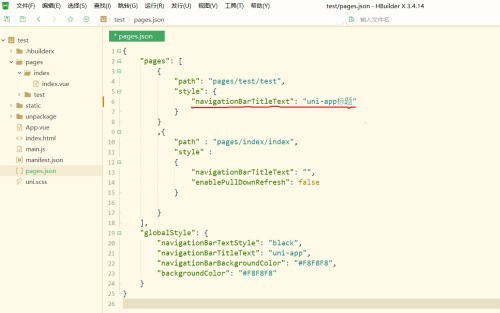
3、接著更改navigationBarTitleText屬性的值。

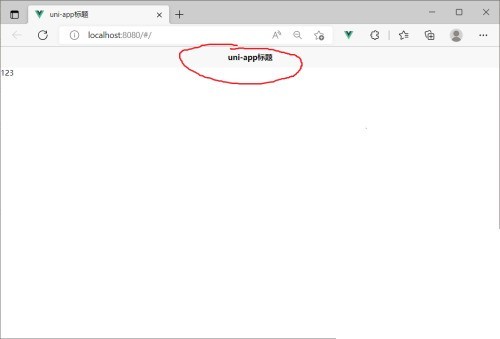
4、最後運行項目,查看結果。
 #
#
以上是hbuilderx怎麼更改標題_hbuilderx更改標題方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 okx交易平台怎麼下載
Mar 26, 2025 pm 05:18 PM
okx交易平台怎麼下載
Mar 26, 2025 pm 05:18 PM
OKX交易平台可以通過移動設備(Android和iOS)和電腦端(Windows和macOS)進行下載。 1. Android用戶可從官方網站或Google Play下載,需注意安全設置。 2. iOS用戶可通過App Store下載,或關注官方公告獲取其他方式。 3. 電腦用戶可從官方網站下載相應系統的客戶端。下載時務必確保使用官方渠道,並在安裝後進行註冊、登錄和安全設置。
 Coinbase交易所登錄入口2025
Mar 21, 2025 pm 05:51 PM
Coinbase交易所登錄入口2025
Mar 21, 2025 pm 05:51 PM
Coinbase安全登錄指南:如何避免釣魚網站和詐騙? 網絡釣魚和詐騙日益猖獗,安全訪問Coinbase官方登錄入口至關重要。本文提供實用指南,幫助用戶安全地找到並使用Coinbase最新官方登錄入口,保護數字資產安全。我們將介紹如何識別釣魚網站,以及如何通過官方網站、移動應用或可信第三方平台安全登錄,並提供加強賬戶安全的建議,例如使用強密碼和啟用雙重驗證。 避免因錯誤登錄導致資產損失,請務必仔細閱讀本文!
 2025年十大幣圈交易平台 數字貨幣交易app榜單top10
Mar 05, 2025 pm 08:06 PM
2025年十大幣圈交易平台 數字貨幣交易app榜單top10
Mar 05, 2025 pm 08:06 PM
在迅速發展的加密貨幣市場,選擇合適的交易平台至關重要。本文介紹了全球十大最受推薦的幣圈交易平台,包括 Binance、OKX、Gate.io、Coinbase、FTX、Huobi Global、Bybit、KuCoin、Phemex 和 Kraken。這些平台以其廣泛的交易對、流動性、功能和安全措施而著稱,滿足了從初學者到專業交易者的各種需求。
 C# 編程語言是什麼?
Apr 03, 2025 pm 04:15 PM
C# 編程語言是什麼?
Apr 03, 2025 pm 04:15 PM
C# 最初稱為 Cool,由 Microsoft 的 Anders Hejlsberg 發明,並於 2000 年 7 月推出。 C# 是從頭開始設計的,適合託管系統和嵌入式系統。例如,C# 既可以在台式計算機上運行,也可以在物聯網開發人員上運行
 top交易所排名
Mar 14, 2025 pm 06:03 PM
top交易所排名
Mar 14, 2025 pm 06:03 PM
本文基於安全性、流動性、交易費用、用戶體驗、幣種選擇、交易功能、聲譽和創新能力八大維度,深度剖析全球領先加密貨幣交易所,並評選出幣安、歐易和芝麻開門位列前三的TOP 3排行榜。 排名考慮了交易所的交易量、交易產品多樣性、用戶友好度、以及安全性和監管合規性等因素。 文章將詳細分析各交易所的優勢和不足,並為不同類型的投資者(新手、專業交易者等)提供選擇建議,助您選擇最合適的加密貨幣交易平台。 請注意,加密貨幣投資高風險,本文僅供參考,不構成投資建議。
 手機上能查看大型XML文件嗎
Apr 02, 2025 pm 10:48 PM
手機上能查看大型XML文件嗎
Apr 02, 2025 pm 10:48 PM
是的,可以通過移動應用程序查看大型 XML 文件。這些應用程序提供語法高亮、代碼塊折疊、搜索功能和樹形視圖。推薦的應用程序包括:1. XML Viewer(Android 和 iOS);2. XML Editor & Viewer(Android);3. Code Editor - Viewer(Android);4. Notepad (iOS)。查看大型 XML 文件可能需要較長時間。
 幣圈十大交易平台 幣圈數字貨幣app交易軟件最新榜單
Mar 21, 2025 pm 02:45 PM
幣圈十大交易平台 幣圈數字貨幣app交易軟件最新榜單
Mar 21, 2025 pm 02:45 PM
幣圈十大交易平台排名:1. OKX,2. Binance,3. Gate.io,4. Coinbase,5. Kraken,6. Huobi,7. KuCoin,8. Crypto.com,9. Bitfinex,10. Gemini。選擇交易所時需考慮安全性、費用、幣種選擇、用戶體驗、客戶支持和監管,投資需謹慎。
 歐易okx官方入口地址 歐易官方鏈接
Mar 21, 2025 pm 06:09 PM
歐易okx官方入口地址 歐易官方鏈接
Mar 21, 2025 pm 06:09 PM
在數字貨幣交易中,安全至關重要。 由於網絡釣魚盛行,找到歐易OKX官方入口地址和官方鏈接至關重要,錯誤鏈接可能導致賬戶被盜、資產損失和身份盜用。本文將提供安全訪問歐易OKX官方平台的全面指南,幫助用戶識別並避免釣魚網站,保護數字資產安全。 我們將介紹如何通過官方網站、官方應用、官方社交媒體賬號以及其他可信渠道確認歐易OKX官方入口,並提供重要的安全提示,例如避免不明鏈接、使用強密碼和啟用雙重驗證等,確保您的交易安全可靠。






